https://github.com/pjay79/PhotosApp
React Native Photos App: AWS Amplify, AWS S3, Mobile Analytics with Pinpoint
https://github.com/pjay79/PhotosApp
analytics aws-amplify-react-native aws-s3 camera photo photos pinpoint react-native upload
Last synced: 10 months ago
JSON representation
React Native Photos App: AWS Amplify, AWS S3, Mobile Analytics with Pinpoint
- Host: GitHub
- URL: https://github.com/pjay79/PhotosApp
- Owner: pjay79
- Created: 2018-07-01T17:50:48.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-07-20T23:04:37.000Z (over 7 years ago)
- Last Synced: 2024-11-02T20:33:06.307Z (over 1 year ago)
- Topics: analytics, aws-amplify-react-native, aws-s3, camera, photo, photos, pinpoint, react-native, upload
- Language: JavaScript
- Homepage:
- Size: 1.33 MB
- Stars: 21
- Watchers: 3
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-aws-amplify - React Native Photos App: AWS Amplify, AWS S3, Mobile Analytics with Pinpoint
README
# PhotosApp
React Native, AWS Amplify, AWS S3. Plus Mobile Analytics with Pinpoint. Please note: this is a work still in progress, and many features are not fully developed yet.

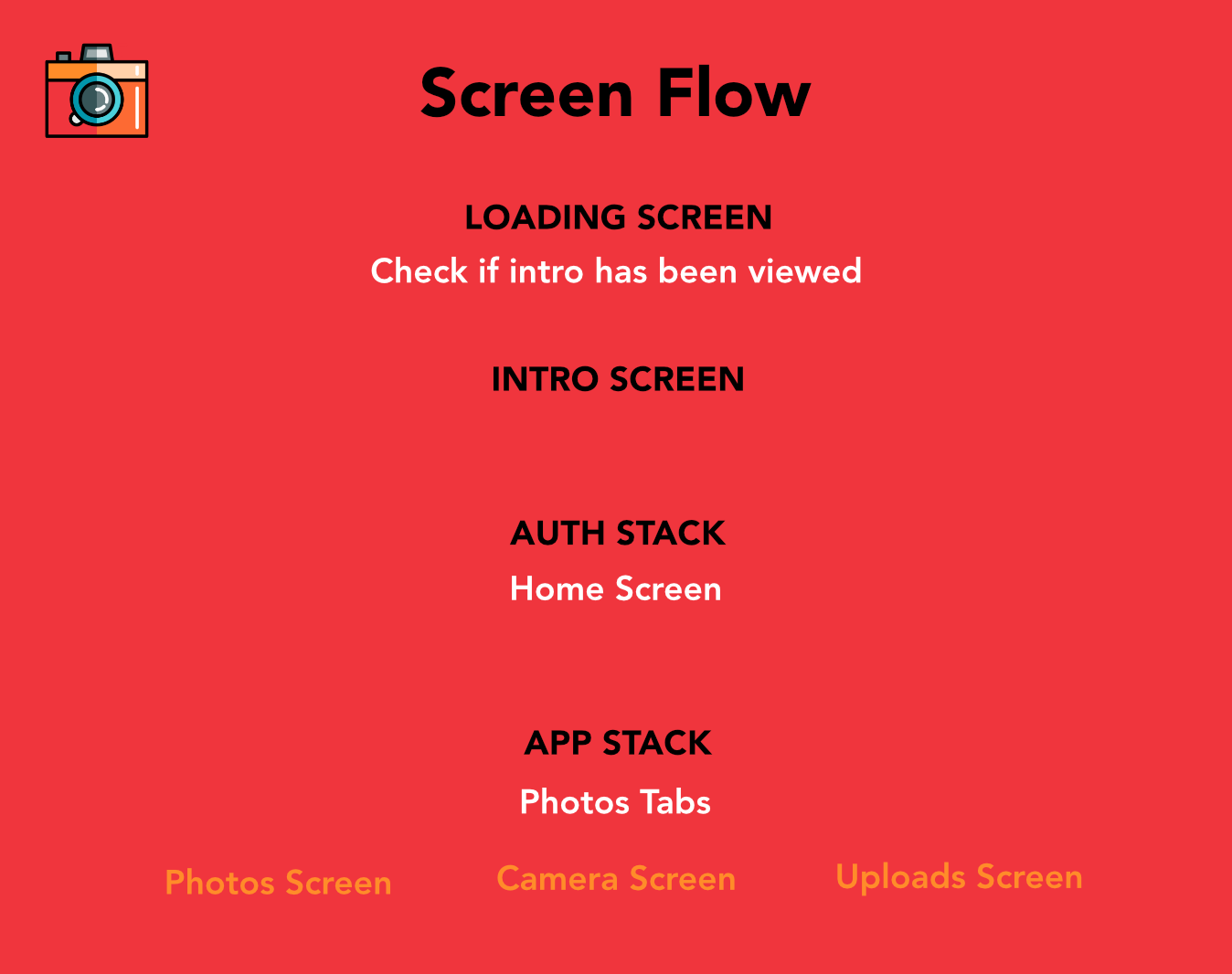
## Screenshots
### iOS










## Technology stack:
- aws-amplify-react-native
- prop-types
- react-native-app-intro-slider
- react-native-camera
- react-native-fetch-blob
- react-native-share
- react-native-splash-screen
- react-native-vector-icons
- react-navigation
- rn-fetch-blob
## Installation
### React Native setup:
`brew install node`
This project is running with Node version 10.6.0.
`brew install watchman`
`npm install -g react-native-cli`
### Project setup:
Clone the repo:
`git clone https://github.com/pjay79/PhotosApp.git`
Change to the project folder:
`cd PhotosApp`
Add dependencies:
`npm install` or `yarn`
### Amazon
Sign up to AWS Free Tier:
https://aws.amazon.com/free/
### AWS Mobile CLI setup
(note: you will be directed to create a new **IAM** user and prompted to enter the **accessKeyId** and **secretAccessKey**, store these in a safe place):
`npm install -g awsmobile-cli`
`awsmobile configure`
`awsmobile init` (in the project folder)

`awsmobile user-files enable`
`awsmobile push`
`awsmobile console` (opens the aws console in browser)
This project's source directory is 'app'.
### AWS S3 setup:
Go to S3 and find your AWS S3 bucket (exact name can be seen in the aws-exports file). Select 'Permissions' and update the Bucket and CORS policy.
#### Bucket policy:
```
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": [
"arn:aws:s3:::{your-bucket-name}/*",
"arn:aws:s3:::{your-bucket-name}"
]
}
]
}
```
#### CORS configuration:
```
*
HEAD
GET
PUT
POST
DELETE
3000
x-amz-server-side-encryption
x-amz-request-id
x-amz-id-2
ETag
*
```
### AWS Analytics:
Select 'Mobile Analytics' in the AWS Services section. Check the Region Table to make sure Pinpoint is available in your country.
https://aws.amazon.com/about-aws/global-infrastructure/regional-product-services/
### Launch
Connect your hardware device via USB.
Run on ios:
`react-native run-ios --device "iPhone"`
Run on android:
`react-native run-android`