https://github.com/pjchender/react-router-breadcrumb
A demo showing how to integrate breadcrumb with react-router
https://github.com/pjchender/react-router-breadcrumb
Last synced: 9 months ago
JSON representation
A demo showing how to integrate breadcrumb with react-router
- Host: GitHub
- URL: https://github.com/pjchender/react-router-breadcrumb
- Owner: pjchender
- Created: 2018-11-17T04:57:24.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2023-01-04T21:53:17.000Z (almost 3 years ago)
- Last Synced: 2025-03-18T06:22:51.305Z (9 months ago)
- Language: JavaScript
- Homepage: https://pjchender.github.io/react-router-breadcrumb/
- Size: 8.25 MB
- Stars: 38
- Watchers: 1
- Forks: 4
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Dynamic breadcrumb integrated with react-router
This is a demo showing how to integrate breadcrumb with react-router to create dynamic breadcrumb.
See the [demo](https://pjchender.github.io/react-router-breadcrumb/) here.
> Read [Traditional Chinese Instruction](https://goo.gl/YXwxvL) here.
In this project, in order to set and get breadcrumb name of every path, we use helper functions in [`react-router-config`](https://github.com/ReactTraining/react-router/tree/master/packages/react-router-config).
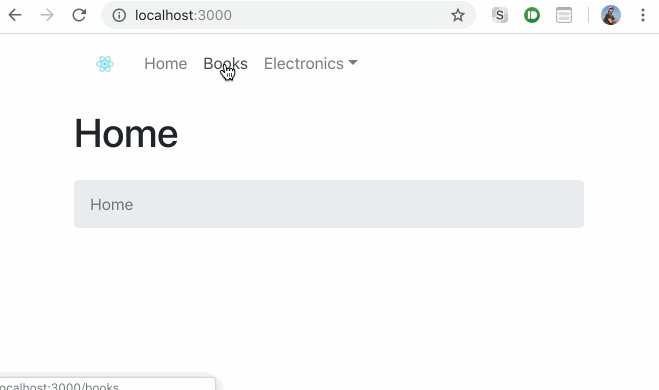
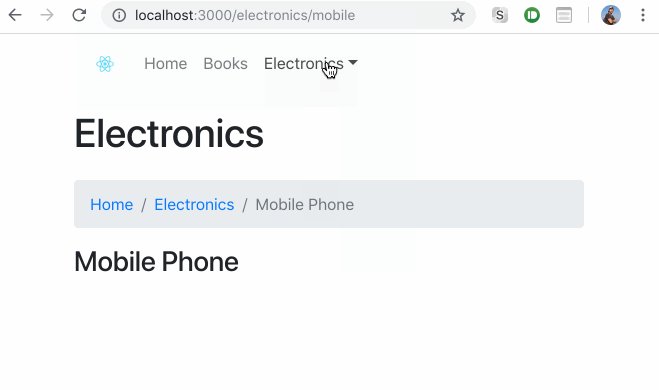
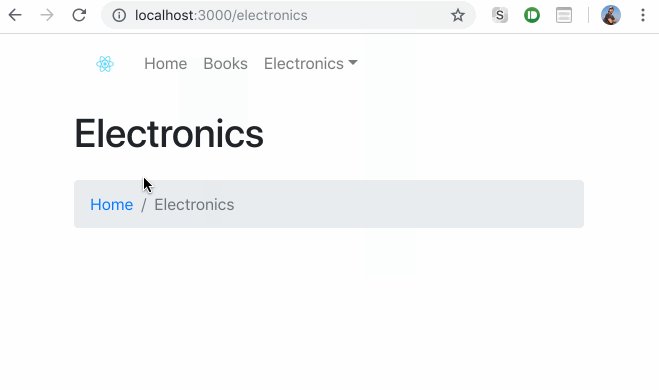
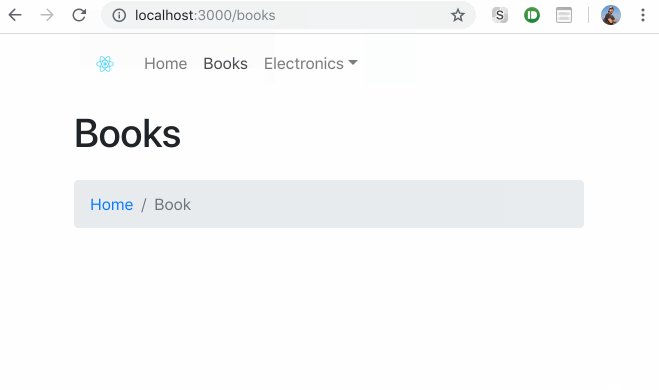
Look at the final view:
[](https://2.bp.blogspot.com/-CcjeFSBDKcs/W--fNAuZ-HI/AAAAAAABnuI/drXNrdwpNz8PMU1H_93t2KBa6w_BBJZ4QCLcBGAs/s1600/finish-2.gif)
## Usage
### Use route config to define the routes
In order to get and set breadcrumb name for every route paths, define a route config like this:
```js
const routes = [
{
path: '/',
component: Home,
exact: true,
breadcrumbName: 'Home'
},
{
path: '/books',
component: Books,
breadcrumbName: 'Book'
},
{
path: '/electronics',
component: Electronics,
breadcrumbName: 'Electronics',
routes: [
{
path: '/electronics/mobile',
component: Mobile,
breadcrumbName: 'Mobile Phone'
},
{
path: '/electronics/desktop',
component: Desktop,
breadcrumbName: 'Desktop PC'
},
{
path: '/electronics/laptop',
component: Laptop,
breadcrumbName: 'Laptop'
}
]
}
];
```
### Use the Breadcrumb Component
In every page needed breadcrumb, just import the Breadcrumb component, and pass the `location.pathname` to it. The `location.pathname` property is provided from React Router.
```jsx
import { Breadcrumb } from './components';
const Home = ({ location }) => {
return (
Home
);
};
```
#### Customize breadcrumb content
Normally, the breadcrumbs are generated by the routes config you provided. If there is any need to modify the breadcrumb in some specific pages. You can pass a function as props named `onMatchedRoutes`. This function can pass an argument in it and will get the original matchedRoutes array. You can return modified matchedRoutes to generate customize breadcrumb.
In this example, we pass `onMatchedRoutes` function as props and with `matchedRoutes` argument in it. After getting `matchedRoutes`, we can modify it and return a new `matchedRoutes` to generate breadcrumb.
```jsx
const Books = ({ location }) => {
const onMatchedRoutes = (matchedRoutes) => {
return [
{
route: {
path: `${rootPath}/`,
breadcrumbName: 'Home'
}
},
...matchedRoutes
];
};
return (
Books
);
};
```
### Modify source code of ``
Indeed, the `` component here applies Bootstrap 4 stylesheets to make it prettier. You can modify any className here or use [Ant Design Breadcrumb Component](https://ant.design/components/breadcrumb/) for styling it. The basic logic of dynamic breadcrumb integrated with react-router is the same.
The source code of `` is like this:
```jsx
const Breadcrumb = ({ locationPath, onMatchedRoutes }) => {
let matchedRoutes = matchRoutes(routes, locationPath);
if (typeof onMatchedRoutes === 'function') {
matchedRoutes = onMatchedRoutes(matchedRoutes);
}
return (
{matchedRoutes.map((matchRoute, i) => {
const { path, breadcrumbName } = matchRoute.route;
const isActive = path === locationPath;
return isActive ? (
-
{breadcrumbName}
) : (
-
{breadcrumbName}
);
})}
);
};
```