https://github.com/planable/why
A tool to document your package.json scripts
https://github.com/planable/why
npm npm-cli npm-package npm-scripts npmjs npx
Last synced: 3 months ago
JSON representation
A tool to document your package.json scripts
- Host: GitHub
- URL: https://github.com/planable/why
- Owner: Planable
- License: mit
- Created: 2022-03-22T09:36:48.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2022-05-17T12:11:46.000Z (over 3 years ago)
- Last Synced: 2025-02-08T06:34:26.338Z (12 months ago)
- Topics: npm, npm-cli, npm-package, npm-scripts, npmjs, npx
- Language: JavaScript
- Homepage: https://npm.im/why
- Size: 269 KB
- Stars: 28
- Watchers: 1
- Forks: 0
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# why




[](https://hitsofcode.com/github/strdr4605/why/view?branch=master)
A tool to document your package.json scripts
## Why why?
As your project grows you add more scripts to package.json.
When a new member joins the project (or maybe you come back after a break) it's hard to understand from the script itself, what it is doing and **why** it was created.
There is no good solution to comment npm scripts from your package.json.
This is why `npx why` exists!
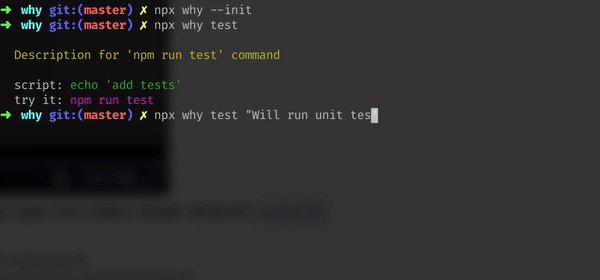
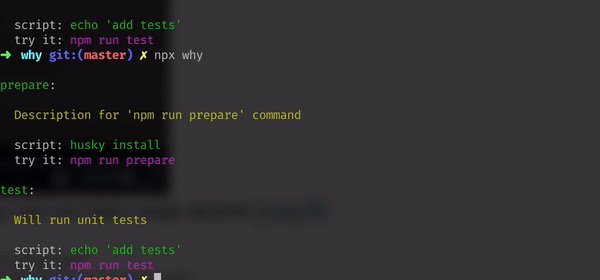
## Demo

## Usage
```bash
npx why --init # will create a package-why.json file where you can write docs for your scripts
npx why test # will display docs for 'npm run test' command
```
For better experience install the package as devDependencies:
```bash
npm install why --save-dev
```