https://github.com/player29879/next.js-e-commerce
E-commerce App using NEXTJS 13 , TypeScript , SWR , Redux toolkit , Mongoose , react hook forms
https://github.com/player29879/next.js-e-commerce
admin-data-platform ecommerce ecommerce-website nextjs nextjs-ecommerce nodejs opensource projects react reactjs typescript
Last synced: about 2 months ago
JSON representation
E-commerce App using NEXTJS 13 , TypeScript , SWR , Redux toolkit , Mongoose , react hook forms
- Host: GitHub
- URL: https://github.com/player29879/next.js-e-commerce
- Owner: player29879
- Created: 2024-08-06T14:00:38.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-08-06T14:01:18.000Z (over 1 year ago)
- Last Synced: 2025-02-04T09:33:16.714Z (10 months ago)
- Topics: admin-data-platform, ecommerce, ecommerce-website, nextjs, nextjs-ecommerce, nodejs, opensource, projects, react, reactjs, typescript
- Language: TypeScript
- Homepage: http://nextjs-ecommerce-typescript.vercel.app/
- Size: 994 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
#### App is live and running at
### https://nextjs-ecommerce-typescript.vercel.app/
- don't forget to leave a star ! :)
## Authors
- [Abdullah Moiz](https://www.github.com/Abdullah-moiz)
## Features
#### NOTE
- Admin Dashboard is only accessible to you if you clone it you can't Signup for Admin Account I have added dummy Product and categories
#### multi User Login System
- SignIn / SignUp ✔
- Forget Password ✔
- JWT validation on each Authorized Request ✔
- Authorization validation for Admin Access and Customer Access ✔
# ADMIN PANEL
- Add a product ✔
- view Product ✔
- Delete a Product ✔
- update product ✔
- Add a Category ✔
- view Category (Data tables) ✔
- update Category ✔
- Delete category ✔
- search category By name ✔
- search product by category Name ✔
- Handle Order Delivery ✔
- Pending Order List ✔
- Completed Order List ✔
# Customer
- View Product & Category ✔
- view product related to specific category ✔
- view dynamic pages detail with breadcamp ✔
- Add product to cart ✔
- Remove Product from cart ✔
- Increase Decrease cart Item Quantity ✔ (IF product Instock Quantity is less then your cart quantity then you are unable to increase that product Quantity)
- Alert if InStock Quantity isn't Available ✔
- Bookmark favourite Product ✔
- remove product from bookmark ✔
- Order a Product ✔
- After Creating an Order Product Exists in Cart for current User will be Cleared ✔
- track Order Status ✔
- View Order Detail ✔
#### Note
More Functionality will be added with time
## Tech
- Nextjs 13
- Typescript
- tailwind css
- Redux toolkit
- joi validation
- mongoDB
- SWR hooks for fetching API
## Environment Variables
To run this project, you will need to add the following environment variables to your .env file
`DB_URI` = Your mongoDB URL
`JWT_SECREAT` = Your custom JWT_SECREAT key
`NEXT_PUBLIC_API_BASE_URL` = Base URL for localhost => http://localhost:3000
## Installation
Install my-project with npm
```bash
npm install
npm run dev (for development server)
npm run build (for Production)
npm run preview (To View Production Server )
```
### Screen shots
#### Admin Dashboard

#### Admin Add Product

#### Admin Add Category

#### Admin View Category

#### Admin View Product

#### Admin Search Product with category Name

#### Admin Search category with category Name

#### Pending Order List

#### Completed Order List

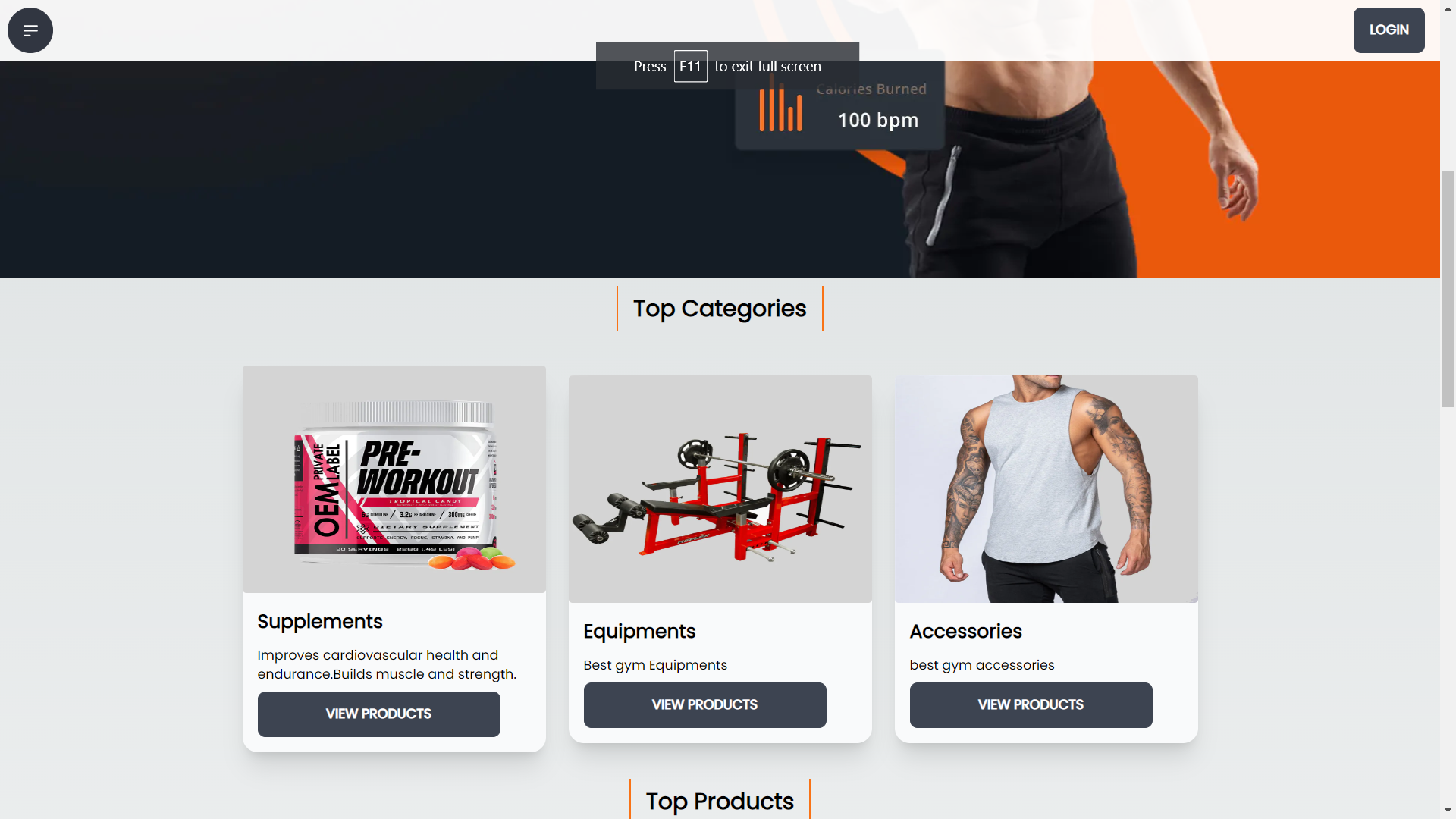
#### Landing Page



#### view Product of Specific category with Dynamic Breadcamp


#### view Product of Detail with Dynamic Breadcamp

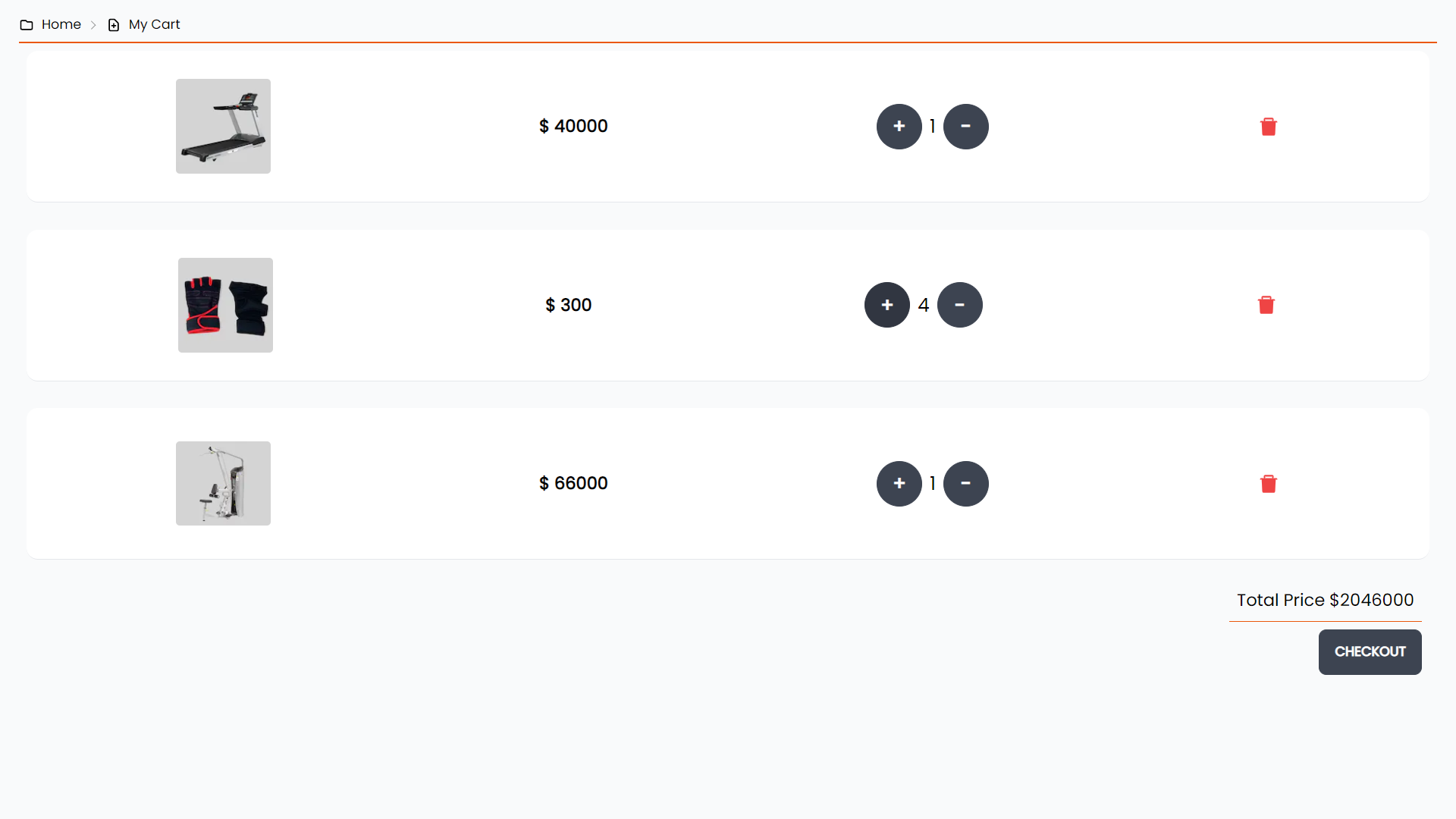
#### Cart Page

#### Alert IF Item Quantity isn't available in stock

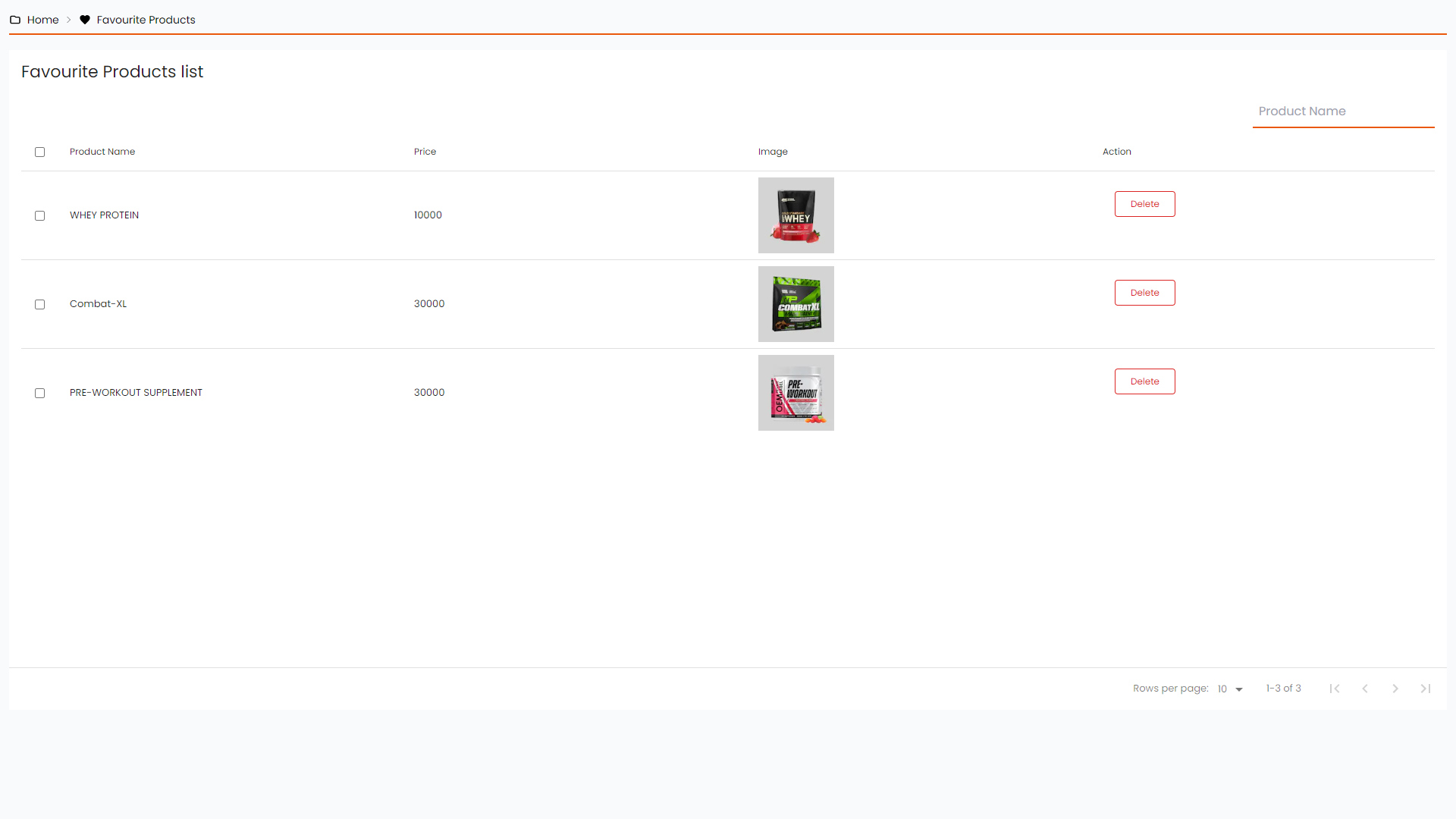
#### Favourite Products

#### Delete Favourite Products

#### Search Favourite Products with product Name

#### Order a Product

#### Track Orders

#### Check order Details
