https://github.com/pleerock/ngx-popover
Simple popover control for your angular2 applications using bootstrap3. Does not depend of jquery.
https://github.com/pleerock/ngx-popover
Last synced: 9 months ago
JSON representation
Simple popover control for your angular2 applications using bootstrap3. Does not depend of jquery.
- Host: GitHub
- URL: https://github.com/pleerock/ngx-popover
- Owner: pleerock
- Archived: true
- Created: 2016-06-16T09:59:21.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2018-11-27T23:08:56.000Z (about 7 years ago)
- Last Synced: 2025-03-19T23:04:28.572Z (9 months ago)
- Language: TypeScript
- Size: 90.8 KB
- Stars: 111
- Watchers: 8
- Forks: 106
- Open Issues: 31
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-angular - ngx-popover - Simple popover control for your angular2 applications using bootstrap3. Does not depend of jquery. (Uncategorized / Uncategorized)
README
> This repository is for demonstration purposes of how it can be implemented in Angular and is not maintaned.
Please fork and maintain your own version of this repository.
# ngx-popover
Simple popover control for your angular2 applications using bootstrap3. Does not depend of jquery.
If you don't want to use it without bootstrap - simply create proper css classes. Please star a project if you liked it,
or create an issue if you have problems with it.
see [DEMO](http://plnkr.co/edit/tmGQ43m3OGhn8uoAYWua?p=preview).

## Installation
1. Install npm module:
`npm install ngx-popover --save`
2. If you are using system.js you may want to add this into `map` and `package` config:
```json
{
"map": {
"ngx-popover": "node_modules/ngx-popover"
},
"packages": {
"ngx-popover": { "main": "index.js", "defaultExtension": "js" }
}
}
```
## Usage
Import `PopoverModule` in your app and start using a component:
```html
element on which this popover is applied.
```
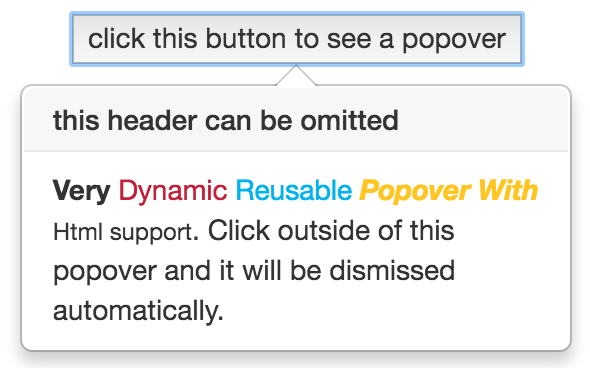
Example of usage with dynamic html content:
```html
Very Dynamic Reusable
Popover With Html support.
element on which this popover is applied.
```
* `
`:
* `popover="string"` The message to be shown in the popover.
* `popoverTitle="string"` Popover title text.
* `popoverPlacement="top|bottom|left|right|auto|auto top|auto bottom|auto left|auto right"` Indicates where the popover should be placed. When using **"auto"** modifier, will show in opposite direction if not enough room. Default is **"bottom"**.
* `[popoverDisabled]="true|false"` Indicates if popover should be disabled. If popover is disabled then it will not be shown. Default is **false**
* `[popoverAnimation]="true|false"` Indicates if all popover should be shown with animation or not. Default is **true**.
* `[popoverOnHover]="true|false"` If set to true then popover will open on mouse over instead of mouse click. Default is **false**.
* `[popoverCloseOnMouseOutside]="true|false"` Indicates if popover should be closed when user mouse outside of it. Default is **false**.
* `[popoverCloseOnClickOutside]="true|false"` Indicates if popover should be closed when user click outside of it. Default is **false**.
* `[popoverDismissTimeout]="number"` Used to automatically dismiss popover after given amount of time. Default is **0**, means disabled.
* ``:
* `placement="top|bottom|left|right|auto|auto top|auto bottom|auto left|auto right"` Indicates where the popover should be placed. When using **"auto"** modifier, will show in opposite direction if not enough room. Default is **"bottom"**.
* `[animation]="true|false"` Indicates if all popover should be shown with animation or not. Default is **true**.
* `[closeOnMouseOutside]="true|false"` Indicates if popover should be closed when user mouse outside of it. Default is **false**.
* `[closeOnClickOutside]="true|false"` Indicates if popover should be closed when you click outside of it. Default is **false**.
## Sample
```typescript
import {Component} from "@angular/core";
import {PopoverModule} from "ngx-popover";
@Component({
selector: "app",
template: `
It is a long established click this fact that a reader will be distracted by the readable content of a page when looking at its layout.
The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English.
Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy.
Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like)
click to open popover that will be closed when you click outside of it.
Very Dynamic Reusable
Popover With Html support.
Click outside of this popover and it will be dismissed automatically.
click this button to see a popover
hover this button to see a popover
hover this button to see a popover, allows to create interactive popovers
click to see this popover. This popover will be dismissed in two seconds
`
})
export class App {
}
@NgModule({
imports: [
// ...
PopoverModule
],
declarations: [
App
],
bootstrap: [
App
]
})
export class AppModule {
}
```
Take a look on samples in [./sample](https://github.com/pleerock/ngx-popover/tree/master/sample) for more examples of
usages.