https://github.com/plotly/dash-table
OBSOLETE: now part of https://github.com/plotly/dash
https://github.com/plotly/dash-table
dash data-science data-visualization plotly plotly-dash python react table
Last synced: 10 months ago
JSON representation
OBSOLETE: now part of https://github.com/plotly/dash
- Host: GitHub
- URL: https://github.com/plotly/dash-table
- Owner: plotly
- License: mit
- Archived: true
- Created: 2018-04-05T02:45:57.000Z (almost 8 years ago)
- Default Branch: dev
- Last Pushed: 2021-11-09T19:09:35.000Z (about 4 years ago)
- Last Synced: 2025-03-22T02:22:05.822Z (11 months ago)
- Topics: dash, data-science, data-visualization, plotly, plotly-dash, python, react, table
- Language: Python
- Homepage: https://dash.plotly.com
- Size: 28.4 MB
- Stars: 421
- Watchers: 51
- Forks: 73
- Open Issues: 232
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
- awesome-starred-test - plotly/dash-table - OBSOLETE: now part of https://github.com/plotly/dash (Python)
README
# Notice
As of Dash 2, the development of Dash Table has been moved to the [main Dash repo](https://github.com/plotly/dash)
This package exists for backward compatibility
---
# Dash Table
An interactive `DataTable` for [Dash](https://dash.plotly.com/).
:point_right: [Documentation](https://dash.plotly.com/datatable)
## Quickstart
```
pip install dash-table
```
```python
import dash
import dash_table
import pandas as pd
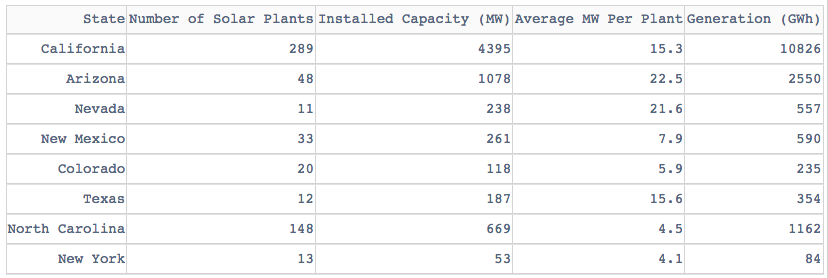
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/solar.csv')
app = dash.Dash(__name__)
app.layout = dash_table.DataTable(
id='table',
columns=[{"name": i, "id": i} for i in df.columns],
data=df.to_dict('records'),
)
if __name__ == '__main__':
app.run_server(debug=True)
```

## Background
Dash DataTable is an interactive table component designed for viewing, editing, and exploring large datasets.
DataTable is rendered with standard, semantic HTML `` markup, which makes it accessible, responsive, and easy to style.
This component was written from scratch in React.js and Typescript specifically for the Dash community. Its API was designed to be ergonomic and its behavior is completely customizable through its properties.
DataTable was designed with a featureset that allows that Dash users to create complex, spreadsheet driven applications with no compromises. We're excited to continue to work with users and companies that [invest in DataTable's future](https://plotly.com/products/consulting-and-oem/).
Please subscribe to [dash-table#207](https://github.com/plotly/dash-table/issues/207) and the [CHANGELOG.md](https://github.com/plotly/dash-table/blob/master/CHANGELOG.md) to stay up-to-date with any breaking changes. Note: DataTable is currently supported in Chrome, Firefox, Safari, Edge (version 15+), and Internet Explorer 11.
Share your DataTable Dash apps on the [community forum](https://community.plotly.com/t/show-and-tell-community-thread/7554)!
## Contributing
See [CONTRIBUTING.md](https://github.com/plotly/dash-table/blob/master/CONTRIBUTING.md)