https://github.com/plouc/wiremock-ui
An unofficial UI for WireMock
https://github.com/plouc/wiremock-ui
admin mocking react stubbing typescript ui wiremock
Last synced: 3 months ago
JSON representation
An unofficial UI for WireMock
- Host: GitHub
- URL: https://github.com/plouc/wiremock-ui
- Owner: plouc
- License: mit
- Created: 2018-08-12T03:16:42.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2024-10-29T00:10:55.000Z (11 months ago)
- Last Synced: 2025-04-30T04:34:05.754Z (5 months ago)
- Topics: admin, mocking, react, stubbing, typescript, ui, wiremock
- Language: TypeScript
- Homepage: https://plouc.github.io/wiremock-ui/
- Size: 4.99 MB
- Stars: 160
- Watchers: 11
- Forks: 59
- Open Issues: 24
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
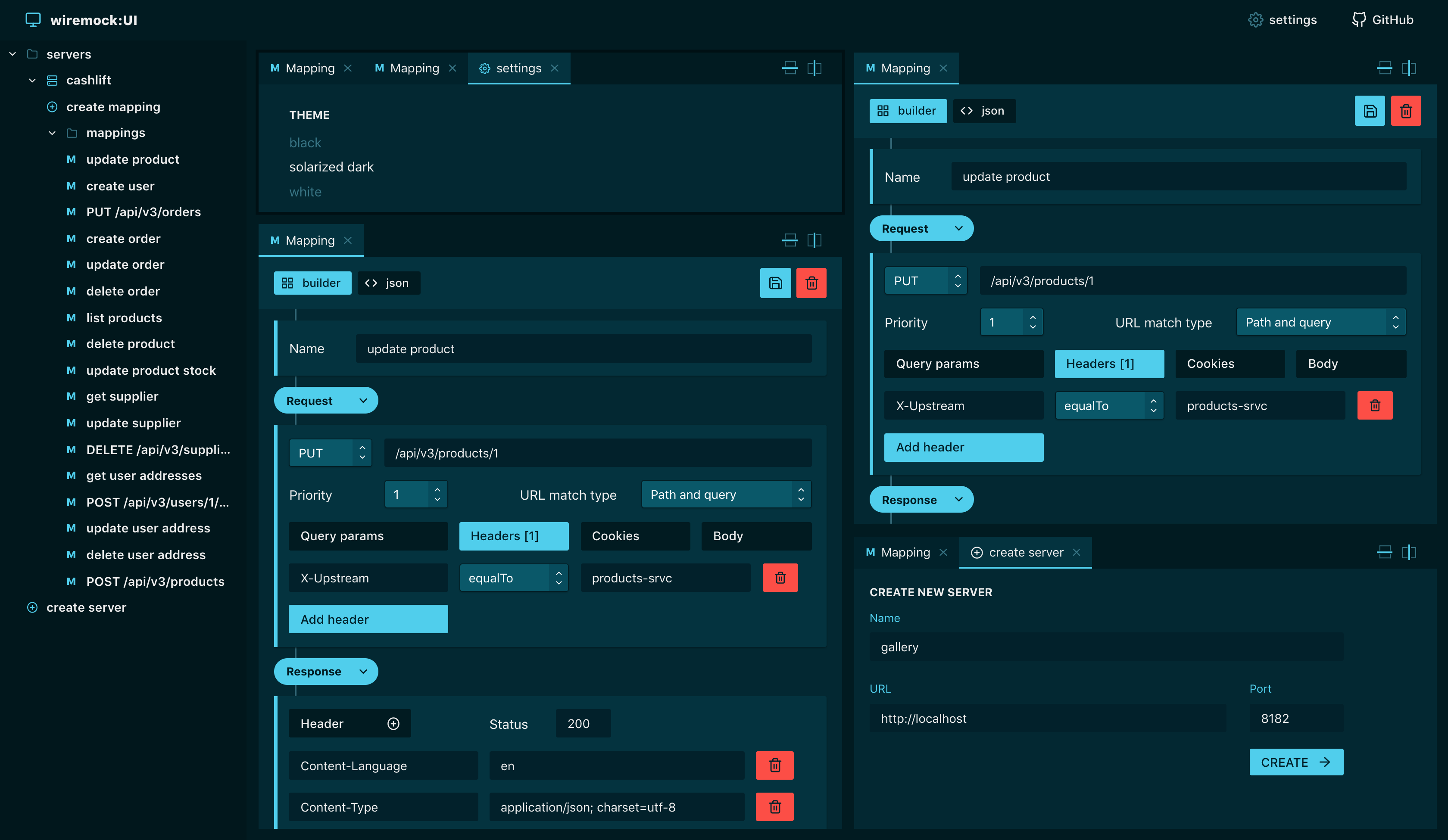
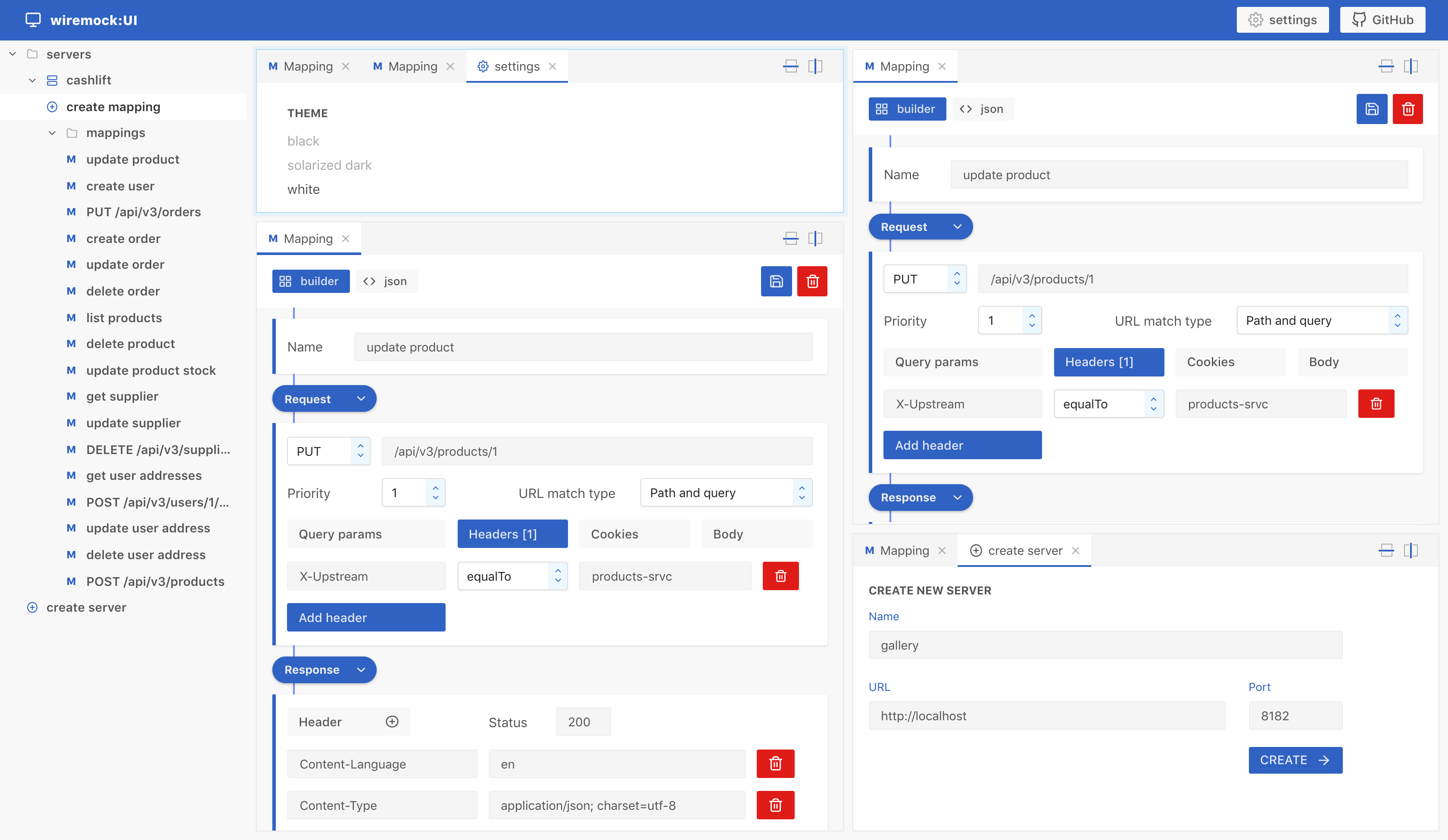
# WireMock UI
[](https://github.com/plouc/wiremock-ui/blob/master/LICENSE)
[](https://github.com/plouc/wiremock-ui/issues)
[](https://travis-ci.org/plouc/wiremock-ui)
An unofficial UI for [WireMock](http://wiremock.org/).
[Features](#features) | [Project structure](#project-structure) | [How to start the UI](#start-ui)

## Features
- supports multi wiremock servers
- create/edit/delete wiremock stubs
- json or visual mode
- theming
- support multiple panes

## Project structure
The project was bootstrapped using [create-react-app](https://github.com/facebook/create-react-app)
using custom scripts [react-scripts-ts](https://github.com/wmonk/create-react-app-typescript)
for typescript support.
## How to start the UI
1. Use a shell and enter the wiremock-ui directory.
2. Type: yarn install
3. Type: yarn start
4. The first thing you do is: Add a server (use the adress of a running WireMock Server)