https://github.com/pmndrs/leva
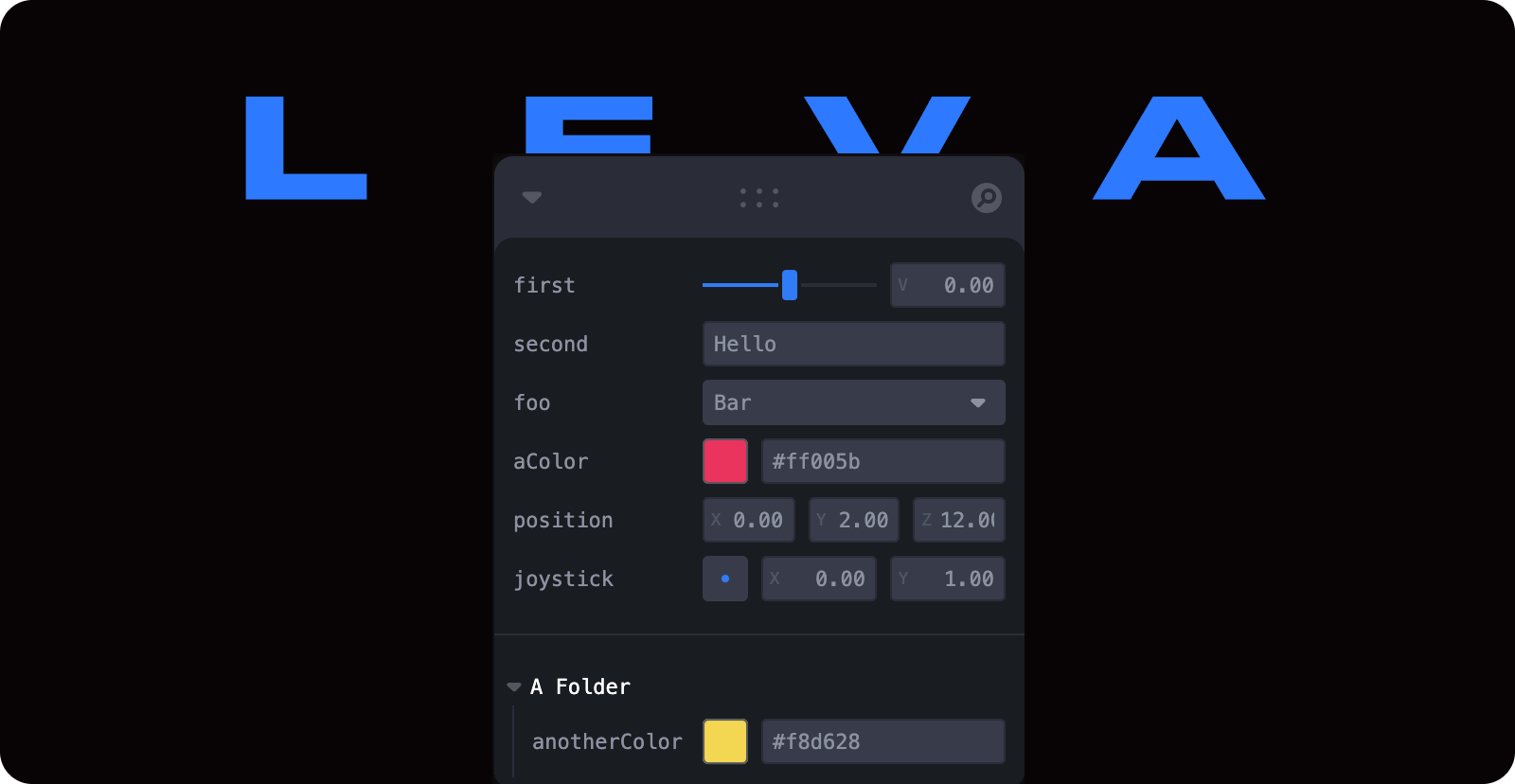
🌋 React-first components GUI
https://github.com/pmndrs/leva
gui react
Last synced: 9 months ago
JSON representation
🌋 React-first components GUI
- Host: GitHub
- URL: https://github.com/pmndrs/leva
- Owner: pmndrs
- License: mit
- Created: 2020-11-07T19:01:17.000Z (about 5 years ago)
- Default Branch: main
- Last Pushed: 2025-03-06T12:16:27.000Z (11 months ago)
- Last Synced: 2025-04-30T13:22:48.123Z (9 months ago)
- Topics: gui, react
- Language: TypeScript
- Homepage: https://leva.pmnd.rs
- Size: 9.79 MB
- Stars: 5,330
- Watchers: 31
- Forks: 207
- Open Issues: 128
-
Metadata Files:
- Readme: README.md
- Contributing: contributing.md
- License: LICENSE
- Code of conduct: code_of_conduct.md
Awesome Lists containing this project
- awesome-game-engine-dev - Leva - React-first components gui. (Libraries / JavaScript)
- awesome - pmndrs/leva - 🌋 React-first components GUI (TypeScript)
- awesome-github-star - leva - first components GUI | pmndrs | 4150 | (TypeScript)
- awesome-list - leva - first components GUI | pmndrs | 1671 | (TypeScript)
- stars - pmndrs/leva - 🌋 React-first components GUI (TypeScript)
- awesome-react-three-fiber - leva
README
[](https://www.npmjs.com/package/leva) [](https://bundlephobia.com/result?p=leva)  [](https://discord.gg/poimandres)
A GUI you are going to lava.
Customizable, extensible and beautiful by default.
## 🚧🚧 This repo is under heavy development 🚧🚧
## Features
- ⭐️ Beautiful by default
- 🎚 More than 12 different kinds of inputs available
- 🧐 Smart input type recognition
- 🔌 Easy-to-make plugins
- ✅ Keyboard accessible
- ⚡️ No setup necessary
### Installation
```bash
npm i leva
```
### Quick start
Simply call the `useControls` hook from anywhere in your app:
```jsx
import { useControls } from 'leva'
function MyComponent() {
const { name, aNumber } = useControls({ name: 'World', aNumber: 0 })
return (
Hey {name}, hello! {aNumber}
)
}
```
NOTE: Using Leva with React 18 will cause a console error about createRoot which you can safely ignore, or fix by following the instructions here: [discussion](https://github.com/pmndrs/leva/issues/358)
### Documentation
- [Getting Started](/docs/getting-started.md)
- [Inputs](/docs/inputs.md)
- [Configuration](/docs/configuration.md)
- [Styling](/docs/styling.md)
- [Advanced: Controlled Inputs](/docs/advanced/controlled-inputs.md)
- [Advanced: Creating Plugins](/docs/advanced/creating-plugins.md)
## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Andrew Prifer
🤔 💻

Aria
🤔

David Bismut
🤔 💻

Dmitry Ivakhnenko
💻

Gianmarco
🤔 💻

Guido Vizoso
💻

Han
🎨

Ivan Rossi
🐛

Laurin Quast
💻 🤔

Marco Fugaro
🤔

Marco Ludovico Perego
🤔

Piotr Monwid-Olechnowicz
📖

clementcassajus
🎨

thephoenixofthevoid
🐛
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!