https://github.com/polydile/dile-date-without-calendar
Web component that shows a date without calendar to a date based on LitElement
https://github.com/polydile/dile-date-without-calendar
calendar date input litelement webcomponents
Last synced: 4 months ago
JSON representation
Web component that shows a date without calendar to a date based on LitElement
- Host: GitHub
- URL: https://github.com/polydile/dile-date-without-calendar
- Owner: Polydile
- License: mit
- Created: 2019-07-20T12:34:56.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T08:44:54.000Z (almost 3 years ago)
- Last Synced: 2025-07-01T17:59:23.129Z (5 months ago)
- Topics: calendar, date, input, litelement, webcomponents
- Language: JavaScript
- Homepage:
- Size: 4.21 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# dile-date-without-calendar
Web component that shows a date without calendar to a date based on LitElement
Go to [DEMOS page](https://dile-date-without-calendar.polydile.com)!

## Install
```
npm install dile-date-without-calendar
```
## Usage
#### Import the component
###### Into your HTML page
```html
```
###### into your module script
```html
import 'dile-date-without-calendar/dile-date-without-calendar';
```
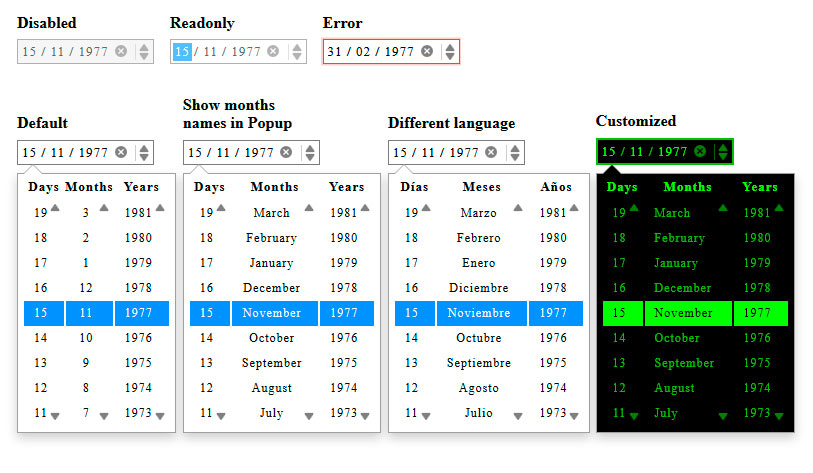
**Default**
```html
```
**Disabled**
```html
```
**Readonly**
```html
```
**Show months names in Popup**
```html
```
**Different language**
```html
```
**Customized**
```html
.date1 {
/*Input*/
--dileDateWithoutCalendar-InputboxFocus-border-color: #000;
--dileDateWithoutCalendar-InputboxFocus-box-shadow: rgba(43, 58, 66, 0.25);
--dileDateWithoutCalendar-Inputbox-border-width: 2px;
--dileDateWithoutCalendar-Inputbox-border-color: #00c000;
--dileDateWithoutCalendar-Inputbox-background-color: #000;
--dileDateWithoutCalendar-Inputbox-text-color: #00c000;
--dileDateWithoutCalendar-field-background-color: #00ff00;
--dileDateWithoutCalendar-field-text-color: #000;
--dileDateWithoutCalendar-field-color: #00ff00;
--dileDateWithoutCalendar-buttons-color: #00ff00;
--dileDateWithoutCalendar-InputboxFocus-box-shadow-width: 0.2rem;
--dileDateWithoutCalendar-InputboxErr-box-shadow-width: 0.3rem;
/*Popup*/
--dileDateWithoutCalendar-PopupFieldMonth-text-align: left;
--dileDateWithoutCalendar-Popup-background-color: #000;
--dileDateWithoutCalendar-Popupfield-text-color: #00c000;
--dileDateWithoutCalendar-PopupButtons-color: #00ff00;
--dileDateWithoutCalendar-Popupfield-hover-background-color: #00c000;
--dileDateWithoutCalendar-Popupfield-hover-text-color: #000;
--dileDateWithoutCalendar-Popupfield-active-background-color: #00ff00;
--dileDateWithoutCalendar-Popupfield-active-text-color: #000;
--dileDateWithoutCalendar-PopupFieldBox-hover-border-color: #00ff00;
--dileDateWithoutCalendar-PopupFieldBox-hover-box-shadow: rgba(0, 192, 0, 0.25);
--dileDateWithoutCalendar-PopupfieldTag-text-color: #00ff00;
--dileDateWithoutCalendar-PopupFieldMonth-min-width: 87px;
--dileDateWithoutCalendar-PopupFieldDay-min-width: 40px;
}
```
**Events, Change and Error**
###### **_LitElement emits events_**
```html
{
console.log(event.detail);
}}
@dileDateWithoutCalendar-error=${event => {
console.log(event.detail);
}}>
```
###### **_window cash events_**
```html
var date = document.getElementById('date');
date.addEventListener('dileDateWithoutCalendar-error', (event)=>{
console.log(event.detail)
}, false);
document.addEventListener('dileDateWithoutCalendar-change', (event)=>{
console.log(event.detail)
}, false);
```
## Properties
| Prop | Default | Description |
|----------|--------------|---------------------------------------------------------------------------------------------------------------------------|
| value | Date current | Set date, format valid: "YYYY-MM-DD" or "YYYYY-MM-DD" |
| disabled | false | The disabled attribute can be set to keep a user from using the |
| readonly | false | The readonly attribute can be set to keep a user from changing the value until some other conditions |
## Special Properties
| options |
|---------|
A json string, sets the configuration for the languages, determines if the names of the months are displayed in the Popup
```json
{
"monthsNames": false,
"locale": {
"months": ["January", "February", "March", "April", "May", "June",
"July", "August", "September", "October", "November", "December"
],
"daysTag": "Days",
"monthsTag": "Months",
"yearsTag": "Years"
}
}
```
## Styling
| Custom property | Default | Description |
|--------------------------------------------------------------|------------------------|-------------------------------------|
| --dileDateWithoutCalendar-Inputbox-border-width | 1px | Input box border width |
| --dileDateWithoutCalendar-Inputbox-border-color | #7A7A7A | Input box border color |
| --dileDateWithoutCalendar-Inputbox-background-color | transparent | Input box background color |
| --dileDateWithoutCalendar-Inputbox-text-color | currentColor | Input box text color |
| --dileDateWithoutCalendar-InputboxFocus-border-color | rgba(43,58,66,0.17) | Input box Focus border color |
| --dileDateWithoutCalendar-InputboxFocus-box-shadow-width | .1rem | Input box Focus box shadow width |
| --dileDateWithoutCalendar-InputboxFocus-box-shadow | rgba(43,58,66,0.25) | Input box Focus box shadow |
| --dileDateWithoutCalendar-InputboxErr-border-color | rgba(244,67,54) | Input box Err border color |
| --dileDateWithoutCalendar-InputboxErr-box-shadow-width | .1rem | Input box Err box shadow width |
| --dileDateWithoutCalendar-InputboxErr-shadow | rgba(244,67,54,.25) | Input box Err shadow |
| --dileDateWithoutCalendar-field-color | currentColor | Field color |
| --dileDateWithoutCalendar-field-background-color | #2792FF | Field background color |
| --dileDateWithoutCalendar-field-text-color | #FFFFFF | Field text color |
| --dileDateWithoutCalendar-Buttons-color | currentColor | Buttons color |
| --dileDateWithoutCalendar-PopupButtons-color | currentColor | Buttons color of Popup |
| --dileDateWithoutCalendar-Popup-background-color | #FFFFFF | Popup background color |
| --dileDateWithoutCalendar-PopupFieldDay-min-width | auto | Popup Field Day min width |
| --dileDateWithoutCalendar-PopupFieldDay-text-align | center | Popup Field Day text align |
| --dileDateWithoutCalendar-PopupFieldMonth-min-width | auto | Popup Field Month min width |
| --dileDateWithoutCalendar-PopupFieldMonth-text-align | center | Popup Field Month text align |
| --dileDateWithoutCalendar-PopupFieldYear-min-width | auto | Popup Field Year min width |
| --dileDateWithoutCalendar-PopupFieldYear-text-align | center | Popup Field Year text align |
| --dileDateWithoutCalendar-PopupFieldBox-hover-border-color | rgba(130,190,255,0.17) | Popup Field Box hover border color |
| --dileDateWithoutCalendar-PopupFieldBox-shadow-width | .1rem | Popup Field Box shadow width |
| --dileDateWithoutCalendar-PopupFieldBox-hover-box-shadow | rgba(0,123,255,.25) | Popup Field Box hover box shadow |
| --dileDateWithoutCalendar-PopupfieldTag-font-weight | bold | Popup field Tag font weight |
| --dileDateWithoutCalendar-PopupfieldTag-text-color | currentColor | Popup field Tag text color |
| --dileDateWithoutCalendar-Popupfield-font-size | 12px | Popup field font size |
| --dileDateWithoutCalendar-Popupfield-text-color | #00C000 | Popup field text color |
| --dileDateWithoutCalendar-Popupfield-hover-background-color | #2792FF | Popup field hover background color |
| --dileDateWithoutCalendar-Popupfield-hover-text-color | #FFFFFF | Popup field hover text color |
| --dileDateWithoutCalendar-Popupfield-active-background-color | #2792FF | Popup field active background color |
| --dileDateWithoutCalendar-Popupfield-active-text-color | #FFFFFF | Popup field active text color |