Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/polygonjs/example-plugin-palette
https://github.com/polygonjs/example-plugin-palette
Last synced: 21 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/polygonjs/example-plugin-palette
- Owner: polygonjs
- Created: 2021-01-27T19:34:38.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2022-01-25T18:50:40.000Z (almost 3 years ago)
- Last Synced: 2024-04-17T22:14:51.608Z (7 months ago)
- Language: JavaScript
- Size: 14 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Polygonjs Plugin Palette Example
This repository shows how to use the [Palette Plugin](https://github.com/polygonjs/plugin-palette) for the WebGL engine [Polygonjs](https://github.com/polygonjs/polygonjs).
**Note that the plugin has now been moved into the core of Polygonjs**, _so there is no need to install the plugin as it is always available_. See [Documentation](https://polygonjs.com/docs/nodes/sop/palette)
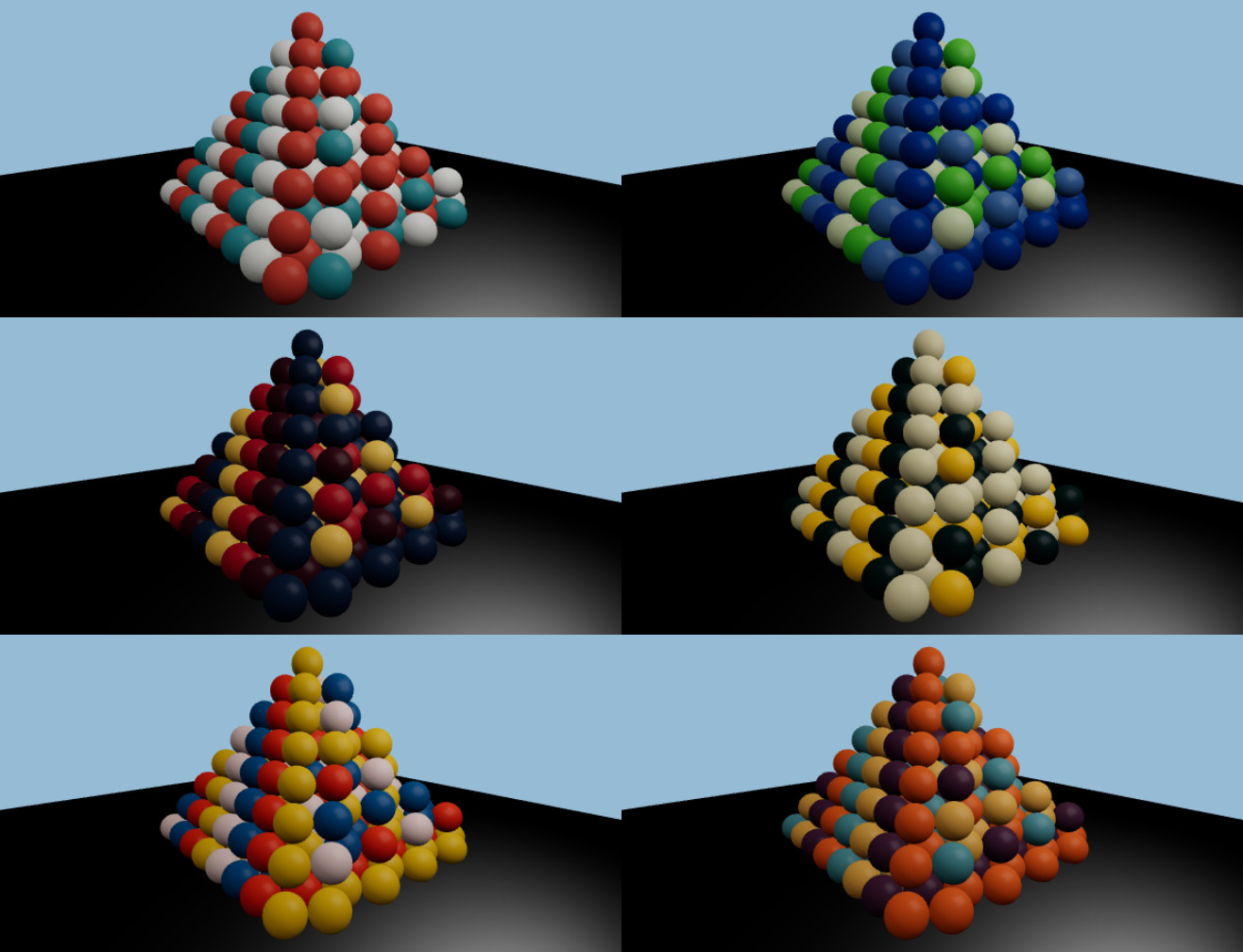
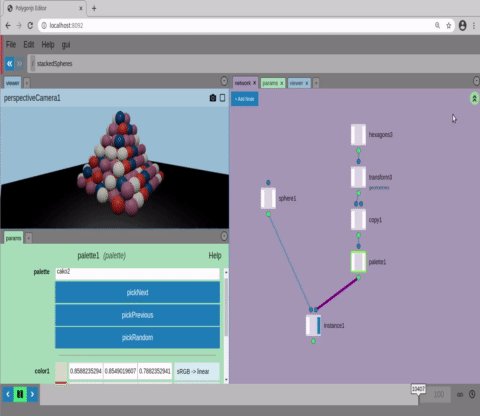
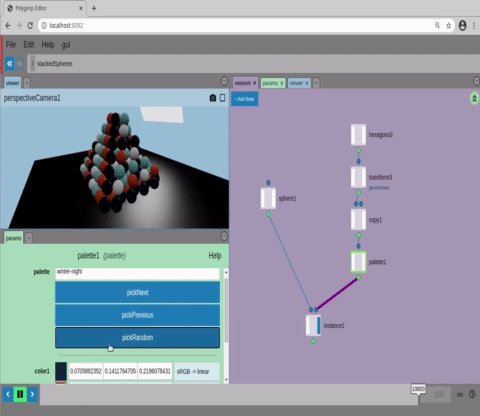
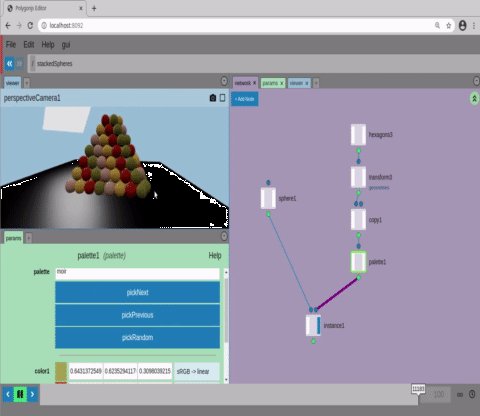
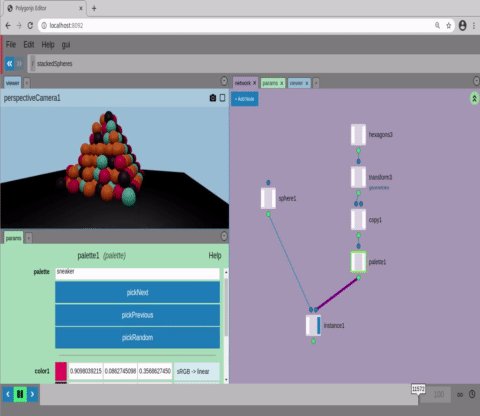
This plugin adds a node `SOP/Palette` which adds colors from various palettes to the input points.

## Open the scene in the WebGL editor
`yarn && yarn polygon`
and open your browser at:
`http://localhost:8091?scene=default`
This will open the scene saved in this repo. It is a simple scene with a few instanced spheres, whose color is set via the SOP/Palette node.


## Open the export scene without the editor
`yarn && yarn run snowpack dev`
and open your browser at:
`http://localhost:8080`