Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/polygonjs/polygonjs-vue3
Vuejs 3 component to easily load Polygonjs WebGL scenes
https://github.com/polygonjs/polygonjs-vue3
3d animation creative-coding glsl particles procedural procedural-generation threejs visual-editor visualization vuejs vuejs3 webgl
Last synced: 3 months ago
JSON representation
Vuejs 3 component to easily load Polygonjs WebGL scenes
- Host: GitHub
- URL: https://github.com/polygonjs/polygonjs-vue3
- Owner: polygonjs
- License: mit
- Created: 2022-04-21T12:11:59.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-03-01T14:12:02.000Z (11 months ago)
- Last Synced: 2024-04-17T22:14:51.721Z (9 months ago)
- Topics: 3d, animation, creative-coding, glsl, particles, procedural, procedural-generation, threejs, visual-editor, visualization, vuejs, vuejs3, webgl
- Language: Vue
- Homepage: https://polygonjs.com
- Size: 978 KB
- Stars: 12
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: MIT-LICENSE
Awesome Lists containing this project
README

Live Demo |
Polygonjs |
Forum |
Discord
# Vue 3 Component for Polygonjs
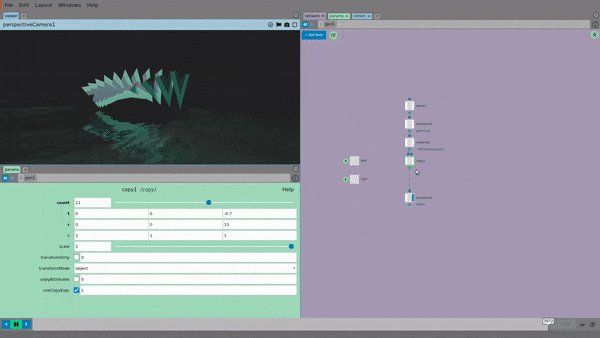
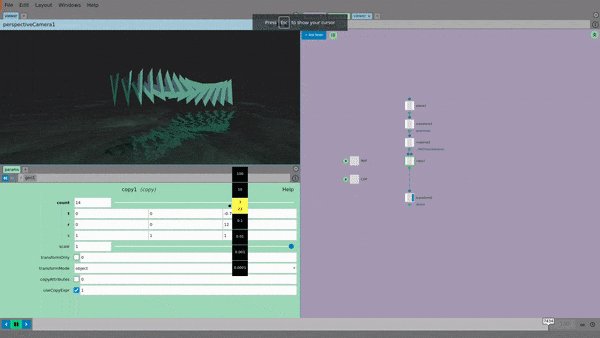
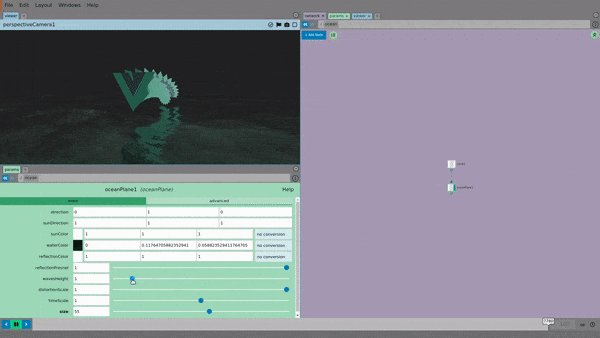
This is a vuejs component to easily import WebGL scenes created with the node-based editor [Polygonjs](https://polygonjs.com).
Polygonjs allows you to create complex and procedural scenes with a visual editor, and you can import them with vuejs, and benefit from its reactive states. You can then update the 3D scene from anything in your vuejs setup.




[Live Demo >>](https://polygonjs.com/vue3)
There is also a [component for vue 2](https://github.com/polygonjs/polygonjs-vue2).
# Install
```bash
yarn add @polygonjs/vue3
```
or
```bash
npm install @polygonjs/vue3
```
# How to use
The only required prop to pass to the component is `loadFunction`, which is the function that loads your 3D scene. That function is autogenerated by [polygonjs visual editor](https://polygonjs.com/docs/getting_started).
```vue
```
Once you've saved a scene, you will have a .js file created with a path like `./src/polygonjs/scenes//autogenerated/loadScene.js` inside your project, which exports a function called `loadScene_`.
So assuming you have already created a scene called `scene_01` in your project, the file will be `./src/polygonjs/scenes/scene_01/autogenerated/loadScene.js` and the exported function will be called `loadScene_scene_01`.
With that in mind, a minimal component to load a scene will look like this:
```vue
import Vue from "vue";
import { PolygonjsScene } from "@polygonjs/vue3";
import { loadScene_scene_01 } from "@/polygonjs/scenes/scene_01/autogenerated/loadScene";
export default Vue.extend({
name: "scene-01",
components: {
PolygonjsScene,
},
computed: {
loadFunction: () => loadScene_scene_01,
},
});
```
This will load your scene asynchronously. This means that the rest of the page will load first, and then the 3D scene will be loaded.
# Other props & events
## Props
| name | type | description |
| ----------------------------- | ---------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| **sceneName** | _string_ | The name of your scene. This is necessary when using `keepAlive` (required) |
| **loadFunction** | _function_ | The function to load the scene. You need to import it from the `autogenerated` folder as described above (required) |
| **configureSceneData** | _function_ | A function that will be run before the scene is instantiated from the json data. This received the json as argument and allows you to modify it. This can be very useful when using the same scene and modifying dynamically, before creating it. Note that this is different than using the [javascript api](https://polygonjs.com/api), which is used once the scene has been created. (options) |
| **displayLoadingProgressBar** | _boolean_ | While the scene is being loaded, a progress bar is updated to reflect the progress. This can be turned off by passing `false` (default: `true`) |
| **displayLoadingPoster** | _boolean_ | While the scene is being loaded, a loading poster is displayed in the background. The poster would typically be created from the editor, using the camera icon above the 3D viewer. This can be turned off by passing `false` (default: `true`) |
| **posterExtension** | _string_ | The poster format is by default a .jpg, but you may want to convert it to .webp for faster download, or to .png for less compression. If you have indeed converted it, you can change the extension used with this prop. There are also cases where the old poster remains in the browser cache, so you could add a prefix to the url here, for instance with a version number like 'jpg?v=2' (default: `jpg`) |
| **posterUrl** | _string_ | If you want to override the posterUrl created inside the component, you can specify a complete url here. (default: null) |
| **cameraMaskOverride** | _string_ | If you want to load another camera than the default one, you can override this here (default: null) |
| **autoPlay** | _boolean_ | Defines if the scene plays on load or not (default: true) |
| **baseUrl** | _string_ | If you are loading your assets from a different url than the root, you may want to add a prefix here. This will be used for the scene data json files, assets (models and textures), and any libraries just as draco wasm (default: true) |
| **keepAlive** | _boolean_ | By default a scene is not kept in memory when the component is unmounted. But if you want uses to reload it instantly, set this to true (default: false) |
| **lazyLoad** | _boolean_ | Starts loading a scene only when its container becomes visible (default: true) |
## Events
| name | args | description |
| -------------- | ---------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| **progress** | _progressAmount_ | This gives you the progress so that you can display your own progress bar or custom loading component if you want to use another than the one provided. |
| **sceneready** | _scene_ | Once the scene is being loaded, you may want to have access to it, so that you can update it when a component prop or state changes. See how the components for the [live demo](https://polygonjs.com/vue3): [scene 01](https://github.com/polygonjs/polygonjs-vue3-example/blob/main/src/views/Scene01.vue) and [scene 02](https://github.com/polygonjs/polygonjs-vue3-example/blob/main/src/views/Scene02.vue) |