https://github.com/pomzwj/colornote-vue
彩色笔记--备忘录
https://github.com/pomzwj/colornote-vue
Last synced: about 1 month ago
JSON representation
彩色笔记--备忘录
- Host: GitHub
- URL: https://github.com/pomzwj/colornote-vue
- Owner: PomZWJ
- Created: 2019-10-16T03:14:08.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-12-11T09:35:20.000Z (over 2 years ago)
- Last Synced: 2025-02-09T20:41:23.411Z (3 months ago)
- Language: Vue
- Homepage: https://colorfatty.club/color-note
- Size: 3.41 MB
- Stars: 3
- Watchers: 2
- Forks: 1
- Open Issues: 18
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
#  ColorNote-vue
ColorNote-vue
# 彩色笔记
## 介绍
> **高仿EMUI9.0 备忘录(用于第一个前后端分离项目),这边是前端项目,后台项目详见[彩色笔记后台](https://github.com/PomZWJ/ColorNote)**
> __注:此项目纯属个人娱乐。__
## 说明
> 如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢! ^_^
> 或者您可以 "follow" 一下,我会不断开源更多的有趣的项目
> 开发环境 Windows 10 1803 Chrome 78 nodejs 6.9.0 vue 2.9.6
> 如有问题请直接在 Issues 中提,或者您发现问题并有非常好的解决方案,欢迎 PR 👍
## 效果演示
[查看demo请戳这里](http://colorfatty.club/)(请用chrome手机模式预览)
### 移动端扫描下方微信二维码
![]()
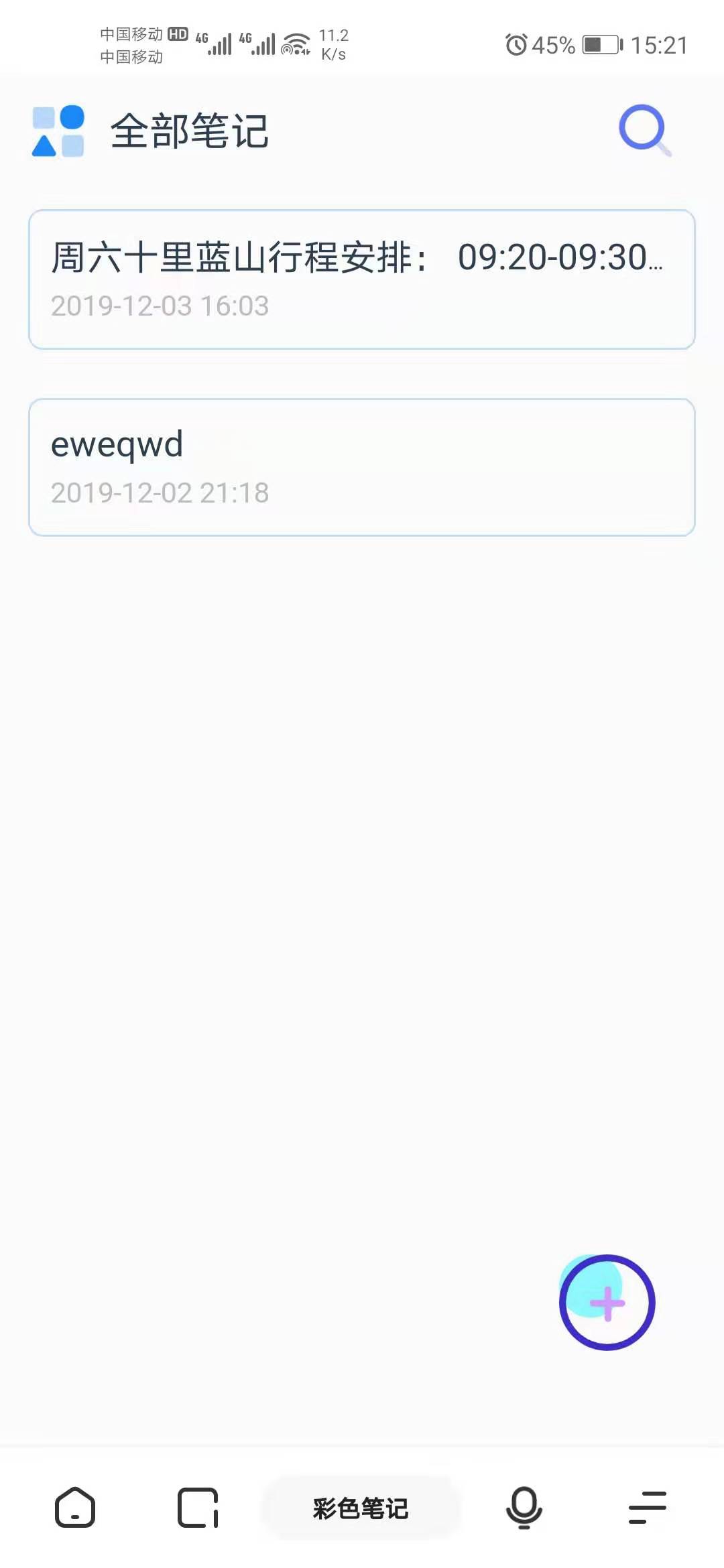
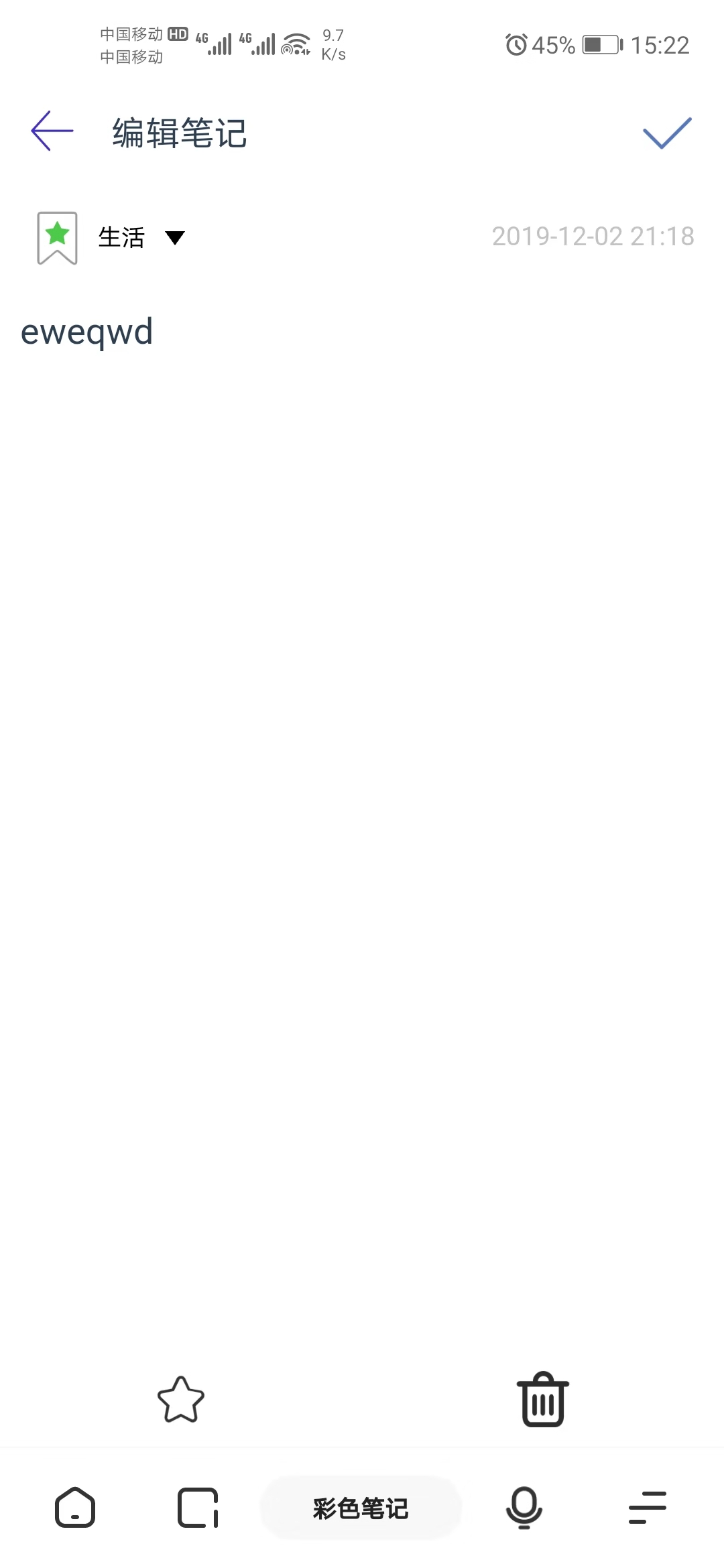
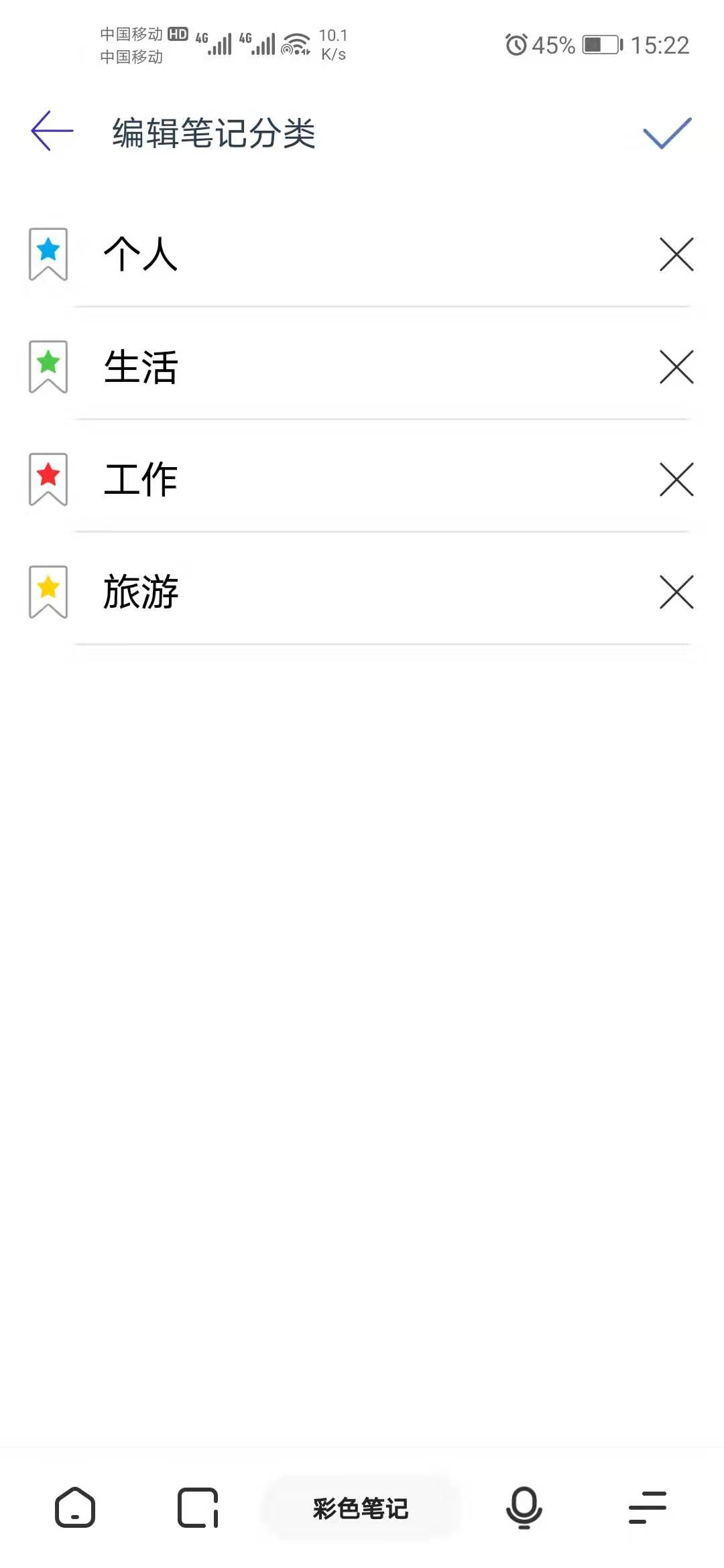
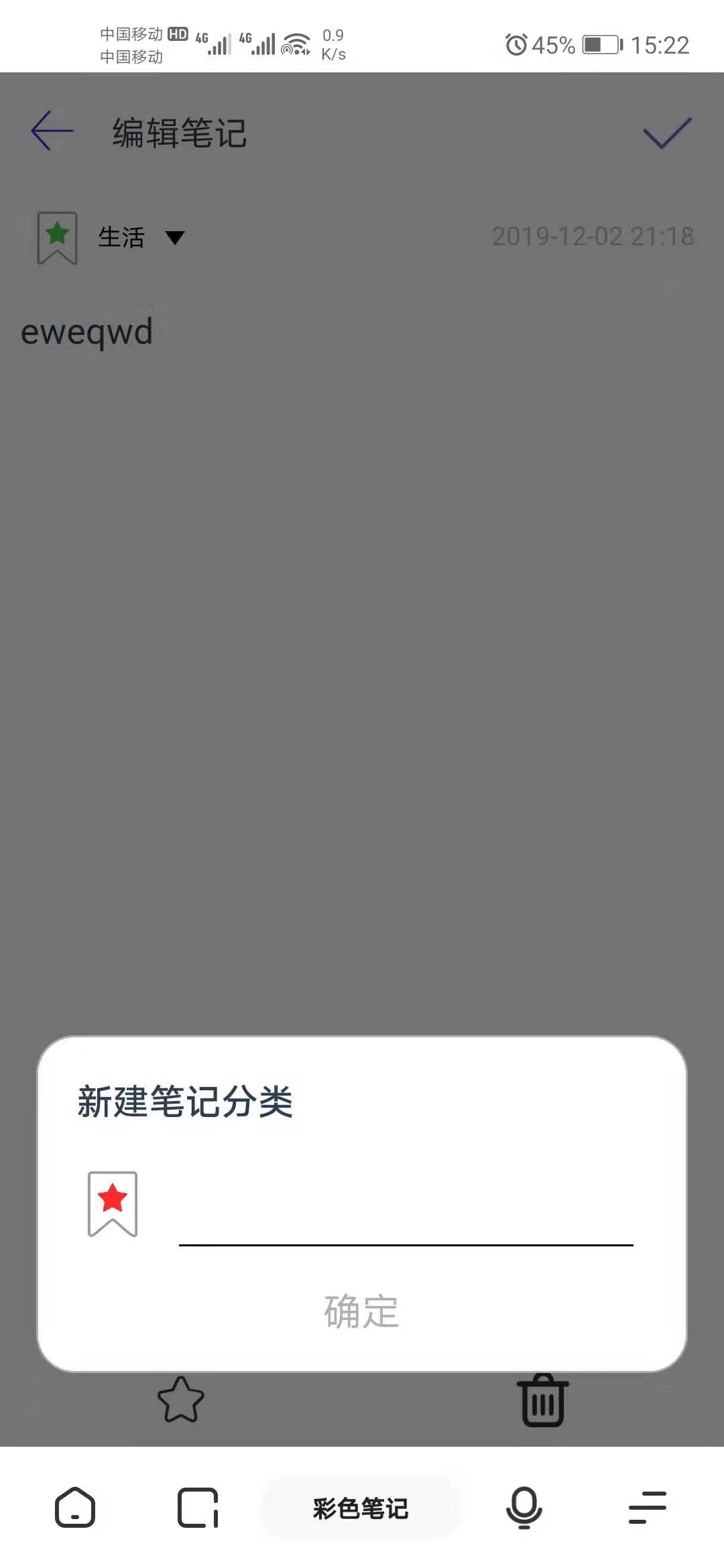
## 项目截图


##


##


## 想加入技术开发群的加我,备注加群即可

# 目标功能
- [x] 登录控制 -- 完成
- [x] 编辑笔记 -- 完成
- [x] 编辑分类 -- 完成
- [x] 退出登录 -- 完成
- [x] 编辑分类颜色 -- 完成
- [x] 收藏笔记 -- 完成
- [x] 删除笔记 -- 完成
- [x] 主页面的笔记的长按功能 -- 完成
- [ ] 回收站 -- 未完成
# 总结
1、因为并不是华为官方的,所以只是个练习的小型项目。
2、项目写到现在,从 登录、编辑、颜色的选择、笔记的类别、个人中心 一个流程走完之后、不但对vue做了一个很好的入门,而且做一个实际的项目才能对自己有很大的提升。
3、曾一度怀疑,花几个月的时间做这样一个项目到底有没有意义 , 只是想做一个小项目练练手(练习前后端分离),不过坚持下来后我相信一切都是值得的。
4、项目还未完成,共4个页面。
## Build Setup
``` bash
# 安装依赖
npm install
# server with hot reload at localhost:8010
npm run dev
# 打包
npm run build
# build for production and view the bundle analyzer report
npm run build --report
```