https://github.com/ponnamkarthik/fluttertoast
Toast Plugin for Flutter
https://github.com/ponnamkarthik/fluttertoast
android custom-toast desktop flutter flutter-package flutter-plugin fluttertoast ios toast toast-library web
Last synced: 7 months ago
JSON representation
Toast Plugin for Flutter
- Host: GitHub
- URL: https://github.com/ponnamkarthik/fluttertoast
- Owner: ponnamkarthik
- License: mit
- Created: 2018-04-08T05:44:20.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-08-20T06:25:14.000Z (over 1 year ago)
- Last Synced: 2024-10-29T15:10:53.157Z (about 1 year ago)
- Topics: android, custom-toast, desktop, flutter, flutter-package, flutter-plugin, fluttertoast, ios, toast, toast-library, web
- Language: Dart
- Homepage:
- Size: 16.2 MB
- Stars: 1,450
- Watchers: 15
- Forks: 362
- Open Issues: 91
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# [fluttertoast](https://pub.dev/packages/fluttertoast)
Toast Library for Flutter

Now this toast library supports two kinds of toast messages one which requires `BuildContext` other with No `BuildContext`
## Toast with no context
> Supported Platforms
>
> - Android
> - IOS
> - Web (Uses [Toastify-JS](https://github.com/apvarun/toastify-js))
This one has limited features and no control over UI
## Toast Which requires BuildContext
> Supported Platforms
>
> - ALL
1. Full Control of the Toast
2. Toasts will be queued
3. Remove a toast
4. Clear the queue
## How to Use
```yaml
# add this line to your dependencies
fluttertoast: ^8.2.11
```
```dart
import 'package:fluttertoast/fluttertoast.dart';
```
## Toast with No Build Context (Android & iOS)
```dart
Fluttertoast.showToast(
msg: "This is Center Short Toast",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0
);
```
| property | description | default |
| ------------------ | -------------------------------------------------------------------------------------------------- | ------------------------------------------- |
| msg | String (Not Null)(required) | required |
| toastLength | Toast.LENGTH_SHORT or Toast.LENGTH_LONG (optional) | Toast.LENGTH_SHORT |
| gravity | ToastGravity.TOP (or) ToastGravity.CENTER (or) ToastGravity.BOTTOM (Web Only supports top, bottom) | ToastGravity.BOTTOM |
| timeInSecForIosWeb | int (for ios & web) | 1 (sec) |
| backgroundColor | Colors.red | null |
| textcolor | Colors.white | null |
| fontSize | 16.0 (float) | null |
| fontAsset | Path to a font file in the Flutter app assets folder, e.g. 'assets/path/to/some-font.ttf' (String) | null |
| webShowClose | false (bool) | false |
| webBgColor | String (hex Color) | linear-gradient(to right, #00b09b, #96c93d) |
| webPosition | String (`left`, `center` or `right`) | right |
### To cancel all the toasts call
```dart
Fluttertoast.cancel()
```
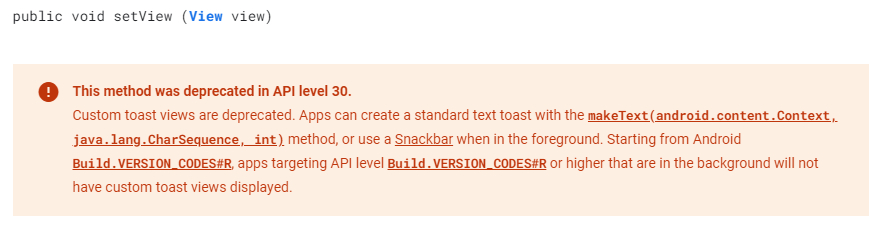
### Note Android

> Custom Toast will not work on android 11 and above, it will only use _msg_ and _toastLength_ remaining all properties are ignored
### Custom Toast For Android
Create a file named `toast_custom.xml` in your project `app/res/layout` folder and do custom styling
```xml
```
## Toast with BuildContext (All Platforms)
Update your `MaterialApp` with `builder` like below for the use of Context globally check doc section Use NavigatorKey for Context(to access context globally)
```dart
MaterialApp(
builder: FToastBuilder(),
home: MyApp(),
navigatorKey: navigatorKey,
),
```
```dart
FToast fToast;
@override
void initState() {
super.initState();
fToast = FToast();
// if you want to use context from globally instead of content we need to pass navigatorKey.currentContext!
fToast.init(context);
}
_showToast() {
Widget toast = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25.0),
color: Colors.greenAccent,
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.check),
SizedBox(
width: 12.0,
),
Text("This is a Custom Toast"),
],
),
);
fToast.showToast(
child: toast,
gravity: ToastGravity.BOTTOM,
toastDuration: Duration(seconds: 2),
);
// Custom Toast Position
fToast.showToast(
child: toast,
toastDuration: Duration(seconds: 2),
positionedToastBuilder: (context, child) {
return Positioned(
child: child,
top: 16.0,
left: 16.0,
);
});
}
```
Now Call `_showToast()`
For more details check `example` project
| property | description | default |
| ---------------------- | --------------------------- | --------------------------- |
| child | Widget (Not Null)(required) | required |
| toastDuration | Duration (optional) | |
| gravity | ToastGravity.\* | |
| positionedToastBuilder | PositionedToastBuilder | |
| fadeDuration | Duration | Duration(milliseconds: 350) |
| ignorePointer | boolean | false |
| isDismissible | boolean | false |
### Use NavigatorKey for Context(to access context globally)
To use NavigatorKey for Context first define the `GlobalKey` at top level in your `main.dart` file
```dart
GlobalKey navigatorKey = GlobalKey();
```
At the time of initializing the `FToast` we need to use context from globally defined `GlobalKey`
```dart
FToast fToast = FToast();
fToast.init(yourNavKey.currentContext!);
```
### To cancel all the toasts call
```dart
// To remove present shwoing toast
fToast.removeCustomToast()
// To clear the queue
fToast.removeQueuedCustomToasts();
```
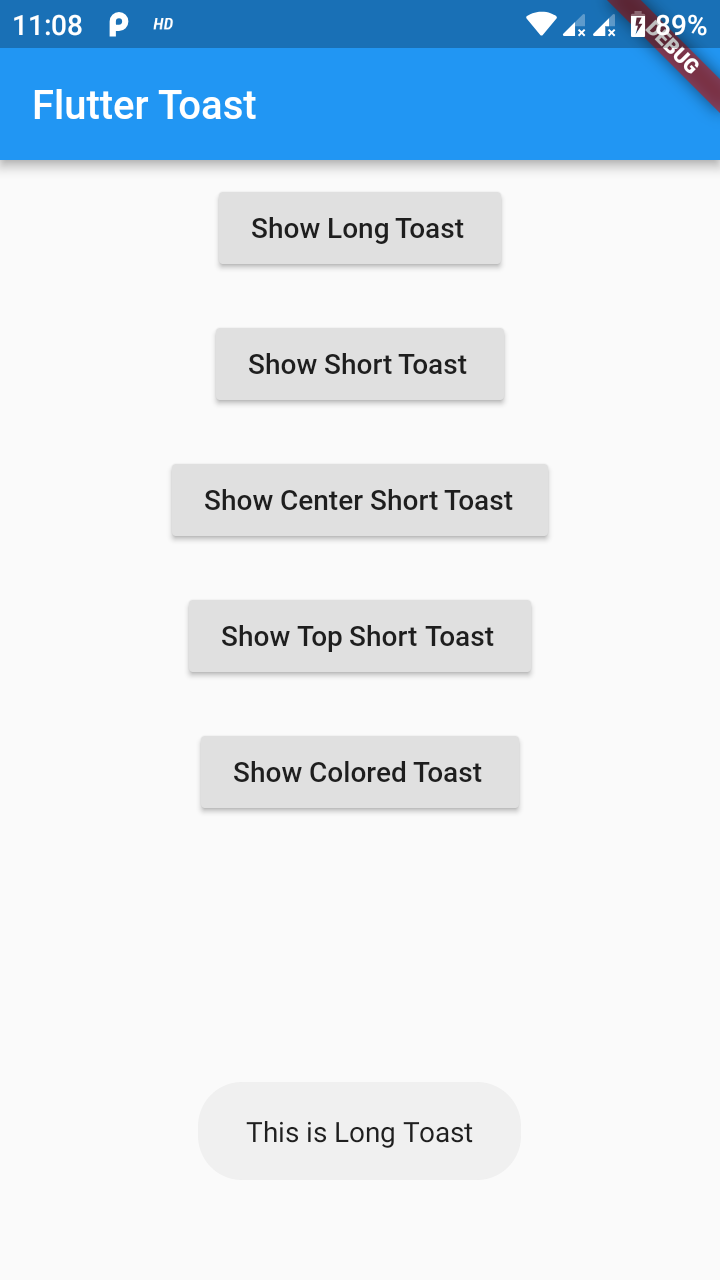
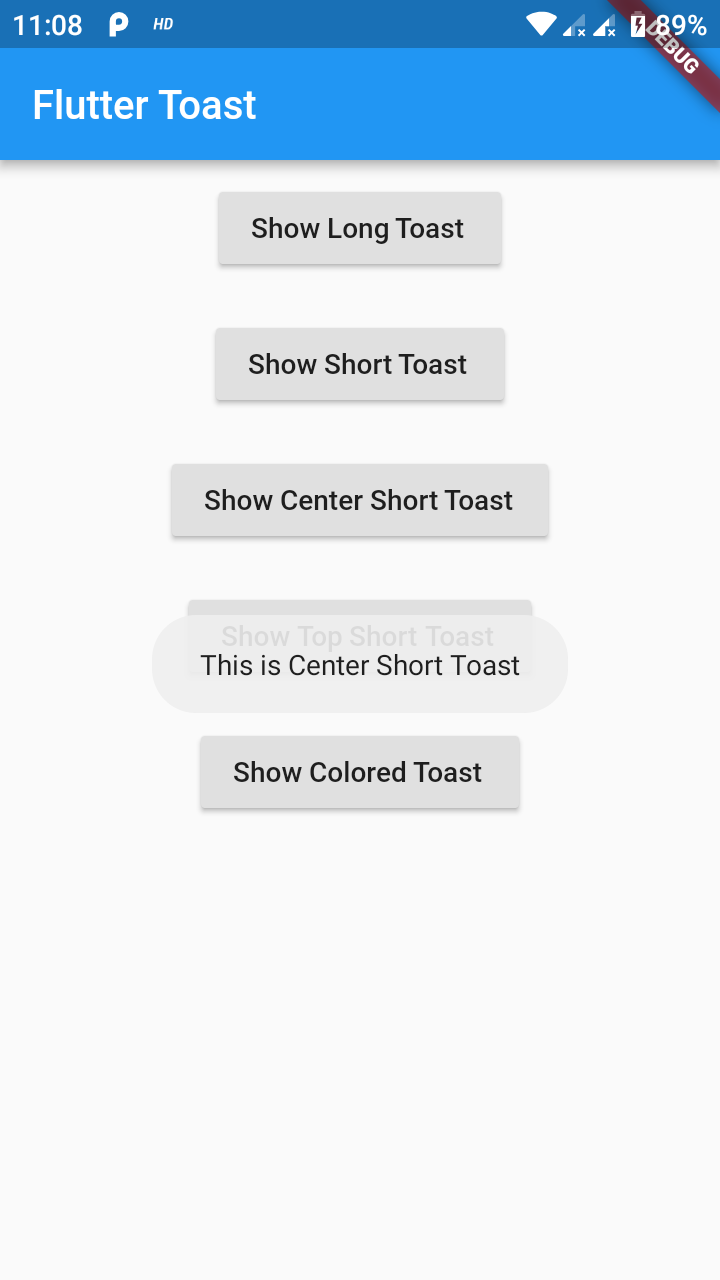
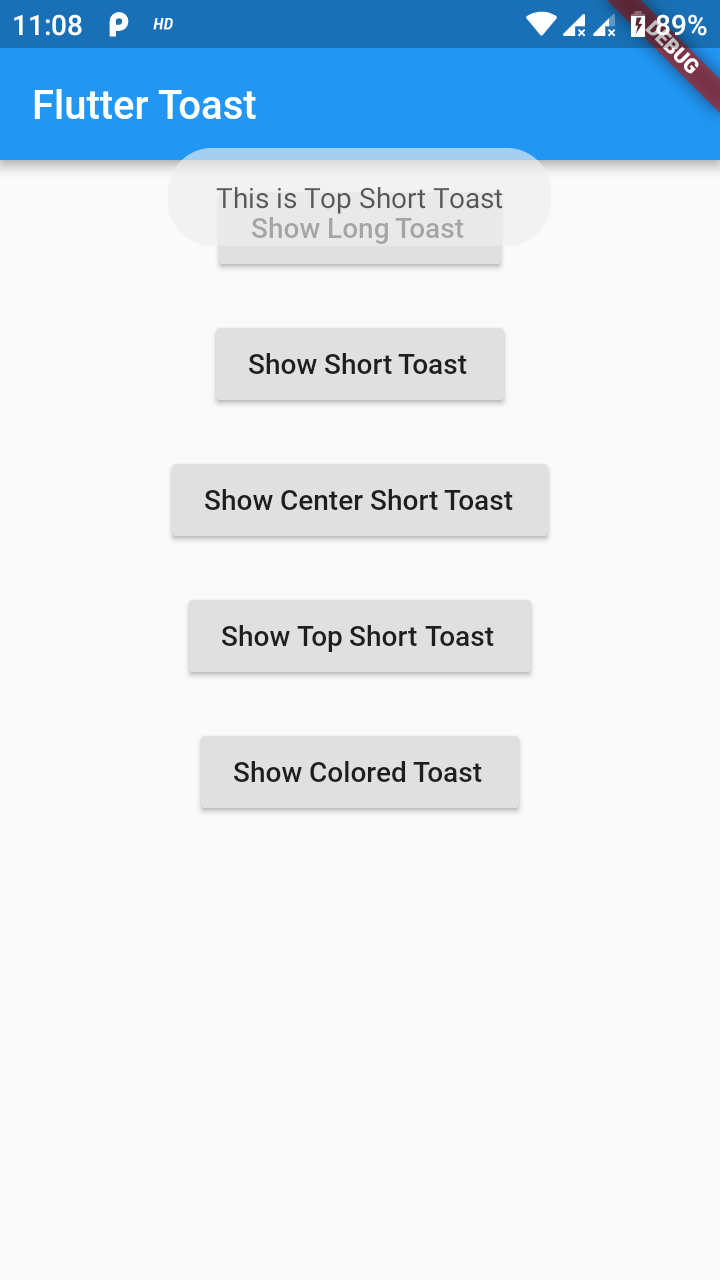
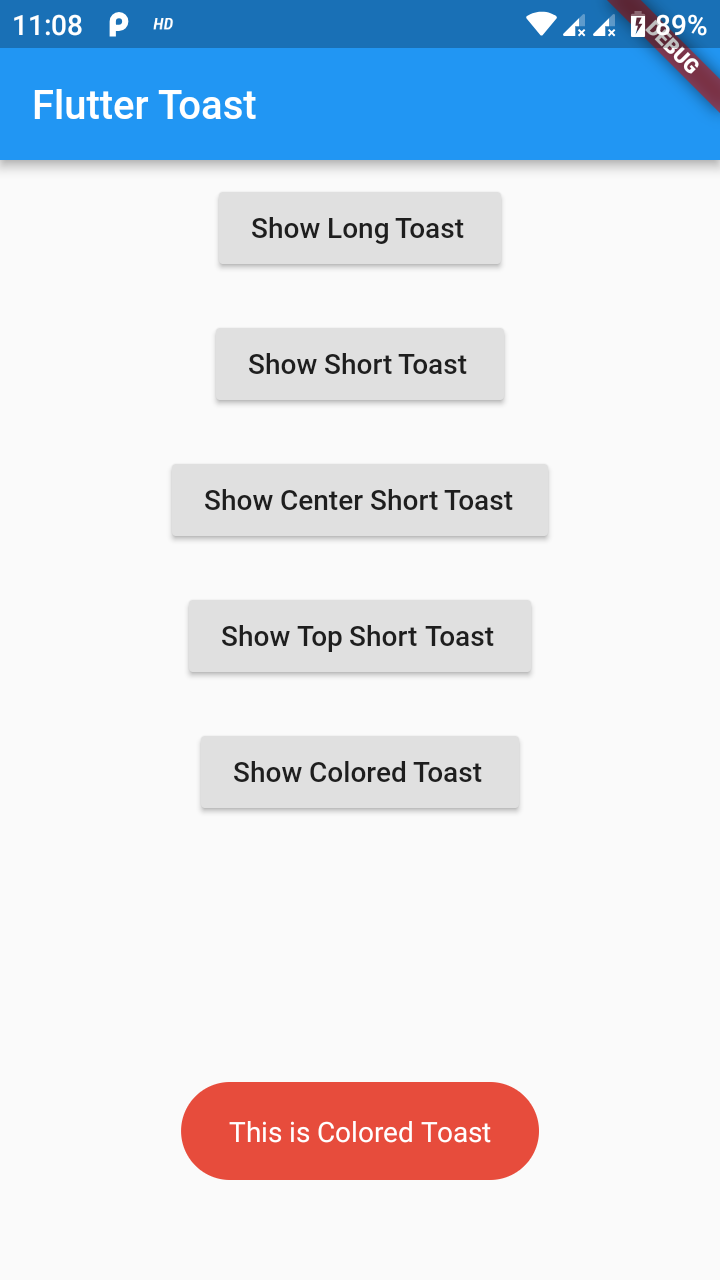
## Preview Images (No BuildContext)




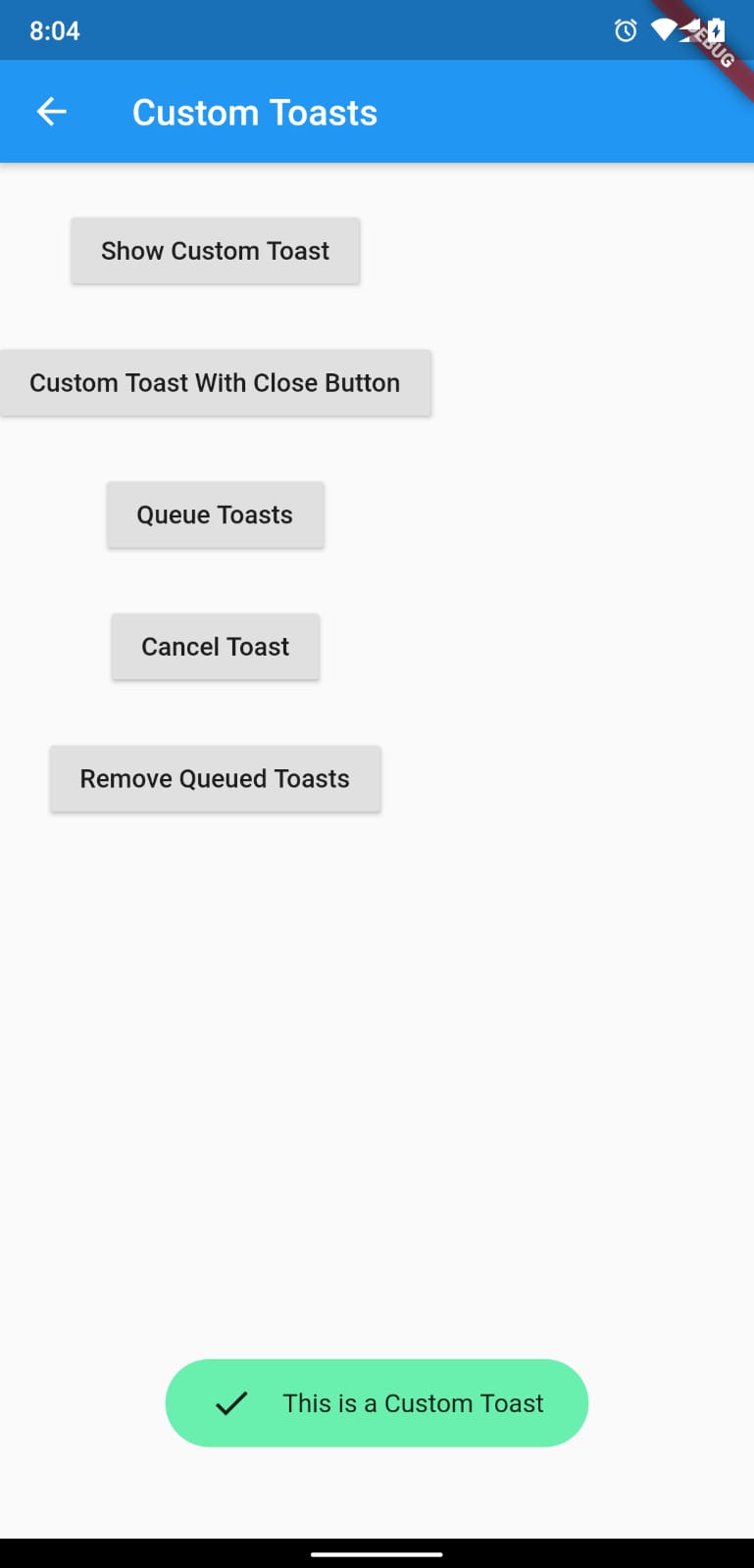
## Preview Images (BuildContext)

## If you need any features suggest
...
## Buy Me a Coffee