https://github.com/pontjs/pontx
OpenAPI full lifecycle management
https://github.com/pontjs/pontx
generate lifecycle management mocks oas openapi pont pontx sdk swagger ts typescript
Last synced: 10 months ago
JSON representation
OpenAPI full lifecycle management
- Host: GitHub
- URL: https://github.com/pontjs/pontx
- Owner: pontjs
- License: mit
- Created: 2022-10-12T03:20:14.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-03-18T01:48:17.000Z (almost 2 years ago)
- Last Synced: 2024-04-12T01:18:52.735Z (almost 2 years ago)
- Topics: generate, lifecycle, management, mocks, oas, openapi, pont, pontx, sdk, swagger, ts, typescript
- Language: TypeScript
- Homepage: https://www.pontxapi.com
- Size: 4.6 MB
- Stars: 24
- Watchers: 3
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.en-US.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# Pontx

Pontx
[Pontx](https://github.com/pontjs/pontx) is a lightweight pluggable API management tools by [Pontx API Spec](https://github.com/pontjs/pontx/blob/main/packages/pontx-spec/docs/classes/PontSpec.md), which inherit [OAS2](https://swagger.io/specification/v2/) compatibility.
Pontx provides service by Pontx CLI、[Pontx VSCode IDE Extension](https://marketplace.visualstudio.com/items?itemName=jasonHzq.vscode-pontx) and Web Platform(WIP).
## Features
* SDK generating. Pontx generate most popular style SDK like SWR by built-in SDK generate plugin.
* API Mocks. Pontx will generate mocking data automatically. Pontx SDK will return mocks data through Pontx configuration.
* API changement manage. Pontx will generate API changement report in detail, and you can update your local `Pontx API Spec` by select granularly changement.
* API documentation. View clearest and elaborate API documentation in IDE.
* API searching. Searching API in IDE and then insert snippets or view documentation.
* API design. Writing Pontx API Spec with real-time documentation preview. Pontx API Spec can be managed by `git` automatically.
* API debug Support API Debugger in IDE
All lifecle features can be highly customed with Pontx plugin. [Pontx Plugin Development Guide](https://github.com/pontjs/pontx/blob/main/PluginContribution.md)
English | [简体中文](./README.zh-CN.md)
## Quick Start
Config a valid `pontx-config.json` in your project, and pontx will automatically activated.
### Pontx Configuration
#### Configuration Sample
```js
// pontx-config.json
{
"outDir": "../src/pontx-services",
"plugins": {
// pontx built-in plugin or your custom plugin
},
"origins": [{
// Pontx support mulitple origins in one project.
// Pontx support OAS2、OAS3 origin by default. You can contribute Pontx Parse Plugin to support other type of origin.
"name": "name1",
"url": "myhost/v2/api-docs.json"
}, {
"name": "name2",
"envs": {
"daily": "my-daily-host/v2/api-docs.json",
"pre": "my-pre-host/v2/api-docs.json",
"prod": "myhost/v2/api-docs.json",
},
"env": "prod"
}]
}
```
For more Pontx Configuration detail, see the [Pontx Configuration Guide](./docs/Configuration.md).
### Usage
#### VSCode Extension Guide
[Pontx VSCode Extension](https://marketplace.visualstudio.com/items?itemName=jasonHzq.vscode-pontx)
[](https://marketplace.visualstudio.com/items?itemName=jasonHzq.vscode-pontx)
[](https://marketplace.visualstudio.com/items?itemName=jasonHzq.vscode-pontx)
[](https://marketplace.visualstudio.com/items?itemName=jasonHzq.vscode-pontx)
* Extension UI Guide

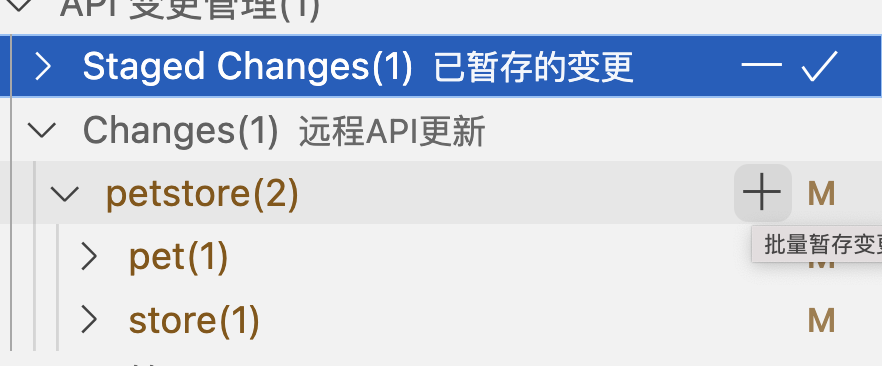
* API changes management

* API Searching

For more Pontx VSCode Extension details, see the [Pontx VSCode Extension Guide](./VSCodeExtensionGuide.md).
#### Pontx CLI Guide
##### Installation
```sh
npm i pontx-cli -g
```
##### Guide
* pontx generate Fetch Origin API Spec and generate SDK.