https://github.com/poppsya/fillingbutton
🔥Replace typical onLongClickListener with this library!
https://github.com/poppsya/fillingbutton
android android-button android-custom-view android-library android-ui android-widget androidstudio button custombutton customview kotlin kotlin-android kotlin-language kotlin-lib kotlin-library library view
Last synced: 7 months ago
JSON representation
🔥Replace typical onLongClickListener with this library!
- Host: GitHub
- URL: https://github.com/poppsya/fillingbutton
- Owner: PopPsyA
- License: apache-2.0
- Created: 2019-03-28T05:24:55.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2019-05-22T05:47:12.000Z (over 6 years ago)
- Last Synced: 2025-06-26T01:04:15.833Z (7 months ago)
- Topics: android, android-button, android-custom-view, android-library, android-ui, android-widget, androidstudio, button, custombutton, customview, kotlin, kotlin-android, kotlin-language, kotlin-lib, kotlin-library, library, view
- Language: Kotlin
- Homepage:
- Size: 127 KB
- Stars: 36
- Watchers: 3
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# FillingButton
[]( https://android-arsenal.com/details/1/7598 )
[](https://jitpack.io/#Devit951/FillingButton)
[](https://developer.android.com/)
[](https://android-arsenal.com/api?level=16)
[](http://www.apache.org/licenses/LICENSE-2.0.html)

Replace typical onLongClickListener with that library! **It's the new way to handle onLongClickListener on buttons.**
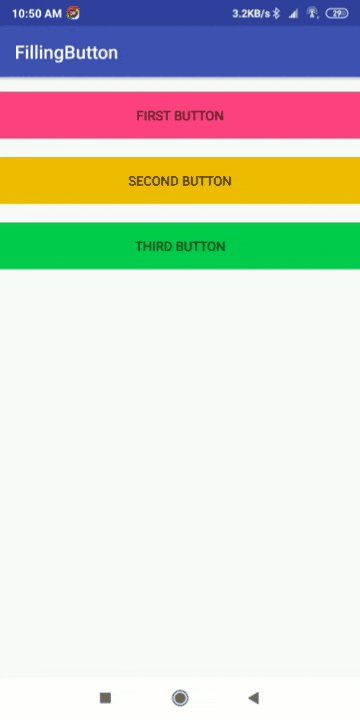
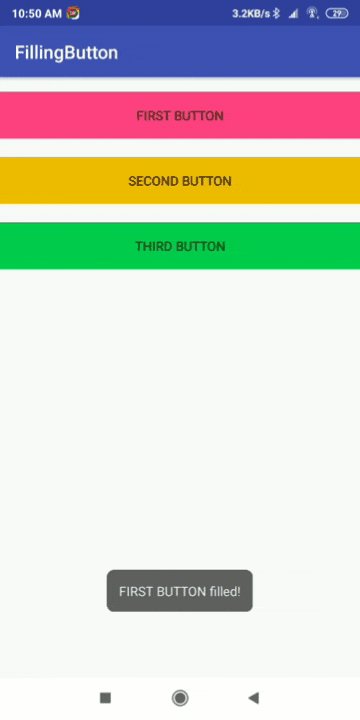
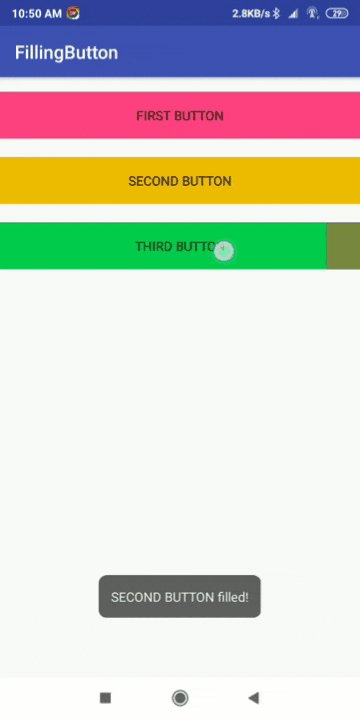
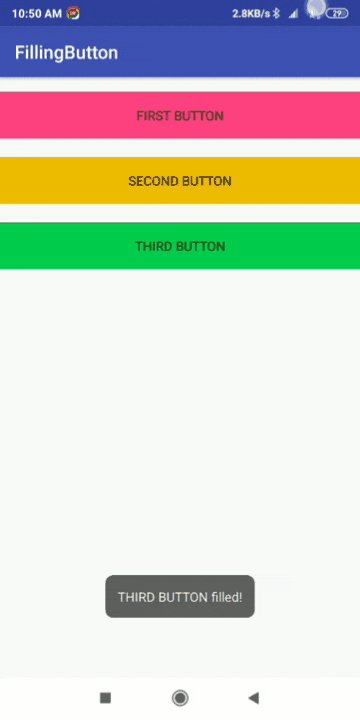
# Sample

# Added new type of button **InternetSensableFillingButton**

# Added directions of filling, here is first and the third button has RightToLeftDirection:

# First FillingButton has TopToBottomFillingDirection and second FilligButton has BottomToTopFillingDirection

## Usage a simple FillingButton
```
```
## Usage a simple InternetSensableFillingButton
```
```
## Using FillingButton fill directions
You can change these directions in runtime.
```
fillingButton.direction = RightToLeftFillingDirection();
fillingButton.direction = LeftToRightFillingDirection();
fillingButton.direction = TopToBottomFillingDirection();
fillingButton.direction = BottomToTopFillingDirection();
```
## List of xml attributes:
```
app:fillColor=(color) -> Changes foreground color of filling
app:fillAlpha=(integer) -> Changes alpha of foreground color filling
app:fillDuration=(integer) -> Changes fill animation duration
```
## Setup
```
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.Devit951:FillingButton:1.2'
}
```