https://github.com/potato4d/nuxt-maintenance-mode
Maintenance mode module for Nuxt.js.
https://github.com/potato4d/nuxt-maintenance-mode
maintenance-mode nuxt nuxt-module typescript vue
Last synced: 3 months ago
JSON representation
Maintenance mode module for Nuxt.js.
- Host: GitHub
- URL: https://github.com/potato4d/nuxt-maintenance-mode
- Owner: potato4d
- License: mit
- Created: 2019-01-26T14:00:59.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-10-29T21:43:05.000Z (9 months ago)
- Last Synced: 2024-10-30T01:37:36.713Z (9 months ago)
- Topics: maintenance-mode, nuxt, nuxt-module, typescript, vue
- Language: TypeScript
- Homepage:
- Size: 1.85 MB
- Stars: 107
- Watchers: 3
- Forks: 4
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
**This package is no longer maintained.**
# Maintenance mode module for Nuxt.js
[](https://codecov.io/gh/potato4d/nuxt-maintenance-mode)
[](#contributors)
[](https://npmjs.com/package/nuxt-maintenance-mode)
[](https://npmjs.com/package/nuxt-maintenance-mode)
[](https://circleci.com/gh/potato4d/nuxt-maintenance-mode/tree/master)
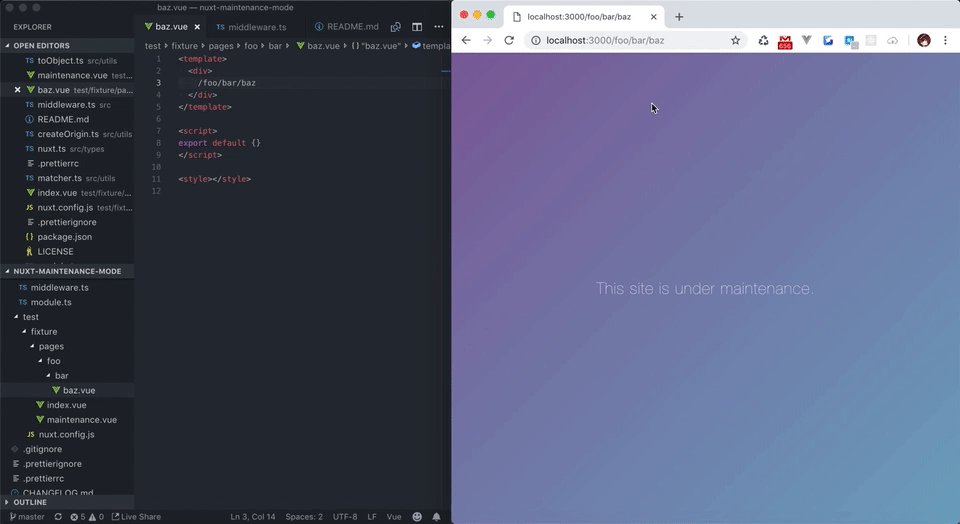
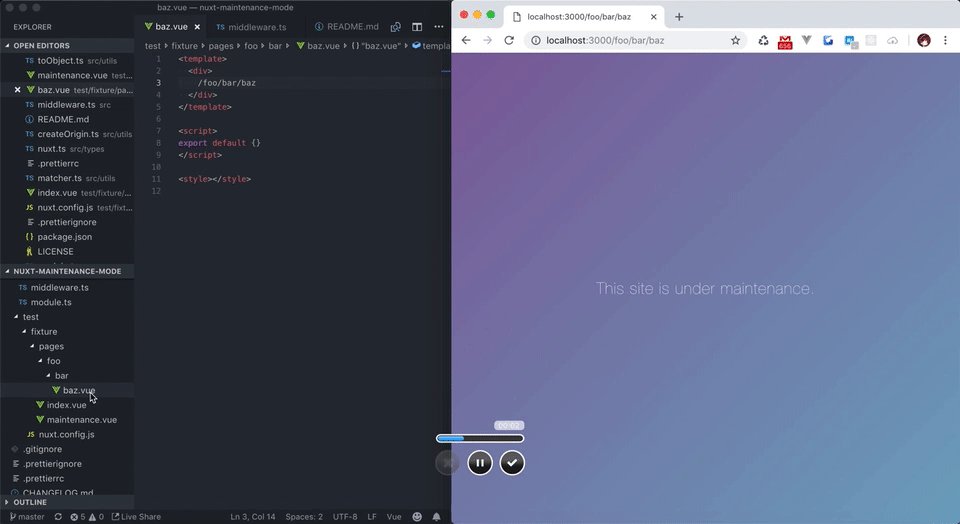
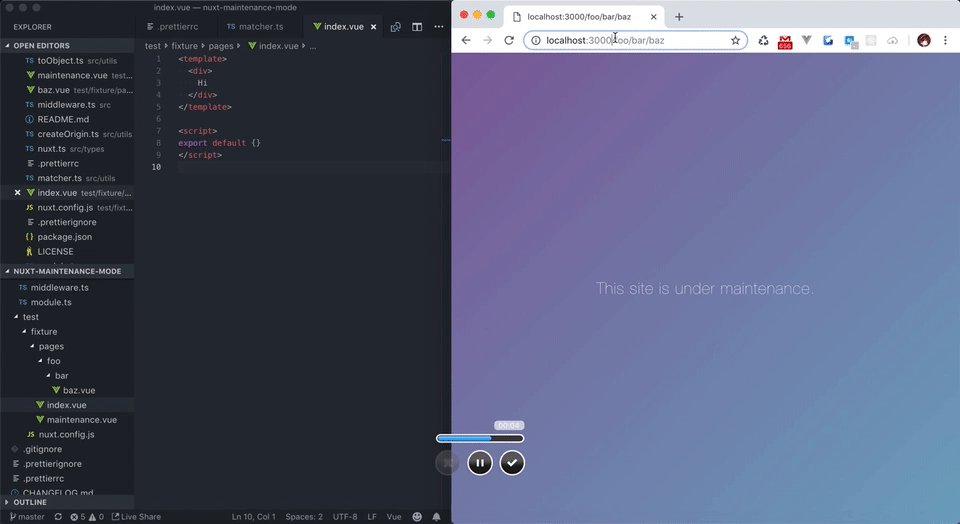
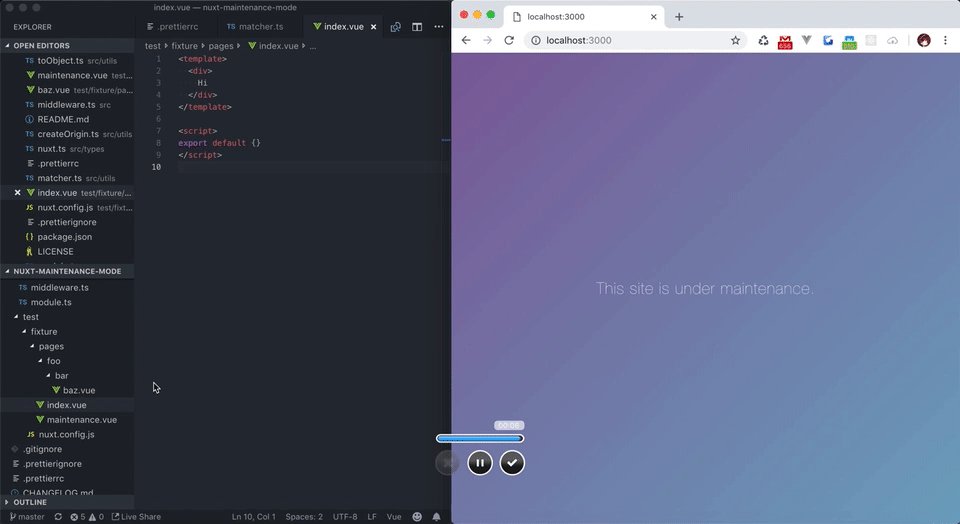
A module for displaying the view for maintenance as fallback while maintaining the path.
[](https://gyazo.com/96e9a69d2e6449d774c304f827468430)
## About this module
A module for displaying the view for maintenance as fallback while maintaining the path.
Instead of accessed routing, render the contents of the routing specified for maintenance and return status code 503 to the client.
This is the easiest and most effective way to put an application in maintenance state without compromising the SEO and the user's access experience.
### Caution
This project is under development.
We welcome aggressive pull requests such as when there is a better implementation.
## Installation
At first, install package from NPM
```bash
$ yarn add nuxt-maintenance-mode # or npm i -S
```
Next, Add 'nuxt-maintenance-mode' value to modules property in nuxt.config.js
```js
module.exports = {
// ...
modules: ['nuxt-maintenance-mode']
// ...
}
```
Last, Add maintenance mode options to nuxt.config.js
```js
module.exports = {
// ...
modules: [
'nuxt-maintenance-mode'
],
maintenance: {
enabled: !!process.env.MAINTENANCE_MODE, // If given truthy value, activation maintenance mode on startup your nuxt application.
path: '/maintenance', // maintenance fallback content routing.
matcher: /^\/admin/ // Path to be in maintenance mode (regex).
},
// ...
}
```
## Options
### enabled?: boolean
- default: false
- required: false
If given truthy value, activation maintenance mode on startup your nuxt application.
We recommend specifying the value of the environment variable.
### path: string
- default: undefined
- required: true
maintenance fallback content routing.
The path you set for this property must have a valid routing.
For example, if you specify `/maintenance`, create `pages/maintenance.vue`.
### matcher?: string
- default: undefined
- required: false
Path to be in maintenance mode (regex).
## LICENSE
MIT (c) HANATANI Takuma(@potato4d)
## Contributors
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Takuma HANATANI
💻 🚧 📖 🐛
Chrysanthos
🐛
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!
