Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/potato4d/rehype-plugin-image-native-lazy-loading
Native lazy loading plugin for Rehype
https://github.com/potato4d/rehype-plugin-image-native-lazy-loading
lazy-loading lazyload markdown rehype rehype-plugin remark
Last synced: 4 months ago
JSON representation
Native lazy loading plugin for Rehype
- Host: GitHub
- URL: https://github.com/potato4d/rehype-plugin-image-native-lazy-loading
- Owner: potato4d
- License: mit
- Created: 2020-09-02T10:27:10.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2021-02-28T13:28:03.000Z (almost 4 years ago)
- Last Synced: 2024-04-25T04:21:12.185Z (10 months ago)
- Topics: lazy-loading, lazyload, markdown, rehype, rehype-plugin, remark
- Language: TypeScript
- Homepage: https://d.potato4d.me/entry/20200919-rehype-plugin/
- Size: 260 KB
- Stars: 13
- Watchers: 3
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# rehype-plugin-image-native-lazy-loading
 [](https://codecov.io/gh/potato4d/rehype-plugin-image-native-lazy-loading) 
Native lazy loading plugin for Rehype.
## Installation
```bash
$ yarn add rehype-plugin-image-native-lazy-loading # or npm install
```
## Usage
### General Use
1. Add `loading="lazy"` to your markdown document
```javascript
import fs from 'fs'
import lazyLoadPlugin from 'rehype-plugin-image-native-lazy-loading'
import unified from 'unified'
import markdown from 'remark-parse'
import remark2rehype from 'remark-rehype'
import html from 'rehype-stringify'
async function process(markdown: string) {
return new Promise((resolve, reject) => {
unified()
.use(markdown)
.use(remark2rehype)
.use(lazyLoadPlugin)
.use(html)
.process(markdown, (err, file) => {
if (err) {
return reject(err)
}
return resolve(file.toString())
})
})
}
async function run() {
const input = `# test
`
const output = await process(input)
console.log(output) // `
test
\n `
`
}
```
2. Add `loading="lazy"` to your HTML document
```javascript
import fs from 'fs'
import lazyLoadPlugin from 'rehype-plugin-image-native-lazy-loading'
import unified from 'unified'
import parse from 'rehype-parse'
import slug from 'rehype-slug'
import stringify from 'rehype-stringify'
async function process(html: string) {
return new Promise((resolve, reject) => {
unified()
.use(parse)
.use(slug)
.use(lazyLoadPlugin)
.use(stringify)
.process(html, (err, file) => {
if (err) {
return reject(err)
}
return resolve(file.toString())
})
})
}
async function run() {
const input = `
test
\n `
`
const output = await process(input)
console.log(output) // `test
\n `
`
```
### Used with the Framework
#### `@nuxt/content`
in your nuxt.config.js
```javascript
export default {
// ...
content: {
markdown: {
rehypePlugins: [
'rehype-plugin-image-native-lazy-loading'
]
}
},
// ...
}
```
For more information, see [official document](https://content.nuxtjs.org/configuration#markdownrehypeplugins).
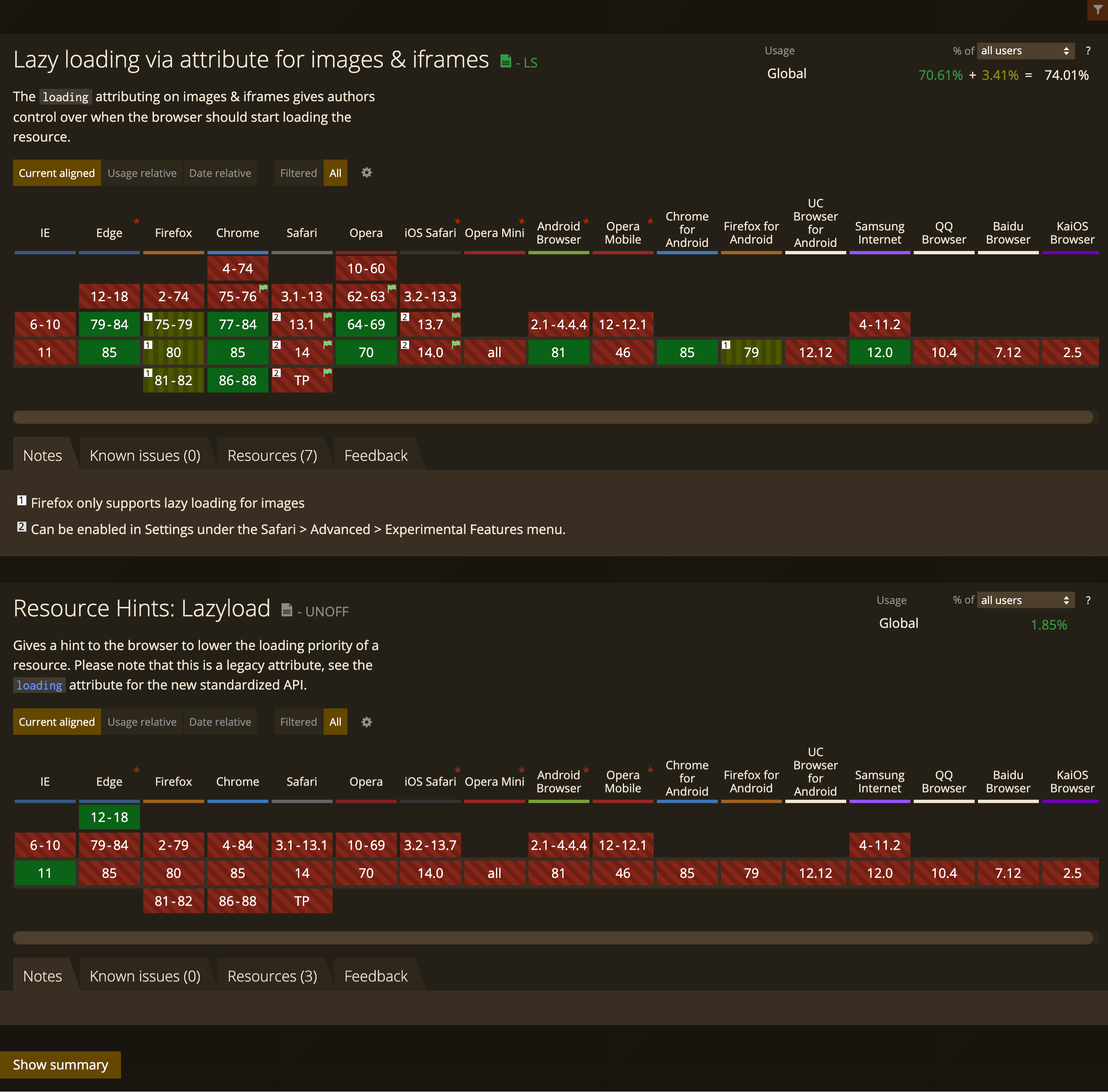
## Support browsers
- 19 Sep. 2020
[](https://gyazo.com/ccc6d6f57f0e9599a5b1355a8f1f1e39)
## LICENCE
MIT