https://github.com/potato4d/vue-fixed-header
Simple and cross-browser friendly fixed header component for Vue.js written by TypeScript.
https://github.com/potato4d/vue-fixed-header
javascript vue vue-components
Last synced: 8 months ago
JSON representation
Simple and cross-browser friendly fixed header component for Vue.js written by TypeScript.
- Host: GitHub
- URL: https://github.com/potato4d/vue-fixed-header
- Owner: potato4d
- License: mit
- Created: 2017-12-30T16:42:38.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2025-04-07T07:39:12.000Z (8 months ago)
- Last Synced: 2025-04-07T08:30:48.520Z (8 months ago)
- Topics: javascript, vue, vue-components
- Language: Vue
- Homepage:
- Size: 9.24 MB
- Stars: 167
- Watchers: 2
- Forks: 15
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
- fucking-awesome-vue - vue-fixed-header - Simple and cross-browser friendly fixed header component for Vue.js written by TypeScript. (Components & Libraries / UI Components)
- awesome-vue - vue-fixed-header - Simple and cross-browser friendly fixed header component for Vue.js written by TypeScript. ` 📝 a month ago` (UI Components [🔝](#readme))
- awesome-vue - vue-fixed-header - Simple and cross-browser friendly fixed header component for Vue.js written by TypeScript. (Components & Libraries / UI Components)
- awesome-vue - vue-fixed-header - Simple and cross-browser friendly fixed header component for Vue.js written by TypeScript. (UI Components / Miscellaneous)
- awesome-vue - vue-fixed-header - Simple and cross-browser friendly fixed header component for Vue.js written by TypeScript. (Components & Libraries / UI Components)
README
# Vue Fixed Header
[](https://github.com/prettier/prettier)
[](https://opensource.org/licences/MIT)
[](https://npmjs.com/package/vue-fixed-header)
[](#contributors)
[](https://npmjs.com/package/vue-fixed-header)
[](https://codecov.io/gh/potato4d/vue-fixed-header)
Simple and cross-browser friendly fixed header component for Vue.js.
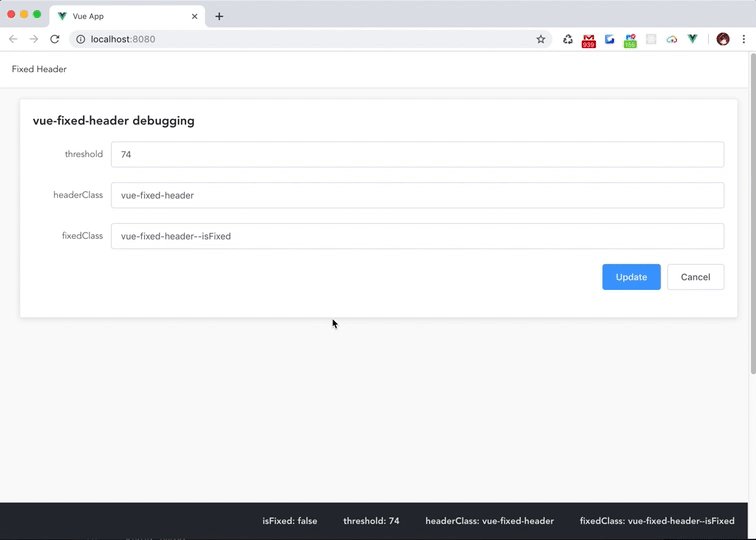
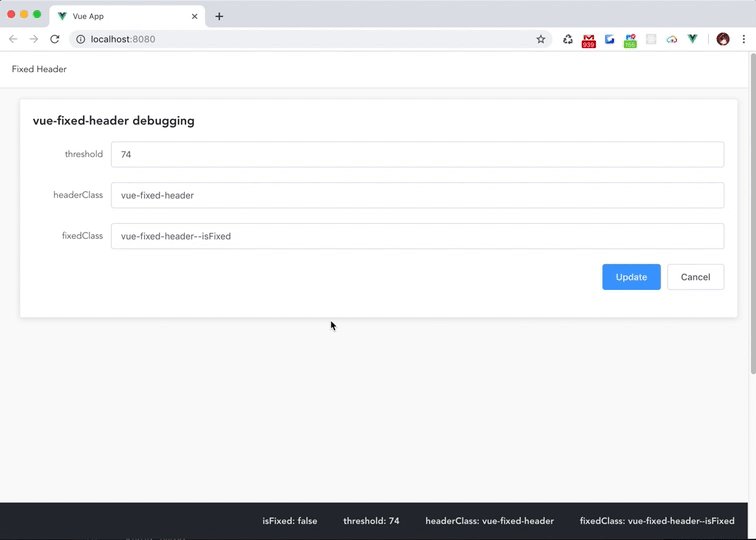
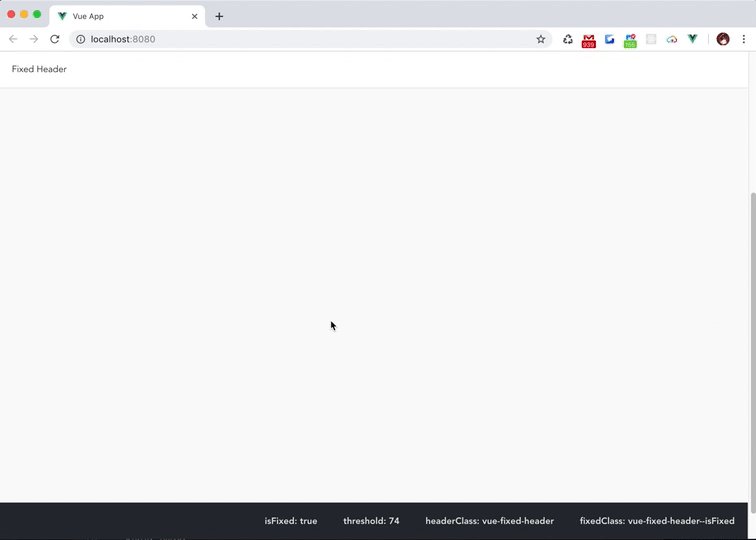
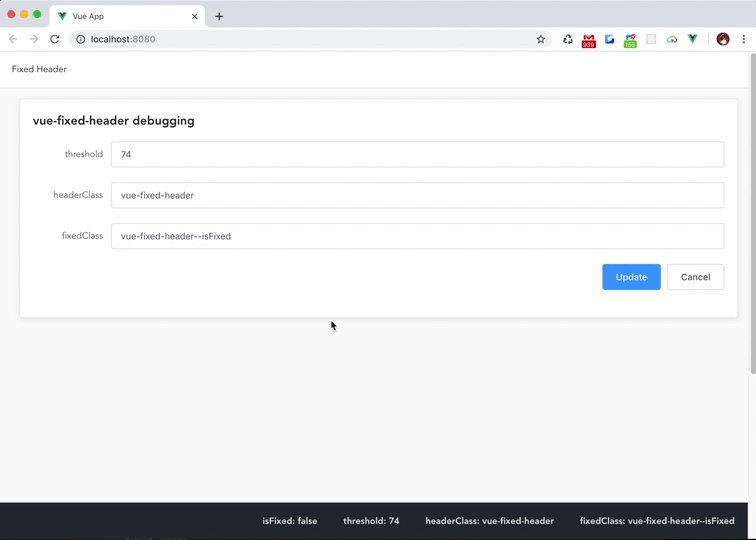
[](https://gyazo.com/2511ffaabd325f76c8fe9343ba07fdcc)
[](https://codesandbox.io/s/yvjoj937x1?fontsize=14)
## Install
```bash
yarn add vue-fixed-header
```
## Usage
### Use in Single File Component
```html
import FixedHeader from 'vue-fixed-header'
export default {
components: {
FixedHeader
}
}
.navbar.vue-fixed-header--isFixed {
position: fixed;
left: 0;
top: 0;
width: 100vw;
}
```
### Attach classes
The Vue Fixed Header always assigns the `vue-fixed-header` CSS class to the slot's root element.
Also, when matching the fixed condition, we give the `vue-fixed-header--isFixed` CSS class.
These can also be changed with headerClass prop and fixedClass prop.
## Props
### threshold: number
The threshold value for determining the scroll state.
```html
import FixedHeader from 'vue-fixed-header'
export default {
components: {
FixedHeader
}
}
.navbar.vue-fixed-header--isFixed {
position: fixed;
left: 0;
top: 0;
width: 100vw;
}
```
### headerClass
CSS class for fixed-header root Element.
It is always attached to fixed header root Element.
- type: String,
- required: false
- default: 'vue-fixed-header'
### fixedClass
CSS class for fixed header.
When fixed-header position is relative, it removed to DOM Element.
When fixed-header position is fixed, it added to DOM Element.
- type: String
- required: false
- default: 'vue-fixed-header--isFixed'
## License
MIT © [potato4d](https://github.com/potato4d)
## Contributors
Thanks goes to these wonderful people ([emoji key](https://github.com/kentcdodds/all-contributors#emoji-key)):

HANATANI Takuma
💻 🐛 📖 💡 💬 👀

EGOIST
🔧

Johnny Cavalcante
🐛

James Wright
🐛

Sid
⚠️

André Van Dal
💻

Patrik
🐛
This project follows the [all-contributors](https://github.com/kentcdodds/all-contributors) specification. Contributions of any kind welcome!