Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/prabhas9346/nxt-trends-
NxtTrends - An Ecommerce built using React Js
https://github.com/prabhas9346/nxt-trends-
Last synced: about 2 months ago
JSON representation
NxtTrends - An Ecommerce built using React Js
- Host: GitHub
- URL: https://github.com/prabhas9346/nxt-trends-
- Owner: Prabhas9346
- Created: 2024-08-13T08:19:02.000Z (5 months ago)
- Default Branch: main
- Last Pushed: 2024-08-13T16:16:56.000Z (5 months ago)
- Last Synced: 2024-08-13T19:29:03.062Z (5 months ago)
- Language: JavaScript
- Homepage: https://prabhastrends.ccbp.tech/
- Size: 208 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
In this project, let's build a **Nxt Trendz - Cart Features** by applying the concepts we have learned till now.
### Refer to the video below:
### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-cart-features-sm-output-v0.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/nxt-trendz-cart-features-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
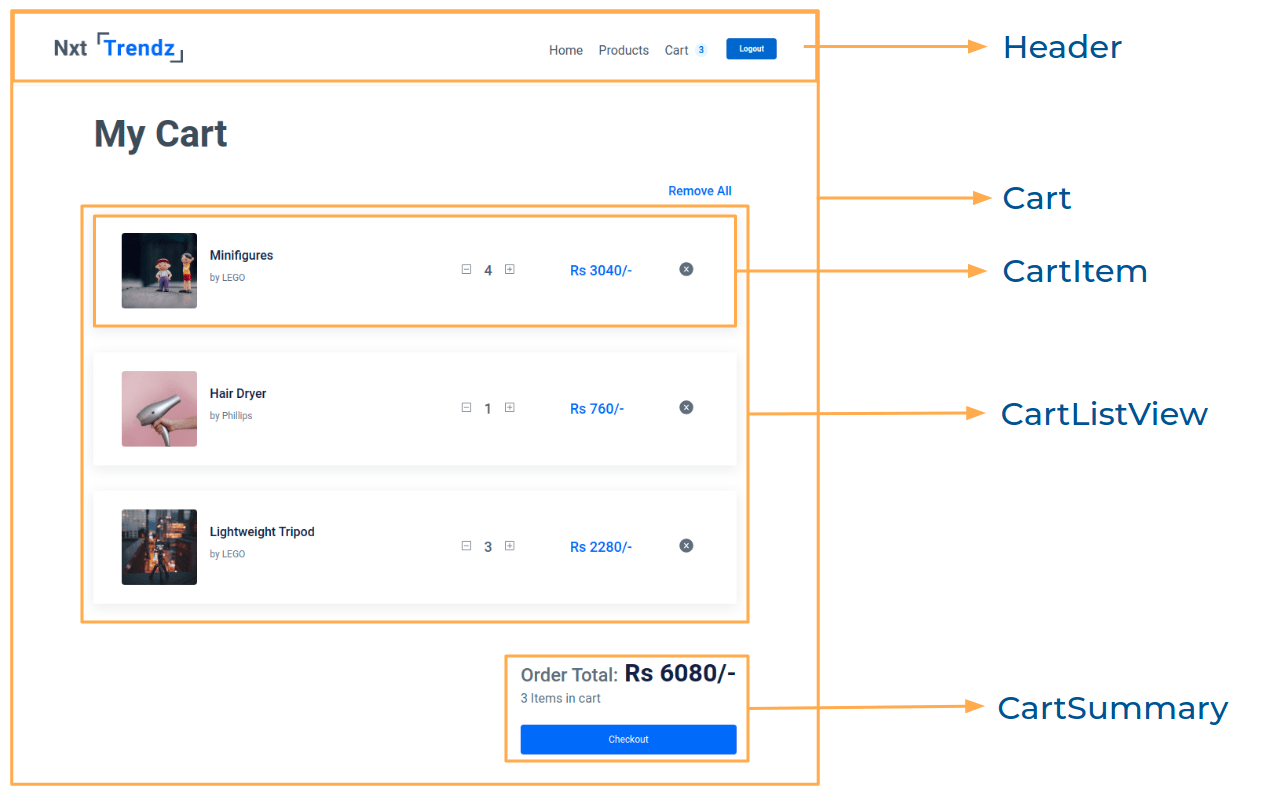
Components Structure

### Important Note
Click to view
- Prime User credentials
```text
username: rahul
password: rahul@2021
```
- Non-Prime User credentials
```text
username: raja
password: raja@2021
```
### Resources
Colors
Hex: #0b69ff
Hex: #171f46
Hex: #616e7c
Hex: #ffffff
Font-families
- Roboto