https://github.com/prafulla-codes/git-widget
Showcase your projects on their official websites/blogs. 👨💻👩💻
https://github.com/prafulla-codes/git-widget
git git-widget github github-widget hacktoberfest opensource widget
Last synced: 3 months ago
JSON representation
Showcase your projects on their official websites/blogs. 👨💻👩💻
- Host: GitHub
- URL: https://github.com/prafulla-codes/git-widget
- Owner: prafulla-codes
- License: mit
- Created: 2020-02-16T10:46:30.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-05-08T01:22:57.000Z (over 2 years ago)
- Last Synced: 2025-02-02T08:01:42.607Z (12 months ago)
- Topics: git, git-widget, github, github-widget, hacktoberfest, opensource, widget
- Language: JavaScript
- Homepage: https://git-widget.netlify.com
- Size: 1.15 MB
- Stars: 8
- Watchers: 1
- Forks: 0
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
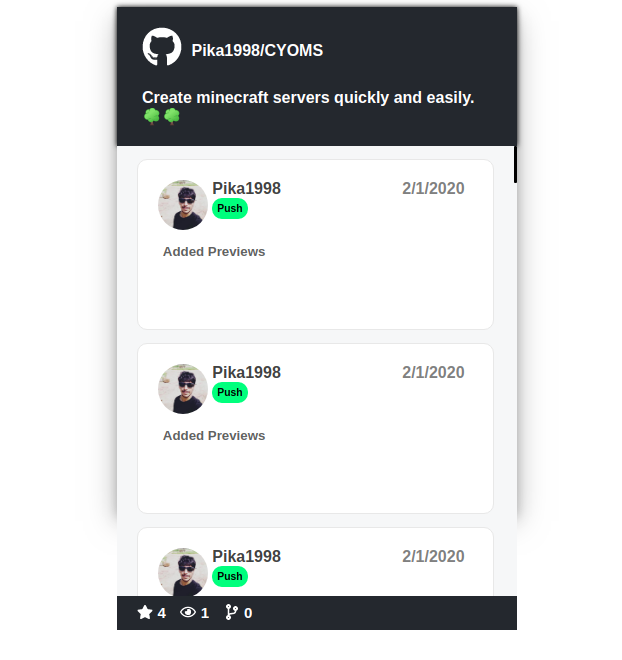
# Git Widget

[](#npm)
[](#contributions)
Showcase your projects on their official websites/blogs. 👨💻👩💻
A Detailed timeline of contributions done on your project. 💖
Codepen - https://codepen.io/Prafulla1998/pen/OJVNzxP
[](#installation-and-usage)
# Installation & Usage
You can install git-widget using two ways.
## 1 - Using Script
```html
```
## 2 - As NPM Module
This can be used in React, Vue and almost any other frontend framework
```sh
npm install --save git-widget
```
Inside your framework component
```js
import 'git-widget'
```
# Attributes
| attributes | description | default |
|---------------|-------------------------------|--------------------------|
| data-projectid | < Your Github UserID > / < Project you want to showcase> | |
| data-width | Width of the card | 400px |
| data-height | Height of the card | 500px
# Changelog
**[RELEASES](https://github.com/Pika1998/Git-Widget/releases)**
# Contribution
Feel free to contribute to git widget, checkout [CONTRIBUTING.md](CONTRIBUTING.md)