Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/pragalbha-patil/laravel101
Laravel CRUD operations demo.
https://github.com/pragalbha-patil/laravel101
demo html-css-javascript laravel5 material-design php7 webdevelopment
Last synced: 10 days ago
JSON representation
Laravel CRUD operations demo.
- Host: GitHub
- URL: https://github.com/pragalbha-patil/laravel101
- Owner: Pragalbha-Patil
- License: mit
- Created: 2019-08-02T10:37:28.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-04T06:10:40.000Z (about 2 years ago)
- Last Synced: 2025-02-05T21:55:49.833Z (15 days ago)
- Topics: demo, html-css-javascript, laravel5, material-design, php7, webdevelopment
- Language: CSS
- Homepage:
- Size: 8.15 MB
- Stars: 1
- Watchers: 0
- Forks: 0
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
# [Material Kit](https://demos.creative-tim.com/material-kit/index.html) [](https://twitter.com/home?status=Material%20Kit%20is%20a%20Free%20Bootstrap%204%20UI%20Kit%20%E2%9D%A4%EF%B8%8F%0Ahttps%3A//demos.creative-tim.com/material-kit/index.html%20%23bootstrap%20%23material%20%23design%20%23uikit%20%23freebie%20%20via%20%40CreativeTim)
  [](https://github.com/creativetimofficial/material-kit/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/material-kit/issues?q=is%3Aissue+is%3Aclosed) [](https://gitter.im/creative-tim-general/Lobby) [](https://discord.gg/E4aHAQy)

**Material Kit** is a **Free Bootstrap 4 UI Kit** with a fresh, new design inspired by Google's material design. You asked for it, so we built it. It's a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components. Along with the restyling of the Bootstrap elements, you will find three fully-coded example pages, to help you design your next project.
**Material Kit** makes use of light, surface, and movement. It uses a deliberate color choice, edge-to-edge imagery, and large scale typography. The general layout resembles sheets of paper following multiple different layers so that the depth and order are obvious. The navigation stays mainly on the left and the actions on the right.
This new design has elements that have been the result of research regarding ink and paper and the way objects and materials interact in real life. The result is a beautiful and consistent set of elements that can get you started with your next project. Material Kit is a great tool if you are looking to create a web presence for your Android application and need to be consistent, leaving the impression of visually similar elements. It is also a great resource in its own right, looking gorgeous and helping you build your web pages.
**Material Kit** is based on the Github Repo from Fezvrasta who did an amazing job creating the backbone for the material effects, animations, and transitions. Big thanks to his team for their forward-thinking efforts.
## Table of Contents
* [Versions](#versions)
* [Demo](#demo)
* [Quick Start](#quick-start)
* [Documentation](#documentation)
* [File Structure](#file-structure)
* [Browser Support](#browser-support)
* [Resources](#resources)
* [Reporting Issues](#reporting-issues)
* [Licensing](#licensing)
* [Useful Links](#useful-links)
## Versions
[ ](https://www.creative-tim.com/product/material-kit)[
](https://www.creative-tim.com/product/material-kit)[ ](https://www.creative-tim.com/product/vue-material-kit)[
](https://www.creative-tim.com/product/vue-material-kit)[ ](https://www.creative-tim.com/product/material-kit-react)[
](https://www.creative-tim.com/product/material-kit-react)[ ](https://www.creative-tim.com/product/material-kit-react-native)[
](https://www.creative-tim.com/product/material-kit-react-native)[ ](https://demos.creative-tim.com/material-kit-figma/presentation.html)[
](https://demos.creative-tim.com/material-kit-figma/presentation.html)[ ](https://themeisle.com/themes/hestia/?ref=creativetim)[
](https://themeisle.com/themes/hestia/?ref=creativetim)[ ](https://github.com/creativetimofficial/material-kit/tree/photoshop)[
](https://github.com/creativetimofficial/material-kit/tree/photoshop)[ ](https://github.com/creativetimofficial/material-kit/tree/sketch)
](https://github.com/creativetimofficial/material-kit/tree/sketch)
| HTML | React | Vue |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/material-kit) | [](https://www.creative-tim.com/product/material-kit-react) | [](https://www.creative-tim.com/product/vue-material-kit)
| React Native | Figma | WordPress |
| --- | --- | --- |
| [](https://www.creative-tim.com/product/material-kit-react-native) | [](https://demos.creative-tim.com/material-kit-figma/presentation.html) | [](https://themeisle.com/themes/hestia/?ref=creativetim)
## Demo
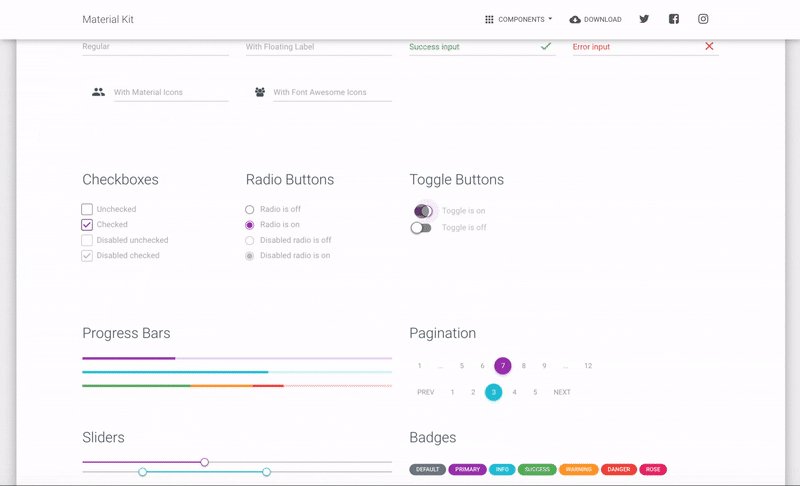
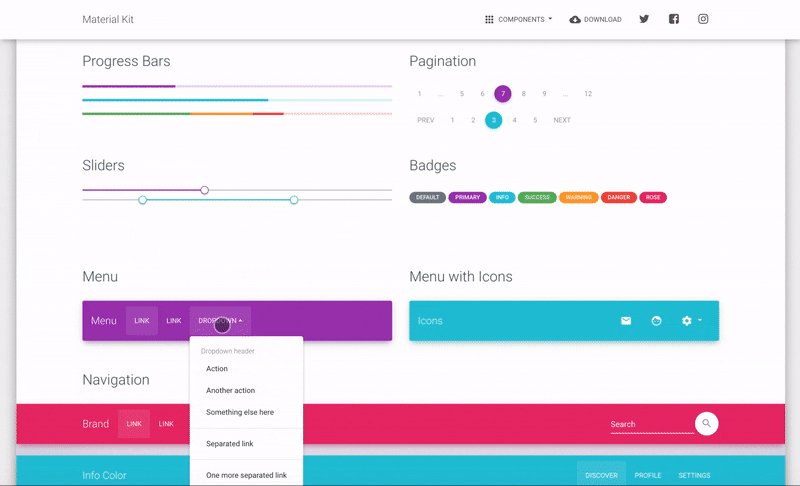
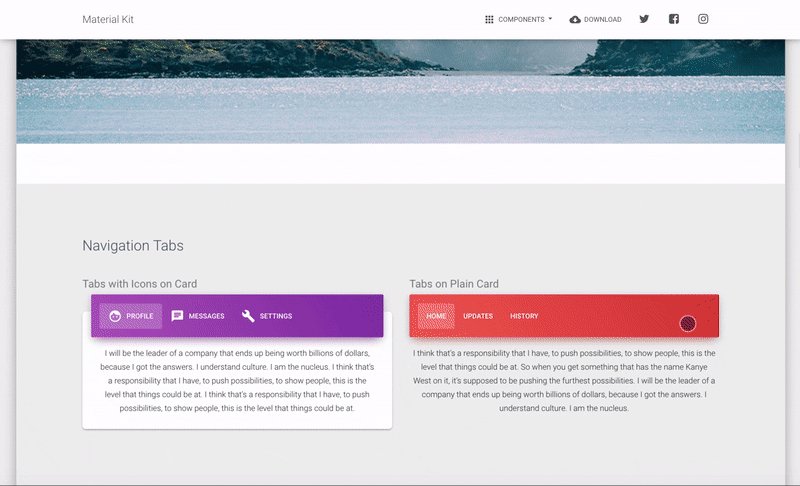
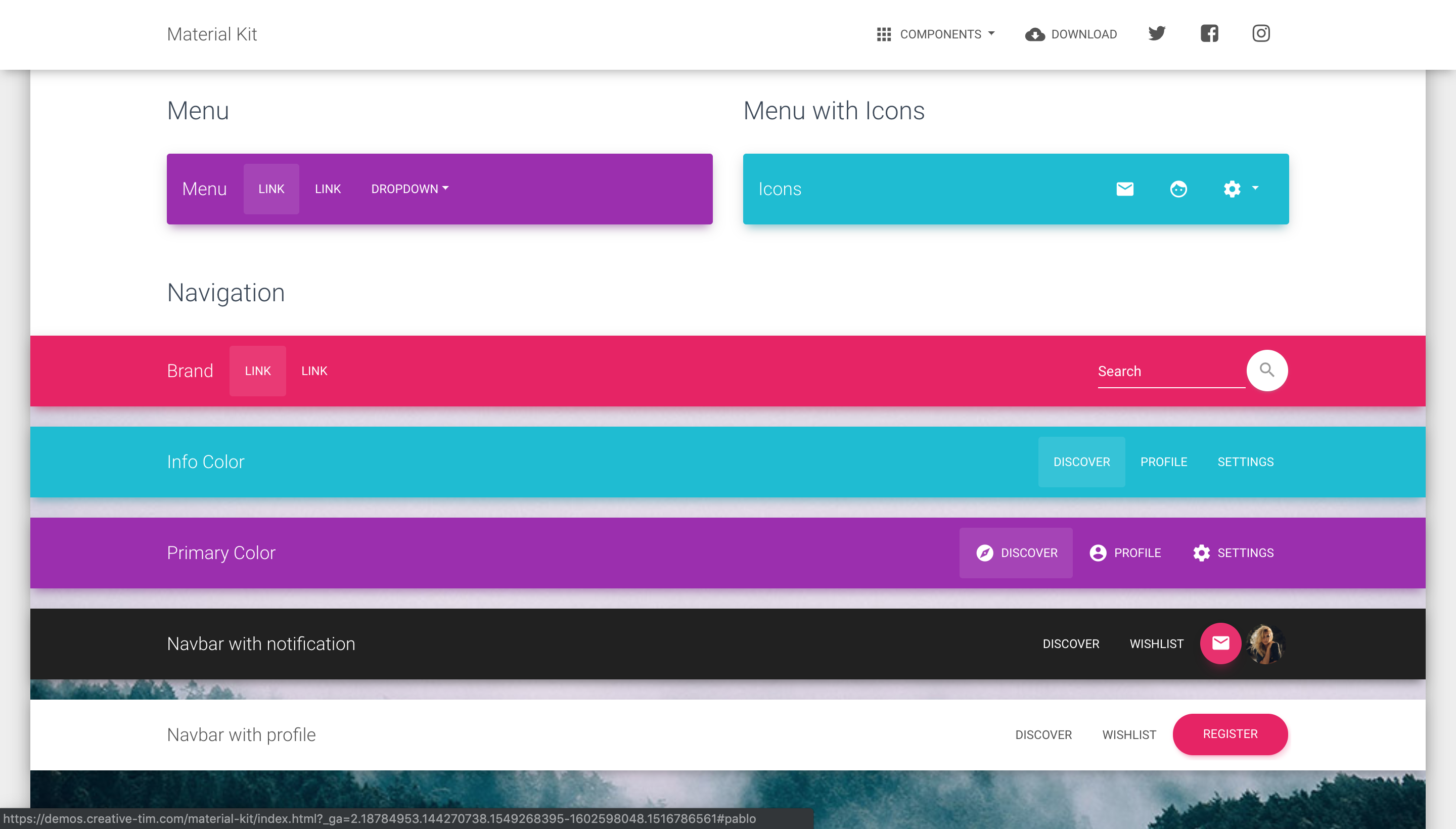
| Buttons | Inputs | Navbars |
| --- | --- | --- |
| [](https://demos.creative-tim.com/material-kit/index.html#buttons) | [](https://demos.creative-tim.com/material-kit/index.html#inputs) | [](https://demos.creative-tim.com/material-kit/index.html#navigation)
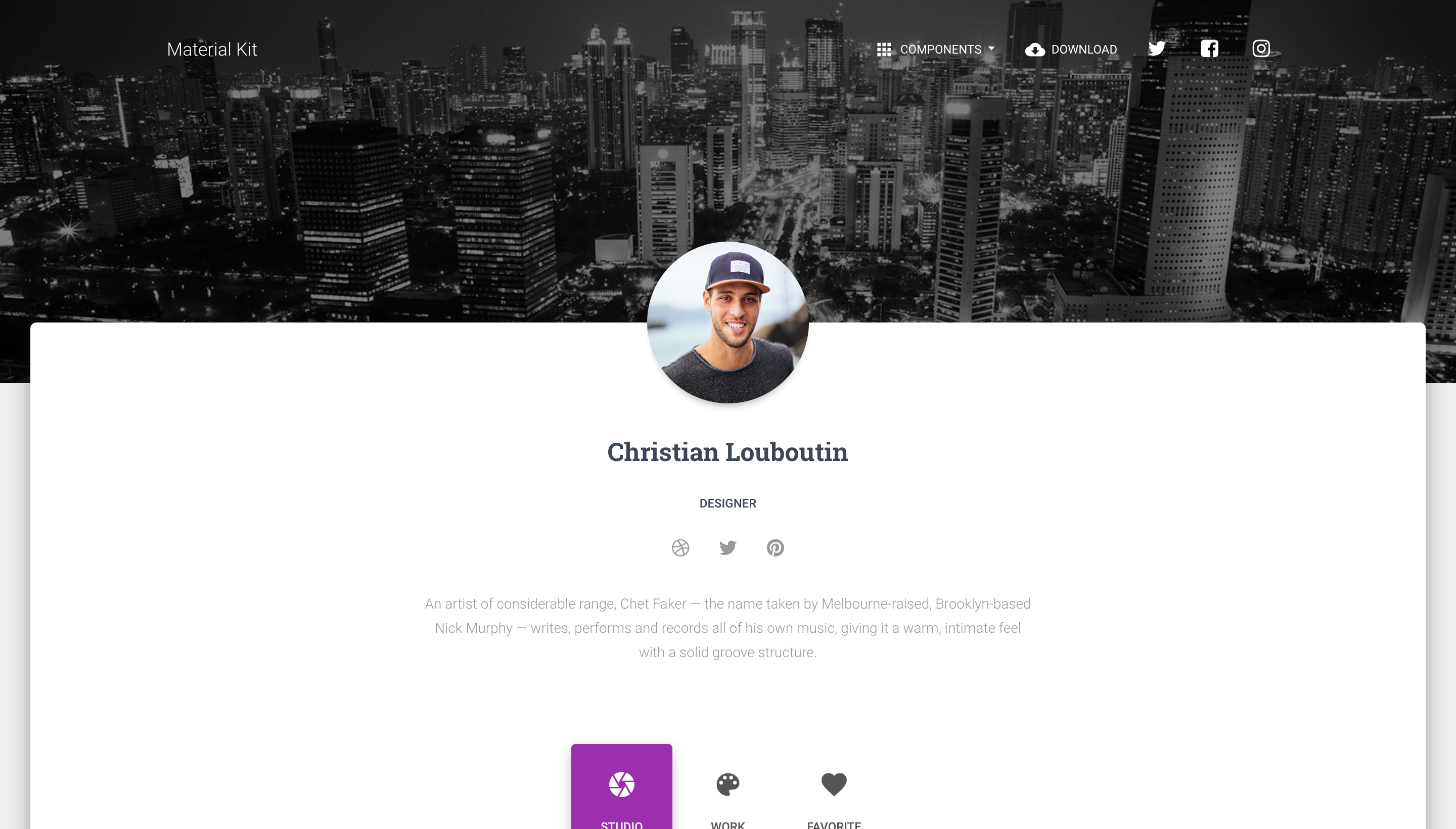
| Login Page | Landing Page | Profile Page |
| --- | --- | --- |
| [](https://demos.creative-tim.com/material-kit/index.html#carousel) | [](https://demos.creative-tim.com/material-kit/examples/landing-page.html) | [](https://demos.creative-tim.com/material-kit/examples/profile-page.html)
[View More](https://demos.creative-tim.com/material-kit/index.html)
## Quick start
- `npm i material-kit`
- [Download from Github](https://github.com/creativetimofficial/material-kit/archive/master.zip).
- [Download from Creative Tim](https://www.creative-tim.com/product/material-kit).
- Install with [Bower](https://bower.io/): ```bower install material-kit```.
- Clone the repo: `git clone https://github.com/creativetimofficial/material-kit.git`.
## Documentation
The documentation for the Material Kit is hosted at our [website](https://demos.creative-tim.com/material-kit/docs/2.1/getting-started/introduction.html).
## File Structure
Within the download you'll find the following directories and files:
```
material-kit/
├── CHANGELOG.md
├── LICENSE.md
├── README.md
├── assets
│ ├── assets-for-demo
│ ├── css
│ │ ├── material-kit.css
│ │ ├── material-kit.css.map
│ │ └── material-kit.min.css
│ ├── img
│ ├── js
│ │ ├── bootstrap-material-design.js
│ │ ├── bootstrap-material-design.min.js
│ │ ├── core
│ │ │ ├── jquery.min.js
│ │ │ └── popper.min.js
│ │ ├── material-kit.js
│ │ ├── material-kit.min.js
│ │ └── plugins
│ │ ├── bootstrap-datetimepicker.min.js
│ │ ├── jasny-bootstrap.min.js
│ │ ├── moment.min.js
│ │ └── nouislider.min.js
│ └── scss
│ ├── bootstrap
│ ├── core
│ ├── material-kit.scss
│ └── plugins
├── bower.json
├── docs
│ └── documentation.html
├── examples
│ ├── landing-page.html
│ ├── profile-page.html
│ └── signup-page.html
└── index.html
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:





## Resources
- Demo:
- Download Page:
- Documentation:
- License Agreement:
- Support:
- Issues: [Github Issues Page](https://github.com/creativetimofficial/material-kit/issues)
- **Dashboards:**
| HTML | React | Vue | Angular |
| --- | --- | --- | --- |
| [](https://www.creative-tim.com/product/material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-react) | [](https://www.creative-tim.com/product/vue-material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-angular2)
| HTML Dark | Vuetify |
| --- | --- |
| [](https://www.creative-tim.com/product/material-dashboard-dark) | [](https://www.creative-tim.com/product/vuetify-material-dashboard)
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/?ref=mk-github-readme).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Licensing
- Copyright 2018 Creative Tim (https://www.creative-tim.com/?ref=mk-github-readme)
- Licensed under MIT (https://github.com/creativetimofficial/material-kit/blob/master/LICENSE.md)
## Useful Links
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w)
- [Affiliate Program](https://www.creative-tim.com/affiliates/new?ref=mk-github-readme) (earn money)
- [Blog Creative Tim](http://blog.creative-tim.com/)
- [Free Products](https://www.creative-tim.com/bootstrap-themes/free?ref=mk-github-readme) from Creative Tim
- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium?ref=mk-github-readme) from Creative Tim
- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes?ref=mk-github-readme) from Creative Tim
- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes?ref=mk-github-readme) from Creative Tim
- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes?ref=mk-github-readme) from Creative Tim
- [More products](https://www.creative-tim.com/bootstrap-themes?ref=mk-github-readme) from Creative Tim
- Check our Bundles [here](https://www.creative-tim.com/bundles?ref=mk-github-readme)
### Social Media
Twitter:
Facebook:
Dribbble:
Instagram: