Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/pranavgoel29/2048-game
A fun implementation of 2048 game
https://github.com/pranavgoel29/2048-game
2048 2048-game 2048-on-steroids fun-project gamedev react typescript vercel vite
Last synced: about 1 month ago
JSON representation
A fun implementation of 2048 game
- Host: GitHub
- URL: https://github.com/pranavgoel29/2048-game
- Owner: pranavgoel29
- License: mit
- Created: 2023-05-31T18:46:34.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-01-20T10:20:31.000Z (about 1 year ago)
- Last Synced: 2024-10-11T14:13:56.125Z (4 months ago)
- Topics: 2048, 2048-game, 2048-on-steroids, fun-project, gamedev, react, typescript, vercel, vite
- Language: TypeScript
- Homepage: https://2048-dev-game.vercel.app/
- Size: 902 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

# 2048-Game
## Functions, components of the Game
- Initialize grid/matrix
- Swipes
- Left
- Right
- Up
- Down
- Check if → Game Over or Complete
- Basically when no more moves are left (Not able to add numbers), e.g. → 2,4,8,2
- Reset if over
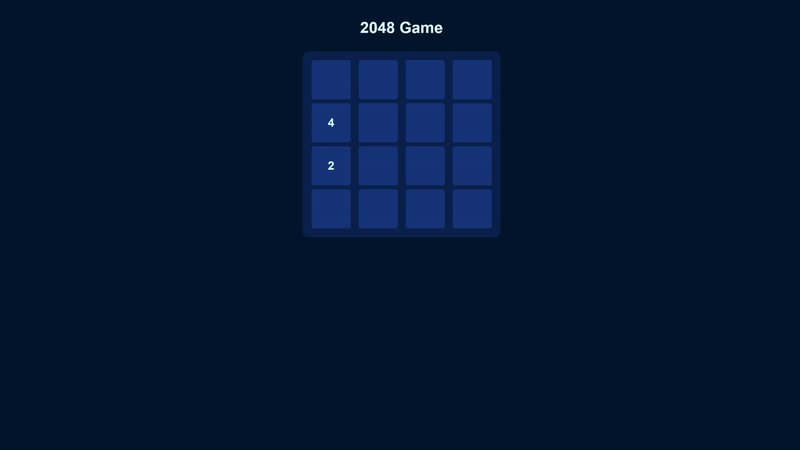
At First there will be two randomly placed 2s or 4s to start the game (Initial State)
For Desktop we are using the arrow keys. →, ←, ↑, ↓
## 📦About Project
Tech Stack:
- React
- TypeScript
- Styled-Components (Add types, when using TS)
- Vite
Used 'lodash.clonedeep' for deep cloning the matrix.
### To change the Grid size and ending state, update the following in [Board.tsx](./src//Components/Board.tsx)
They are inside a enum `GameVariablesGrid`
```javascript
gridSize //Changes size of the grid
winningNumber // Winning state/number of the Game
```
I am documenting how I progressed with the whole game development, attaching screenshots for reference.
Till this point we were able to have a initialization state of the game where we will either get two boxes with the random combination of 2 and 4.

Generating 2D array just from Grid-Size to make it dynamic.
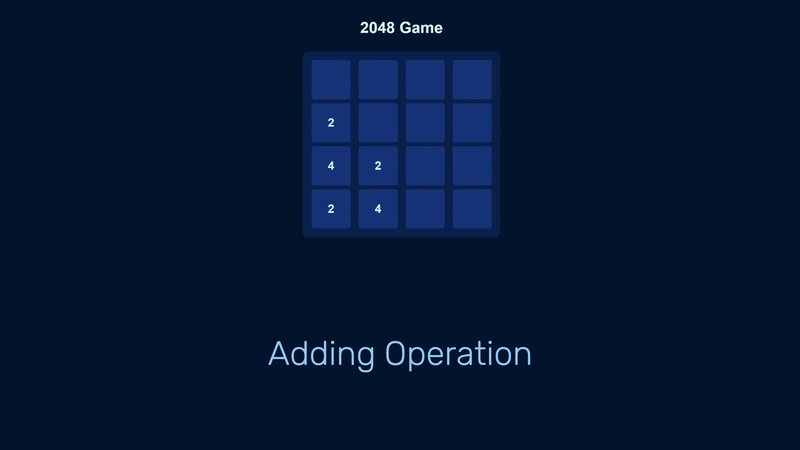
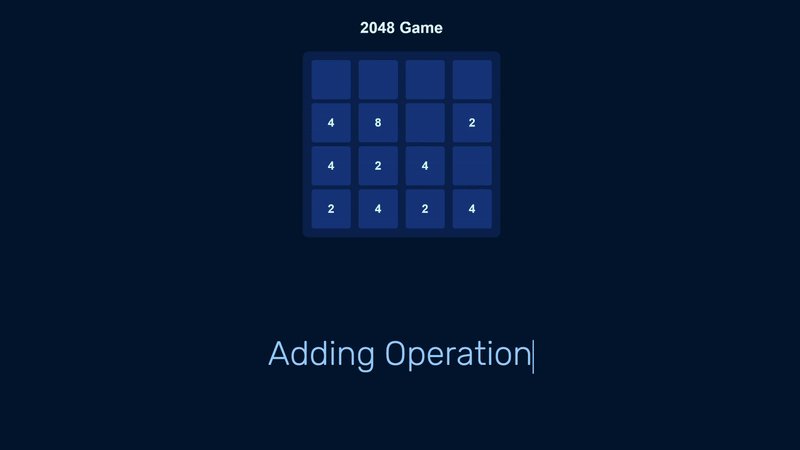
Adding Operation in one-direction, combined with swipe.

Seperated files/functions to make them easy to maintain. 😁
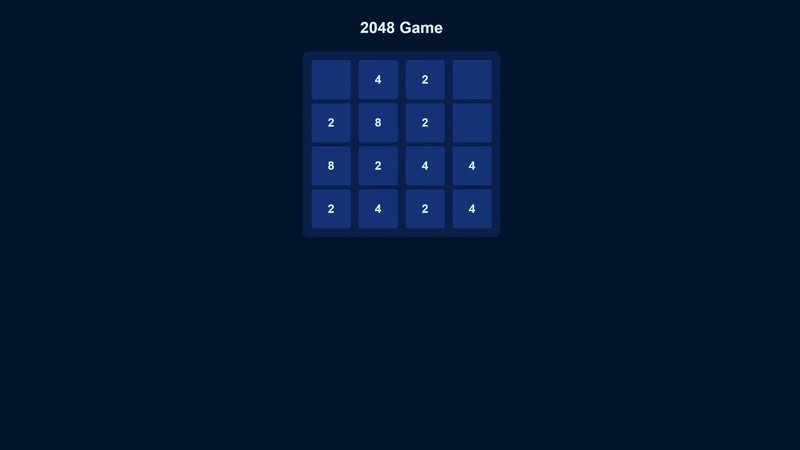
Added color for different numbers.

Added scores, tracking best and current score, using localStorage to persist the best scores and updating them.

Added new game button.

Completed View! 🥳

Added game control buttons for phones view.

## Prerequisites
- Node.js (v14 or later)
- Yarn (v1.22 or later)
## Getting Started
1. Clone this repository to your local machine:
```bash
git clone https://github.com/pranavgoel29/2048-Game
```
2. Navigate to the project's directory:
```bash
cd 2048-Game
```
3. Install dependencies using Yarn:
```bash
yarn install
```
## Running the App
To run the app in development mode, use the following command:
```bash
yarn dev
```
This command will start the Vite development server and compile your React app.
## Future Goals
- Add Controls for mobile. (Touch swipes)
- Add animations for the moves.
- Game lost and won status to show on the grid with translucent effect.
- Making the size of the grid dynamic. (Take input from the player)
- Formula -> 2 (Grid Size/2) + 3
- Track moves taken by people to win a particular game. (This is just a thought)
## 🐛Bug Reporting
Feel free to [open an issue](https://github.com/pranavgoel29/2048-Game/issues) on GitHub if you find any bug.