Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/prasannamestha/react-gradient-progress
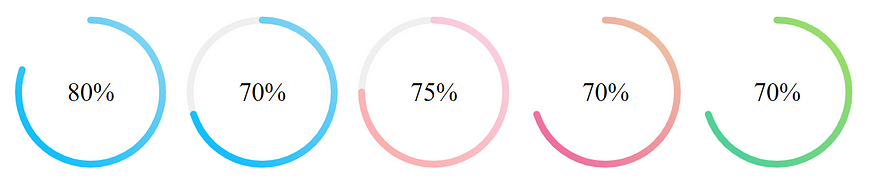
Simple light circular progress bars in react with gradient.
https://github.com/prasannamestha/react-gradient-progress
Last synced: 11 days ago
JSON representation
Simple light circular progress bars in react with gradient.
- Host: GitHub
- URL: https://github.com/prasannamestha/react-gradient-progress
- Owner: prasannamestha
- Created: 2019-08-13T09:47:28.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-03-24T10:19:27.000Z (8 months ago)
- Last Synced: 2024-10-06T16:38:49.997Z (about 1 month ago)
- Language: JavaScript
- Size: 1.14 MB
- Stars: 92
- Watchers: 3
- Forks: 15
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# React Gradient Progress
> Simple and light gradient-enabled circular progressbar for reactjs/nextjs

[](https://www.npmjs.com/package/react-gradient-progress) [](https://standardjs.com)
## Installation
Using npm
```bash
npm i -s react-gradient-progress
```
## Basic Usage
```javascript
import {CircleProgress} from 'react-gradient-progress'
```
## Props
| Name | Description |
| ------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `percentage` | Percentage progress. Required. |
| `width` | Width of the progressbar container in px. Default: `200`. |
| `strokeWidth` | The stroke width of the progress bar. Default: `5`. |
| `strokeLinecap` | Stroke linecap type. Default: `'round'`. Accepted values: 'butt', 'round', 'square' |
| `fontSize` | The size of the percentage text. Default: `'30px'`. |
| `fontColor` | The color of the font. Default: `'inherit'`. |
| `fontFamily` | Font family. Default: `inherit`. |
| `primaryColor` | The Gradient color. Should be an array of size 2. Default: `['#00BBFF', '#92d7f1']`. |
| `secondaryColor` | The color of the uncovered percentage. Default: `'transparent'`. |
| `fill` | Color to fill in the progressbar. Default: `'transparent'`. |
## Read more
[https://medium.com/better-programming/build-beautiful-gradient-enabled-circular-progress-bars-in-react-d0a746deed0](https://medium.com/better-programming/build-beautiful-gradient-enabled-circular-progress-bars-in-react-d0a746deed0)
## Buy me a coffee if you like this repo
[](https://www.buymeacoffee.com/prasanna)
## Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
## License
[MIT](https://choosealicense.com/licenses/mit/)