https://github.com/prashis/storybook-addon-message-bus
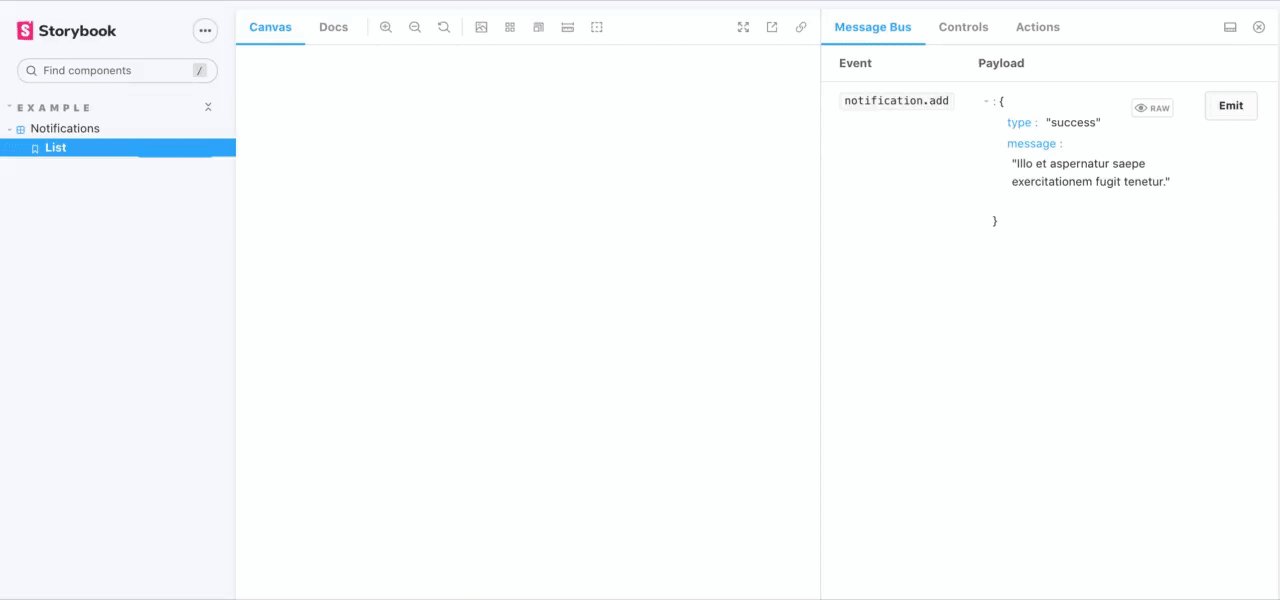
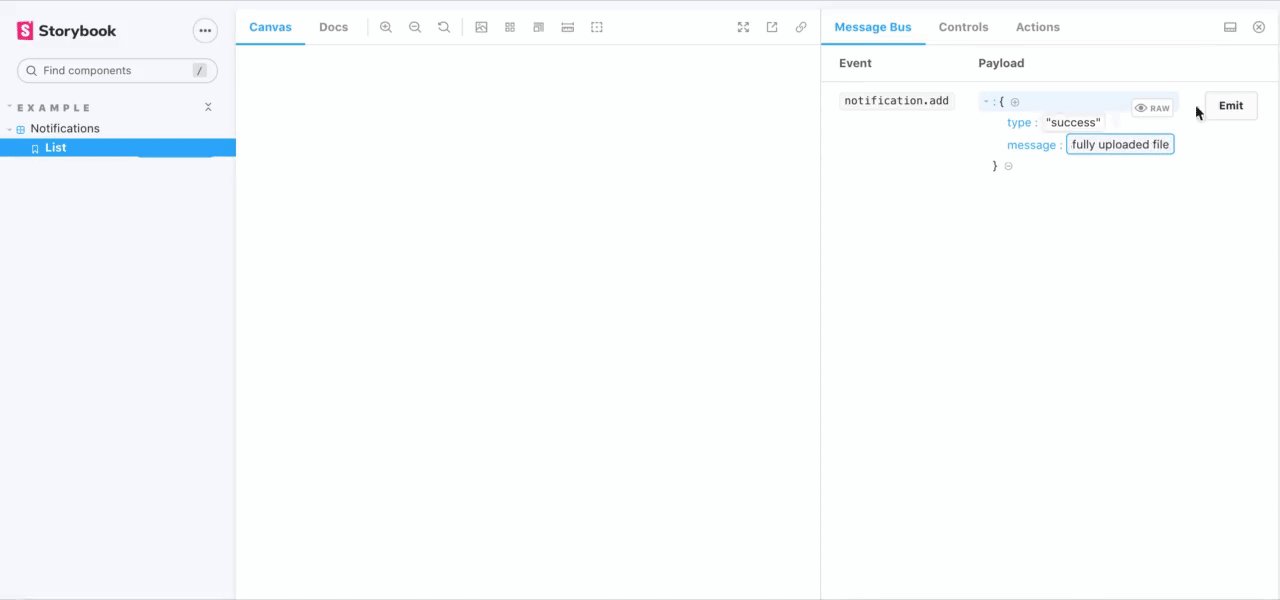
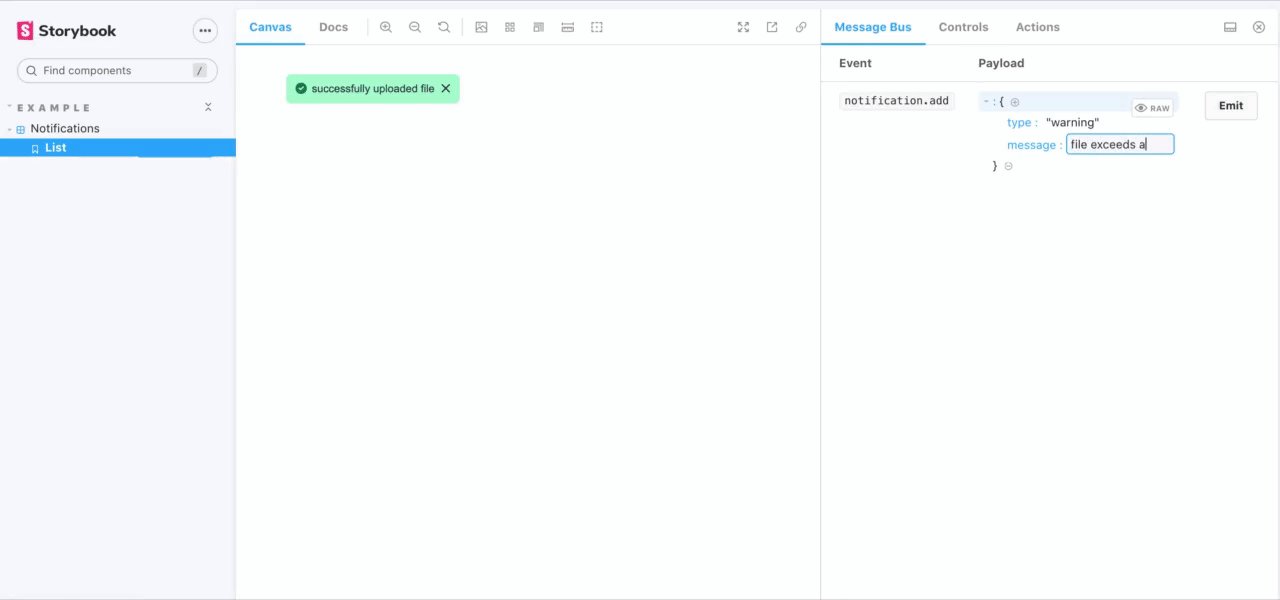
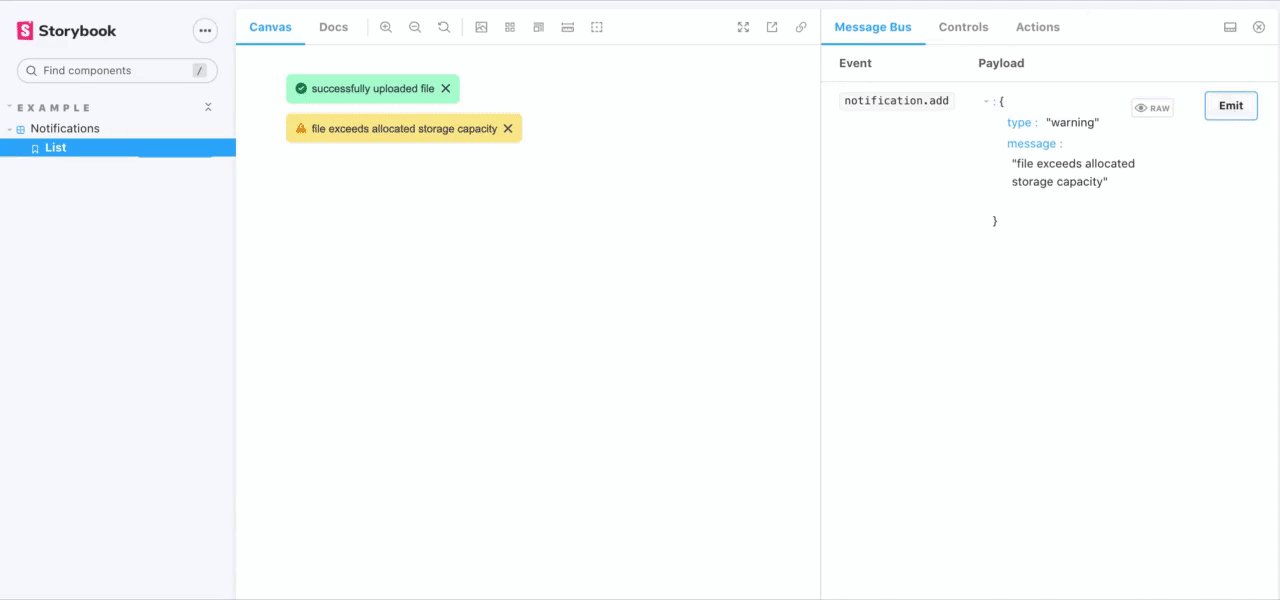
Interact with message bus via Storybook UI
https://github.com/prashis/storybook-addon-message-bus
message-bus storybook storybook-addon
Last synced: 8 months ago
JSON representation
Interact with message bus via Storybook UI
- Host: GitHub
- URL: https://github.com/prashis/storybook-addon-message-bus
- Owner: prashis
- License: mit
- Created: 2022-01-06T11:30:33.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2022-01-08T18:46:15.000Z (almost 4 years ago)
- Last Synced: 2025-02-11T14:57:09.679Z (9 months ago)
- Topics: message-bus, storybook, storybook-addon
- Language: TypeScript
- Homepage: https://prashis.github.io/storybook-addon-message-bus
- Size: 1.12 MB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Storybook Addon Message Bus
Storybook Addon w/ GUI for interacting with Message Bus 🚎

## Installation
```sh
npm i -D @prashis/storybook-addon-message-bus
```
Then add the following to [`.storybook/main.js`](https://storybook.js.org/docs/react/configure/overview#configure-your-storybook-project):
```js
module.exports = {
addons: ["@prashis/storybook-addon-message-bus"],
};
```
## Usage
Add an decorator in `.storybook/preview.js` (or individual stories) & pass the emitter callback function for emitting events
```ts
import { withMessageBus } from "@prashis/storybook-addon-message-bus";
import nanobus from "nanobus";
const bus = nanobus();
const emitter = (name, payload) => {
bus.emit(name, payload);
};
export const decorators = [withMessageBus({ emitter })];
```
Finally, pass the list of event names & default payload in [story parameters](https://storybook.js.org/docs/react/addons/addons-api#useparameter), which will be displayed inside the addon panel
```ts
const events = [
{
name: "notification.add",
payload: {
type: "success",
message: "Illo et aspernatur saepe exercitationem fugit tenetur.",
},
},
];
const Template = () => ;
export const List = Template.bind({});
List.parameters = { events };
```