https://github.com/prateek3255/react-native-infinite-looping-scroll
A react native component that lets you scroll infinitely in both directions by repeating the same items. 📱
https://github.com/prateek3255/react-native-infinite-looping-scroll
hacktoberfest hacktoberfest2018 npm-package react-native react-native-infinite-scroll react-native-list
Last synced: 5 months ago
JSON representation
A react native component that lets you scroll infinitely in both directions by repeating the same items. 📱
- Host: GitHub
- URL: https://github.com/prateek3255/react-native-infinite-looping-scroll
- Owner: prateek3255
- License: mit
- Created: 2018-07-20T12:36:30.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-10-05T13:43:30.000Z (about 7 years ago)
- Last Synced: 2025-07-01T22:36:07.542Z (5 months ago)
- Topics: hacktoberfest, hacktoberfest2018, npm-package, react-native, react-native-infinite-scroll, react-native-list
- Language: JavaScript
- Homepage:
- Size: 3.63 MB
- Stars: 39
- Watchers: 4
- Forks: 16
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-native-infinite-looping-scroll
A react native component that lets you scroll infinitely in both directions by repeating the same items.

## Installation
Run `npm install react-native-infinite-looping-scroll` in your project directory.
## Usage
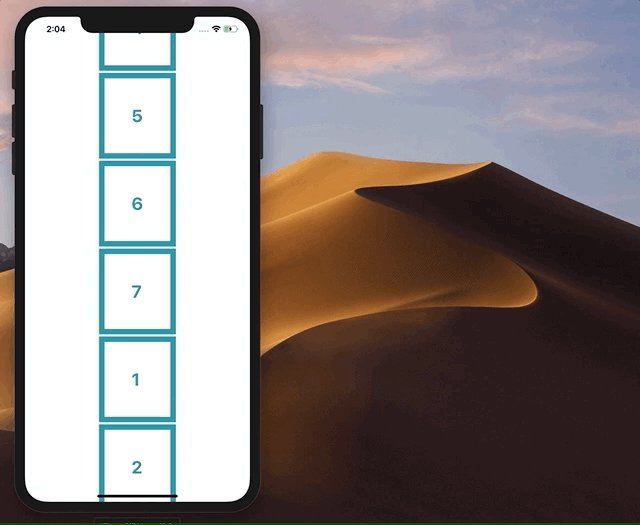
This snippet would produce the output shown in the above gif
```
import React, { Component } from 'react';
import { Platform, StyleSheet, Text, View, FlatList, } from 'react-native';
import InfiniteScroll from 'react-native-infinite-looping-scroll';
export default class App extends Component {
constructor(props) {
super(props)
}
render() {
return (
{item.key}}
/>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
listItem: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 50,
margin: 2,
borderColor: '#0099A8',
borderWidth: 10,
backgroundColor: '#FEFEFE'
},
text: {
color: '#0099A8',
fontSize: 32,
fontWeight: 'bold'
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
```
## Props
It accepts all the [FlatList](https://facebook.github.io/react-native/docs/flatlist.html) props out of which renderItem and data are the compulsory ones and has one more extra prop called `offset` which lets you set the offset at which new data should be added. The default value is 20 and you can change it according to your item.
## Pending Tasks
- [ ] Make upward and downward scroll more smooth.
- [ ] The scroll view should work even when the content size is less than the layout measurement.
## Contributing
This is project is still in beta at the moment, but is still very basic, so if you want to work on the above mention tasks, or you find a bug just open a PR or an issue and ping me!