Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/previm/previm
Realtime preview by Vim. (Markdown, reStructuredText, textile)
https://github.com/previm/previm
Last synced: 4 months ago
JSON representation
Realtime preview by Vim. (Markdown, reStructuredText, textile)
- Host: GitHub
- URL: https://github.com/previm/previm
- Owner: previm
- License: other
- Created: 2013-06-11T12:50:50.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2024-05-27T15:11:52.000Z (9 months ago)
- Last Synced: 2024-08-01T17:37:17.064Z (7 months ago)
- Language: JavaScript
- Homepage:
- Size: 8.84 MB
- Stars: 798
- Watchers: 29
- Forks: 136
- Open Issues: 3
-
Metadata Files:
- Readme: README-en.md
- License: LICENSE
Awesome Lists containing this project
README
## Previm
[](https://travis-ci.org/previm/previm) [](https://ci.appveyor.com/project/mattn/previm)
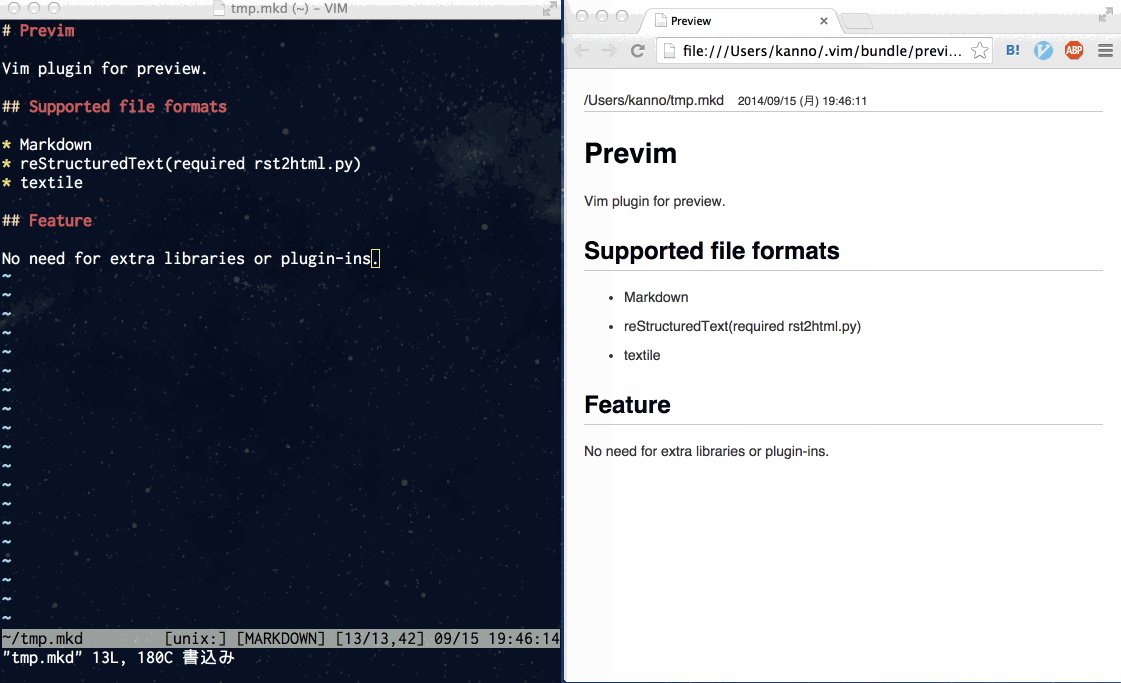
Vim plugin for preview.
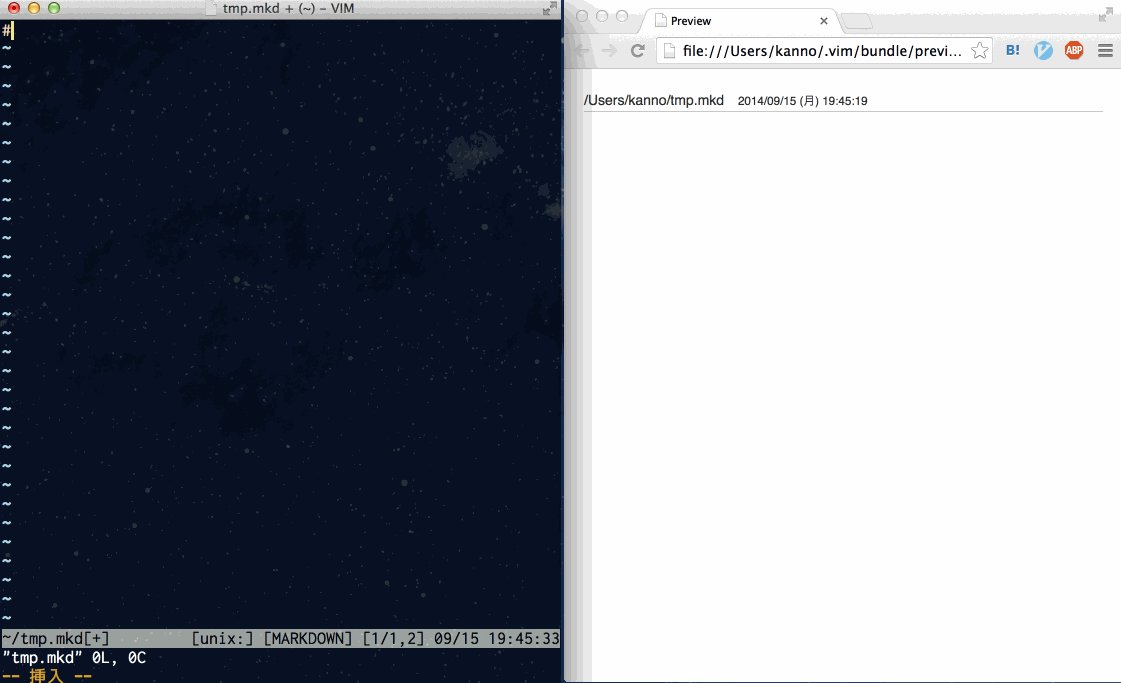
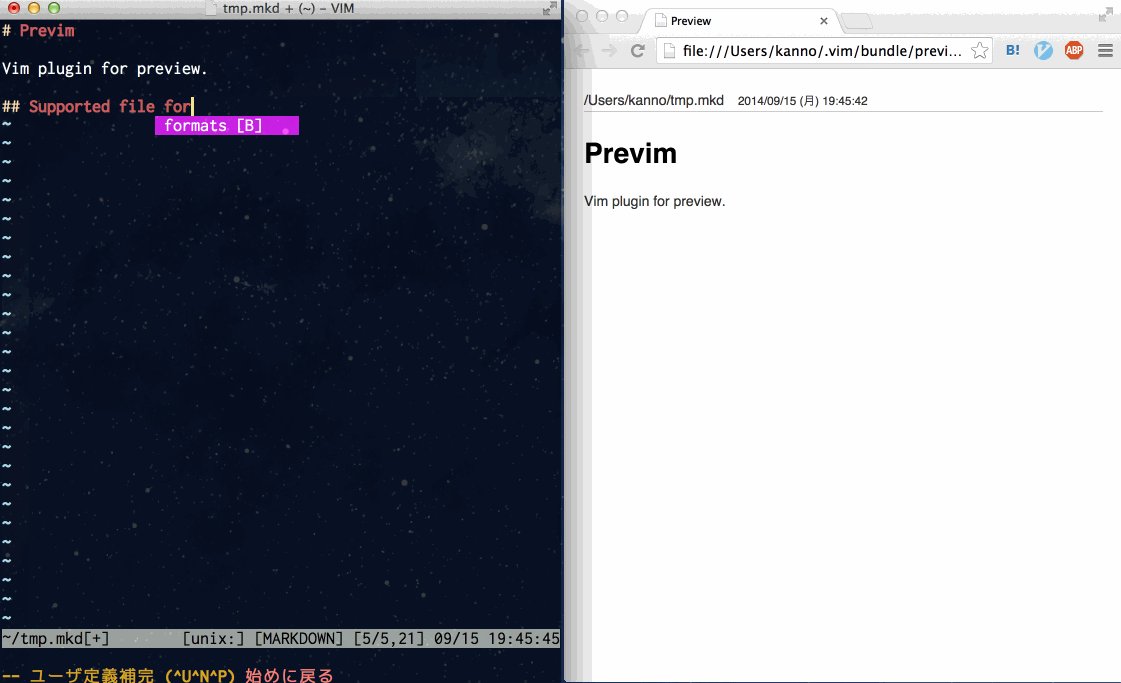
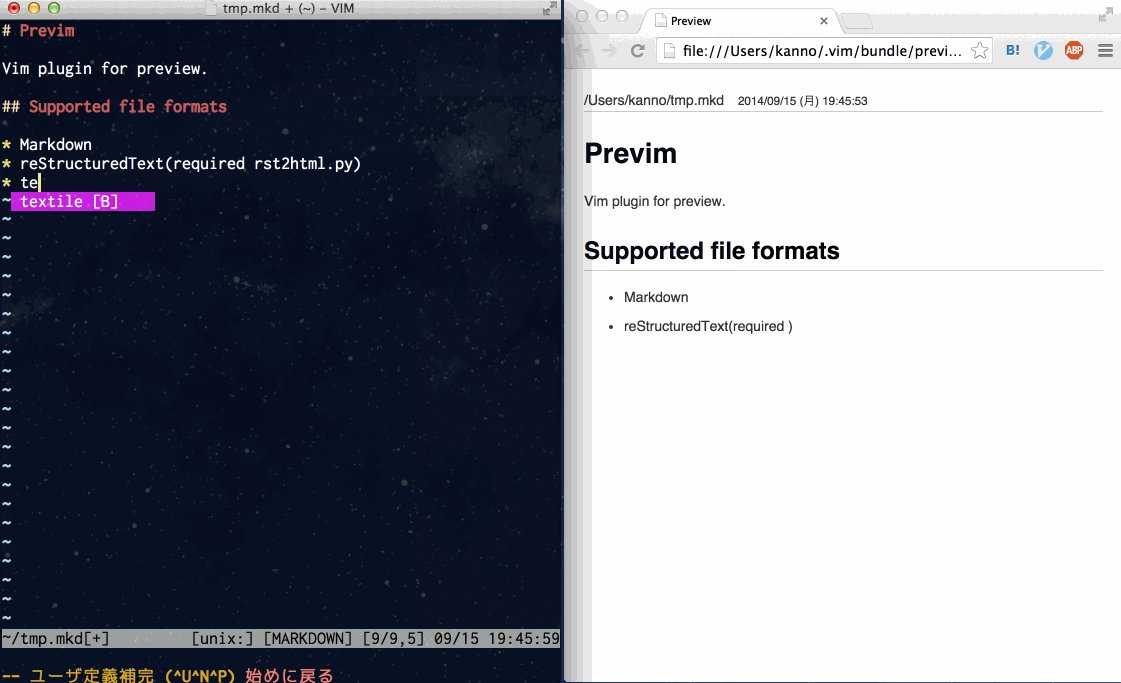
### ScreenShot

## Supported file formats
* Markdown
* [CommonMark](http://commonmark.org/)
* [PHP markdown extra style abbreviation](https://github.com/markdown-it/markdown-it-abbr)
* [Pandoc style definition list](https://github.com/markdown-it/markdown-it-deflist)
* [Pandoc style footnote](https://github.com/markdown-it/markdown-it-footnote)
* [Pandoc style subscript](https://github.com/markdown-it/markdown-it-sub)
* [Pandoc style superscript](https://github.com/markdown-it/markdown-it-sup)
* [East Asian Line Breaks](https://github.com/markdown-it/markdown-it-cjk-breaks)
* [mermaid](https://mermaid-js.github.io/mermaid)
* [PlantUML](https://github.com/plantuml/plantuml).
* reStructuredText(required rst2html.py)
* textile
* AsciiDoc
## Dependencies
### For conversion
There is nothing essential in the case of textile and Markdown.
`rst2html.py` is required in the case of reStructuredText.
It will become available `rst2html.py` command when you install the `docutils.`
% pip install docutils
% rst2html.py --version
rst2html.py (Docutils 0.12 [release], Python 2.7.5, on darwin)
### For open preview
No need for extra libraries or plug-ins.
It can, however, be integrated with [open-browser.vim](https://github.com/tyru/open-browser.vim). For detailed usages, please see below.
## Usage
1. Define `g:previm_open_cmd` in .vimrc
* This command is used in terminal for opening your browser.
* For example, uses Safari on Mac `let g:previm_open_cmd = 'open -a Safari'`
* `:help g:previm_open_cmd` for more details
* You can skip this setting if you're using open-browser.
2. Start editing the file of Markdown.(`filetype` is `markdown`)
3. Run `:PrevimOpen` to open browser to preview
4. Back to Vim to edit your file
5. Update the file, and the content for previewing will be updated automatically
To force a refresh run `:PrevimRefresh`. To clear the preview cache (in dir PLUGIN_INSTALL/preview) run `:PrevimWipeCache`.
There is an issue using Safari 13.0.3, which page transition stops after "Loading...".
You need to set up below to make previm work on Safari.
1. Safari > Preference > Advanced > check "Show develop menu" in menubar
2. Develop > Disable Local File Restrictions
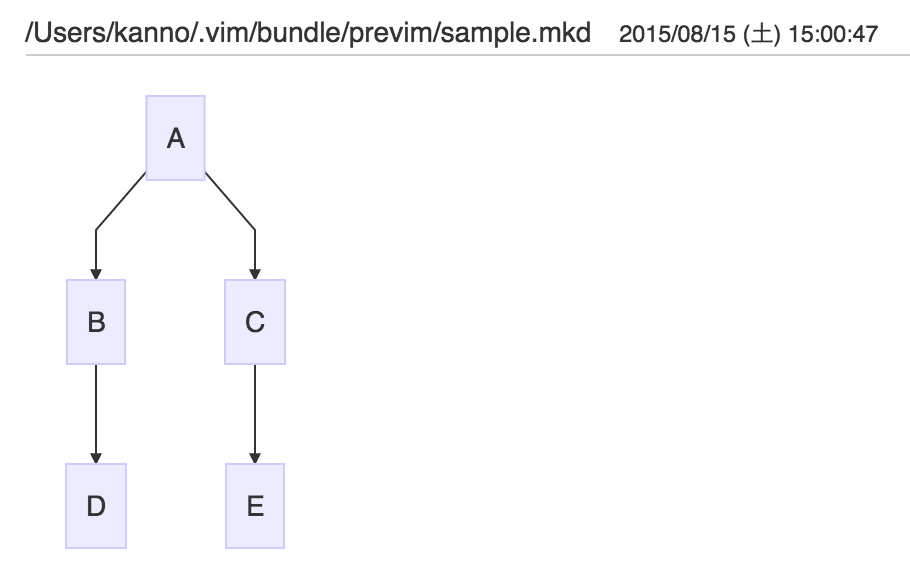
### mermaid
Support [mermaid](https://mermaid-js.github.io/mermaid)
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->E;
```

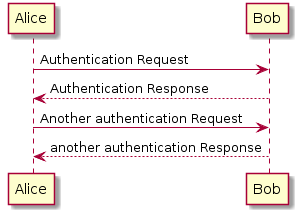
### PlantUML
Support [PlantUML](https://github.com/plantuml/plantuml).
```plantuml
@startuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: another authentication Response
@enduml
```