Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/principlebrothers/bookstore_cms
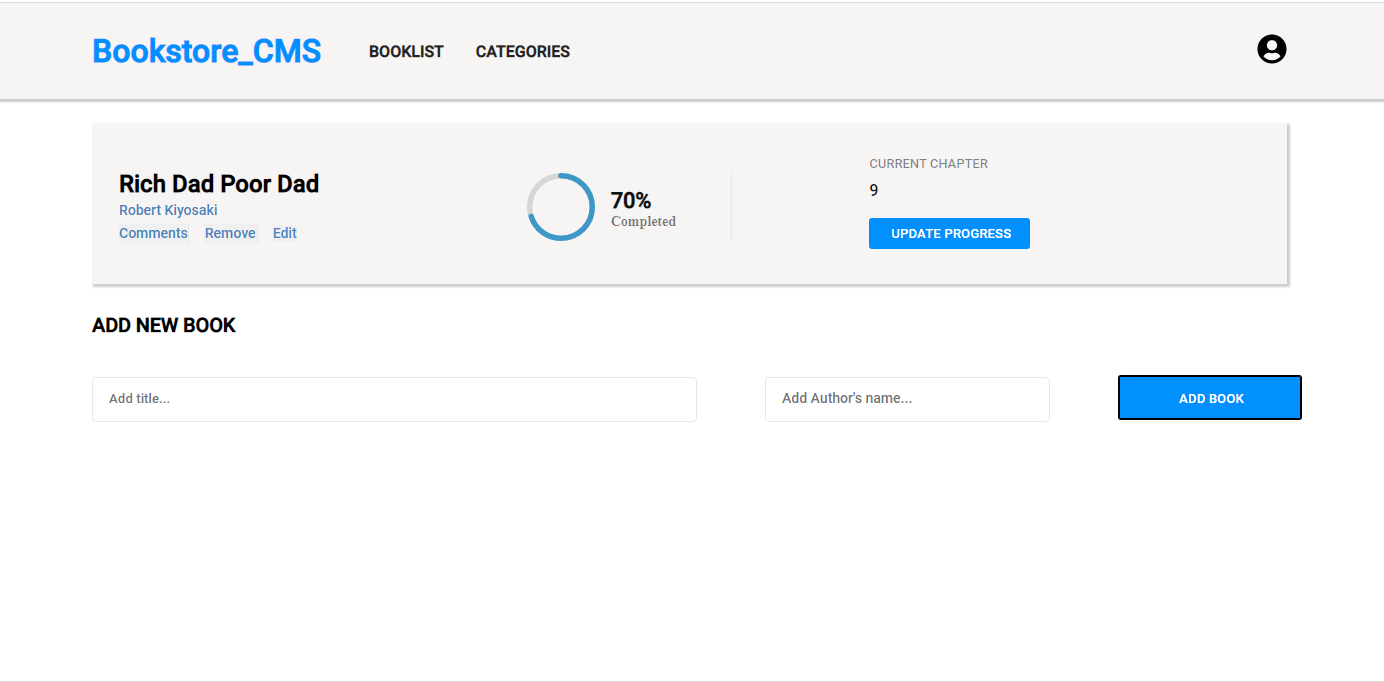
A Single Page Application (SPA) leveraging API to store books that one is reading.
https://github.com/principlebrothers/bookstore_cms
react reactjs
Last synced: 20 days ago
JSON representation
A Single Page Application (SPA) leveraging API to store books that one is reading.
- Host: GitHub
- URL: https://github.com/principlebrothers/bookstore_cms
- Owner: principlebrothers
- Created: 2022-08-11T14:57:05.000Z (about 2 years ago)
- Default Branch: dev
- Last Pushed: 2022-08-26T19:29:28.000Z (about 2 years ago)
- Last Synced: 2023-03-04T04:24:07.399Z (over 1 year ago)
- Topics: react, reactjs
- Language: JavaScript
- Homepage: https://enebookstore.netlify.app/
- Size: 2.09 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# Project Name: BOOKSTORE CMS
> Description the project: The Bookstore is a website that allows user to:
- [x] Display a list of books
- [x] Add a book
- [x] Remove a selected book
## Built With
- Major languages
- [x] JSX
- [x] CSS
- [x] JavaScript
- Frameworks
- [x] React
## Live Demo
[](https://app.netlify.com/sites/enebookstore/deploys)
[**Live Demo Link**](https://enebookstore.netlify.app/)

# Getting Started with Create React App
This project was bootstrapped with [Create React App](https://github.com/facebook/create-react-app).
## Available Scripts
In the project directory, you can run:
### `npm start`
Runs the app in the development mode.\
Open [http://localhost:3000](http://localhost:3000) to view it in your browser.
The page will reload when you make changes.\
You may also see any lint errors in the console.
### `npm test`
Launches the test runner in the interactive watch mode.\
See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information.
### `npm run build`
Builds the app for production to the `build` folder.\
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.\
Your app is ready to be deployed!
See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information.
### `npm run eject`
**Note: this is a one-way operation. Once you `eject`, you can't go back!**
If you aren't satisfied with the build tool and configuration choices, you can `eject` at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except `eject` will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use `eject`. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
## Author
👤 **Ernest Anyewe Adonu**
- GitHub: [@principlebrothers](https://github.com/principlebrothers)
- Twitter: [@adonu_ernest](https://twitter.com/adonu_ernest)
- LinkedIn: [Ernest Anyewe Adonu](www.linkedin.com/in/ernest-adonu-7b61951b0)
## 🤝 Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
## Show your support
Give a ⭐️ if you like this project!
## Acknowledgments
- Hat tip to anyone whose code was used
- Inspiration
- etc
## 📝 License
This project is [MIT](./MIT.md) licensed.