https://github.com/programming-with-ia/shadcn-theme-editor
Shadcn Theme Editor is a user-friendly component designed to simplify the process of managing and customizing theme colors in Shadcn-based projects.
https://github.com/programming-with-ia/shadcn-theme-editor
colord colorful customization next-themes personlization shadcn-theme shadcn-theme-customizer shadcn-theme-editor shadcn-themes shadcn-ui theme theme-customizer theme-editor ui-theme
Last synced: 8 months ago
JSON representation
Shadcn Theme Editor is a user-friendly component designed to simplify the process of managing and customizing theme colors in Shadcn-based projects.
- Host: GitHub
- URL: https://github.com/programming-with-ia/shadcn-theme-editor
- Owner: programming-with-ia
- License: mit
- Created: 2024-08-10T19:58:04.000Z (over 1 year ago)
- Default Branch: master
- Last Pushed: 2025-02-09T20:06:33.000Z (11 months ago)
- Last Synced: 2025-04-13T04:16:15.549Z (8 months ago)
- Topics: colord, colorful, customization, next-themes, personlization, shadcn-theme, shadcn-theme-customizer, shadcn-theme-editor, shadcn-themes, shadcn-ui, theme, theme-customizer, theme-editor, ui-theme
- Language: TypeScript
- Homepage: https://shadcnthemeeditor.vercel.app/
- Size: 1.41 MB
- Stars: 167
- Watchers: 1
- Forks: 4
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-shadcn-ui - shadcn theme editor - Shadcn Theme Editor is a user-friendly component designed to simplify the process of managing and customizing theme colors in Shadcn-based projects. (Apps / Colors and Customizations)
README
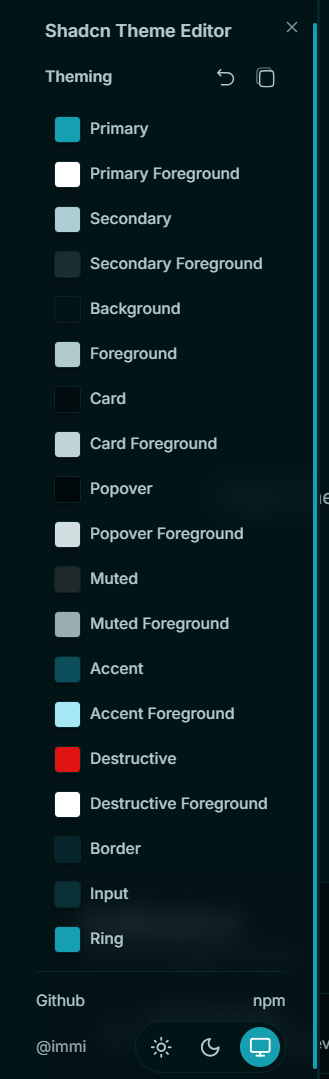
Shadcn Theme Editor
Effortless Shadcn Theme Customization Made Simple.
◦ Manage Shadcn theme colors with an intuitive UI.







[](https://www.npmjs.com/package/shadcn-theme-editor)
[](https://github.com/programming-with-ia/shadcn-theme-editor)
---
## 📍 Overview
Shadcn Theme Editor is a user-friendly component designed to simplify the process of managing and customizing theme colors in Shadcn-based projects. This package provides an intuitive UI with buttons for different color properties, allowing developers to easily adjust and preview theme colors in real-time. Although the package is optimized for ease of use, its build size is substantial, so it is recommended to install it as a development dependency. This tool empowers developers to create consistent, visually appealing themes without diving into complex CSS, making it an essential addition to your Shadcn toolkit.
---
## 🚀 Getting Started
### Installation
To install the package as a development dependency, use one of the following commands:
**npm:**
```sh
npm install shadcn-theme-editor --save-dev
```
```sh
yarn add shadcn-theme-editor --dev
```
```sh
pnpm add shadcn-theme-editor --save-dev
```
---
## 📖 Usage
**import default and add in `app/layout.tsx` file**
```tsx
import ShadcnThemeEditor from "shadcn-theme-editor";
```
or (in this way, it doesn't include the component in the production build)
```tsx
let ShadcnThemeEditor: any;
if (process.env.NODE_ENV === 'development') {
import('shadcn-theme-editor').then(module => {
ShadcnThemeEditor = module.default; // or module, depending on the module's export
});
} else {
// eslint-disable-next-line react/display-name
ShadcnThemeEditor = ()=>null
}
```
and use
```tsx
```
# Screenshots

## [How to Use the UI](usage.md)
[usage.md](usage.md)
## Upcoming Features
- use [jln themes](https://ui.jln.dev/) directly in your project
## Special Thanks
I would like to extend my heartfelt thanks to the following individuals and projects:
- **[Julian](https://github.com/jln13x)** - for creating [ui.jln.dev](https://ui.jln.dev/), 10000+ Themes for shadcn/ui.
## 📄 License
This project is licensed under the `ℹ️ MIT` License.