https://github.com/proksh/atomize
Design System for developers build on styled-components & React JS.
https://github.com/proksh/atomize
design design-system reactjs ui ui-framework
Last synced: 10 months ago
JSON representation
Design System for developers build on styled-components & React JS.
- Host: GitHub
- URL: https://github.com/proksh/atomize
- Owner: proksh
- License: other
- Created: 2019-07-03T12:28:04.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-01-09T18:22:08.000Z (about 2 years ago)
- Last Synced: 2025-04-01T00:37:28.047Z (10 months ago)
- Topics: design, design-system, reactjs, ui, ui-framework
- Language: JavaScript
- Homepage: https://atomizecode.com/
- Size: 324 KB
- Stars: 1,765
- Watchers: 29
- Forks: 343
- Open Issues: 28
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- best-of-react - GitHub - 58% open · ⏱️ 19.10.2023): (UI Frameworks & Libraries)
- best-of-react - GitHub - 58% open · ⏱️ 19.10.2023): (UI Frameworks & Libraries)
- jimsghstars - proksh/atomize - Design System for developers build on styled-components & React JS. (JavaScript)
README
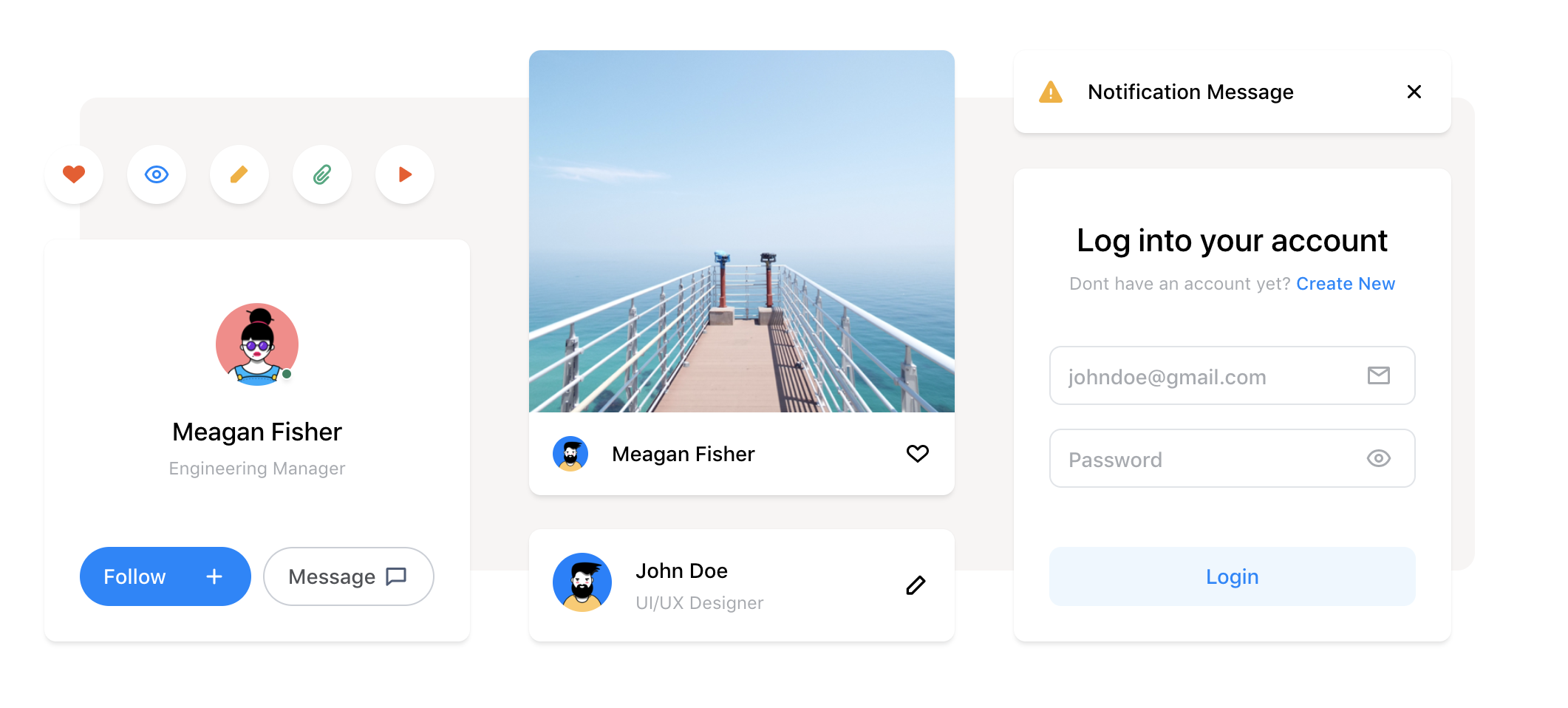
Atomize Code
UI Design System for React JS
[](https://www.npmjs.org/package/atomize) [](http://npmjs.com/atomize) [](http://makeapullrequest.com)
[](http://atomizecode.com)
## Features
- UI design system for web apps.
- Elegant and beautiful React components
## Environment Support
- Modern browsers and Internet Explorer 9+
- Server-side Rendering
- [Electron](http://electron.atom.io/)
| [ ](http://godban.github.io/browsers-support-badges/)IE / Edge | [
](http://godban.github.io/browsers-support-badges/)IE / Edge | [ ](http://godban.github.io/browsers-support-badges/)Firefox | [
](http://godban.github.io/browsers-support-badges/)Firefox | [ ](http://godban.github.io/browsers-support-badges/)Chrome | [
](http://godban.github.io/browsers-support-badges/)Chrome | [ ](http://godban.github.io/browsers-support-badges/)Safari | [
](http://godban.github.io/browsers-support-badges/)Safari | [ ](http://godban.github.io/browsers-support-badges/)Opera | [
](http://godban.github.io/browsers-support-badges/)Opera | [ ](http://godban.github.io/browsers-support-badges/)Electron |
](http://godban.github.io/browsers-support-badges/)Electron |
| --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| IE9, IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
## Install
```bash
npm install atomize react-transition-group
```
```bash
yarn add atomize react-transition-group
```
## Usage
```jsx
import { Button } from "atomize";
ReactDOM.render(, mountNode);
```
## Links
- [Home page](http://atomizecode.com/)
- [Getting Started](https://atomizecode.com/docs/react/setup)
- [Showcase](https://atomizecode.com/docs/react/showcase)
- [Contributing](https://atomizecode.com/docs/react/contributing)
- [Theme Setup](https://atomizecode.com/docs/react/theme)
- [Atoms](https://atomizecode.com/docs/react/atoms)
- [Molecules](https://atomizecode.com/docs/react/molecules)
- [Functions](https://atomizecode.com/docs/react/functions)
## Examples
- [Search Box](https://codesandbox.io/s/search-box-0fc6c)
- [Star Rating](https://codesandbox.io/s/star-rating-64ex1)
- [Login Form](https://codesandbox.io/s/login-form-atomize-ezs4u)
- [Payment Card](https://codesandbox.io/s/payment-card-42b3c)
- [Pokedex](https://warpokex.ri7nz.now.sh/) | [Repository](https://github.com/ri7nz/Warpokex)
## Development
To clone locally:
```bash
$ git clone git@github.com:Proksh/atomize.git
$ cd atomize
$ npm install // or yarn
$ npm start
```
Open your browser and visit http://localhost:8080
## Contributing [](http://makeapullrequest.com)
Read our [contributing guide](https://atomizecode.com/docs/react/contributing) and let's build a better atomize together.