https://github.com/prprprus/softest
Recording Browser Interactions And Generating Test Scripts.
https://github.com/prprprus/softest
automated-test e2e-tests generating-scripts playback puppeteer record test
Last synced: 18 days ago
JSON representation
Recording Browser Interactions And Generating Test Scripts.
- Host: GitHub
- URL: https://github.com/prprprus/softest
- Owner: prprprus
- License: bsd-2-clause
- Created: 2019-07-22T12:48:05.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2024-06-22T03:53:41.000Z (10 months ago)
- Last Synced: 2025-03-30T21:09:58.346Z (26 days ago)
- Topics: automated-test, e2e-tests, generating-scripts, playback, puppeteer, record, test
- Language: JavaScript
- Homepage:
- Size: 136 MB
- Stars: 225
- Watchers: 5
- Forks: 24
- Open Issues: 14
-
Metadata Files:
- Readme: README-zh.md
- License: LICENSE
Awesome Lists containing this project
- awesome-list - softest
README
# softest


[](https://snyk.io//test/github/prprprus/softest?targetFile=package.json)
[]()
[](./LICENSE)
[](./README.md)
softest 是用于录制浏览器交互并生成测试脚本的测试工具,简单实用。让你不用写一行代码就可以得到测试脚本。
[](https://www.bilibili.com/video/av64092242/)
## 🔍 项目来由
当我需要一个能够根据浏览器交互操作自动生成对应代码的工具时,找到了 [puppeteer-recorder](https://github.com/checkly/puppeteer-recorder) 和 [Selenium IDE](https://www.seleniumhq.org/selenium-ide/),他们当然都是非常优秀的项目。但是在实际的使用中发现它们只能单 tab 录制,不支持多 tab,也不支持截图等功能,而且 Selenium IDE 在回放脚本时总是报错(应该是对滚动操作支持的问题),所以就自己造了个轮子。
## 🔥 功能
#### 支持的功能
- 单标签页录制
- 多标签页录制
- 屏幕截图
- 生成测试脚本
- 下载测试报告(包括截图和测试脚本)
#### 支持的浏览器交互
- 点击
- 新建标签页
- 关闭标签页
- 修改地址栏
- 输入
- 滚动页面
标签页切换规则:暂时不支持用户手动的跨标签页切换操作。例如,现在打开了 3 个标签页,当前所在第三个标签页 tab3,此时就不可以手动地切换到 tab2 或者 tab1,因为这样会造成录制的不一致。但是你可以通过关闭 tab3 的方式回到 tab2,再关闭 tab2 回到 tab1。
## ⚙️ 安装
#### 依赖
- Node >= v10.16.3 (推荐 v12.8.0)
- Npm (推荐 6.10.2)
```bash
$ npm i -g softest
```
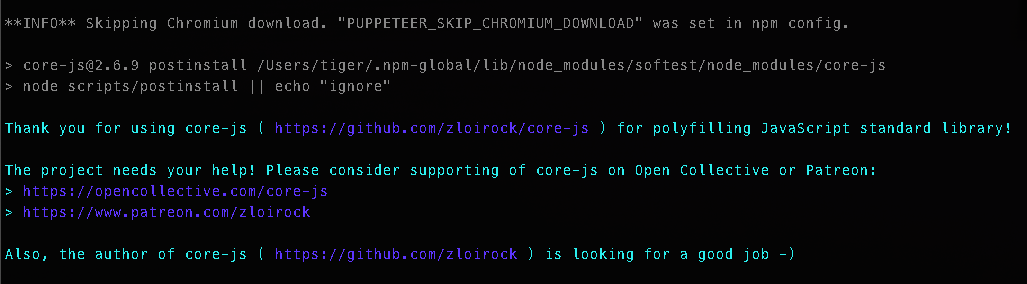
softest 是基于 Puppeteer 构建的,而下载 Puppeteer 的时候会默认安装 Chromium。如果你在执行上面命令的时候看到下图,并且由于各种原因无法下载到 Chromium 的话,可以到[这里](https://pan.baidu.com/s/1-ejd6EsOrcYGNCrzbj1hYw)下载,提取码 4vxu(其实用 Chrome 也是可以的)。

## 🚀 使用
为了方便命令的执行,建议添加环境变量:
```bash
$ export PATH=$PATH:$HOME/.npm-global/bin
```
`softest` 只有少量的参数:
```bash
$ softest --help
Usage: index [options]
Options:
-h, --host Server hostname, optional. (default: "127.0.0.1")
-p, --port Server port, optional. (default: 2333)
-c, --chromium The absolute path of the chromium execution file, necessary.
-r, --report The absolute path of the test report, necessary.
-h, --help output usage information
```
运行 `softest` 需要指定 Chromium 所在的目录,并且指定保存测试报告的目录(绝对路径)。
```bash
$ soft -c PATH_CHROMIUM -r PATH_REPORT
```
> 如果你不清楚 Chromium 在哪个目录,可以启动 Chromium,在地址栏处输入 `chrome://version/` 就可以找到它的可执行文件所在的目录。
如果你看到类似如下的输出,那么恭喜你成功了 🎉🎉🎉👏
```bash
_______ _______ _______ _______ _______ _______ _______
| || || || || || || | status: running
| _____|| _ || ___||_ _|| ___|| _____||_ _| host: 127.0.0.1
| |_____ | | | || |___ | | | |___ | |_____ | | port: 2333
|_____ || |_| || ___| | | | ___||_____ | | |
_____| || || | | | | |___ _____| | | |
|_______||_______||___| |___| |_______||_______| |___|
🎉 Running WebSocket server successfully
🎉 Running HTTP server successfully
```
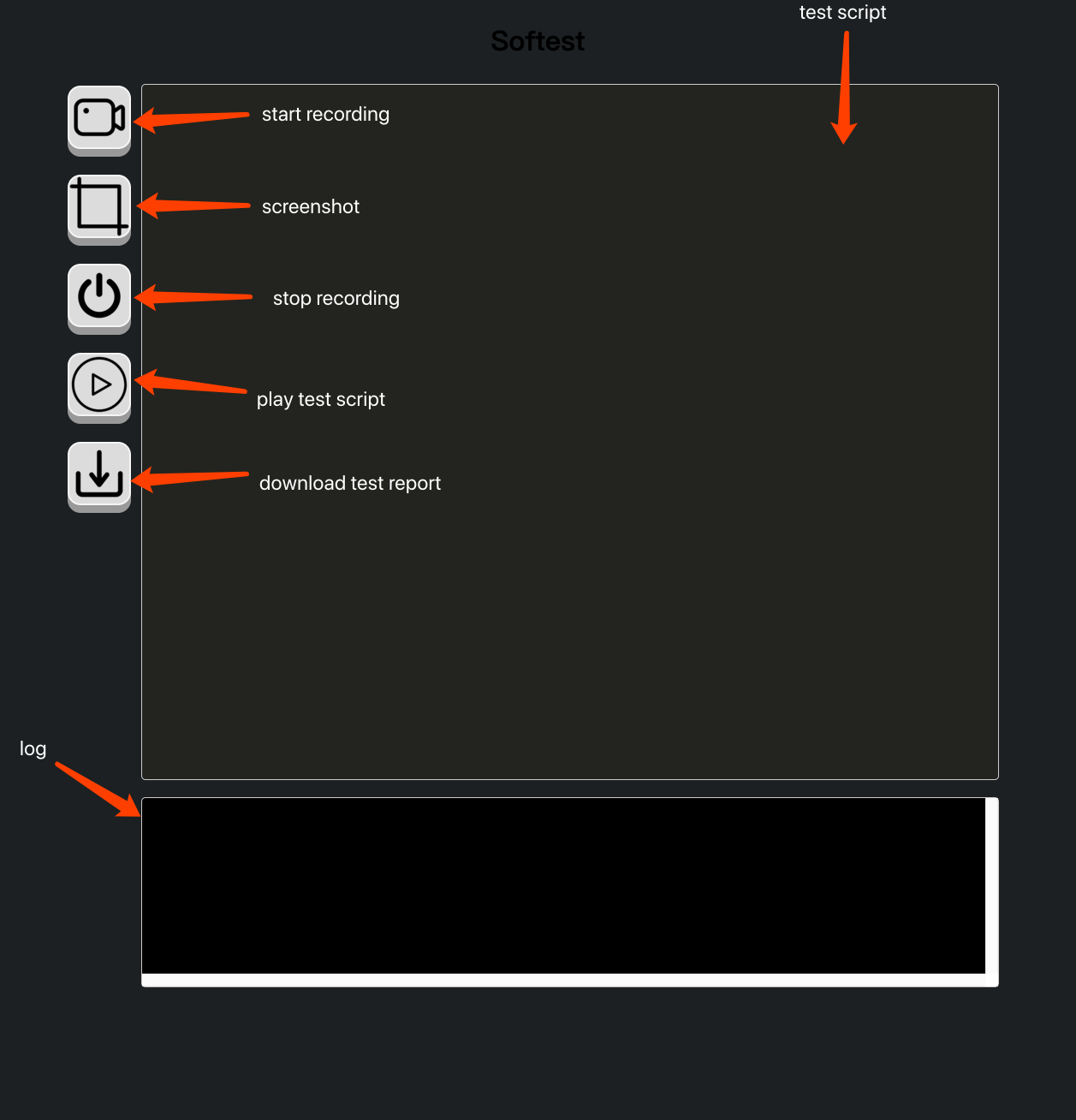
打开浏览器,输入 `host` 和 `port`,你会看到如下的 web 界面:

## ⭐️ 抬一手
如果这个项目对你有所帮助或启发,请给个 ️️⭐️!
## 👏 贡献
如果你对该项目有任何问题或者需求,可以提交个 [issue](https://github.com/prprprus/softest/issues) 或者直接提交个 Pull Request 给我。
## 🐞 报 Bug
如果你发现了 bug,别犹豫,可以直接 [Issue](https://github.com/prprprus/softest/issues) 。
## 📝 License
详细信息请参考 [LICENSE](./LICENSE)。