Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/prtksxna/a-sticky-note
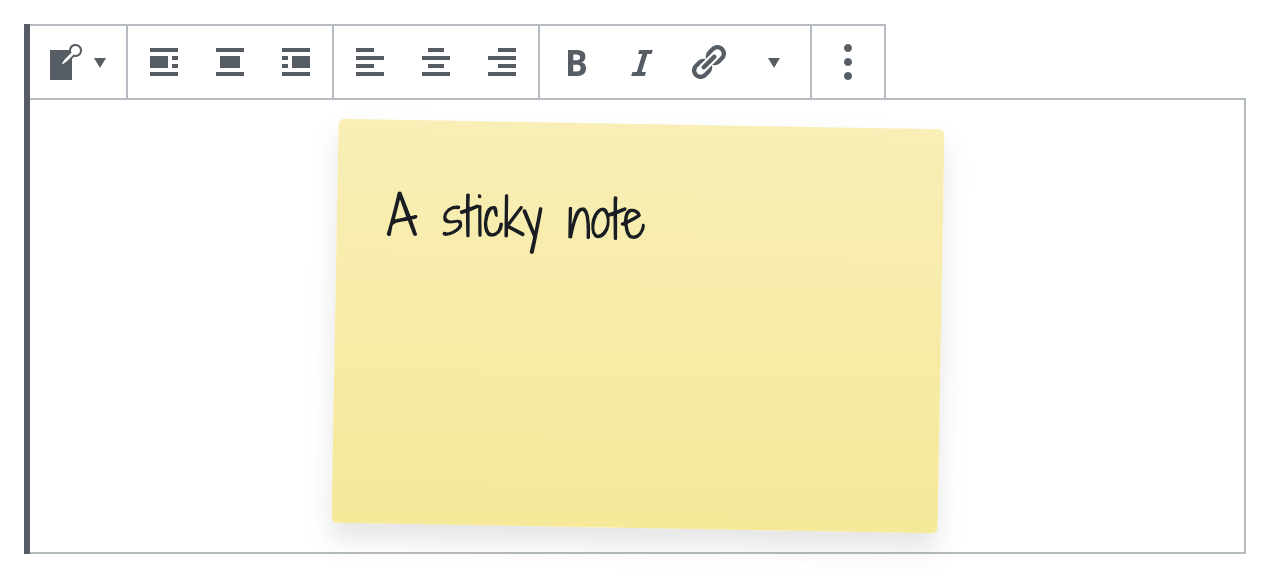
📝 Gutenberg block to create sticky notes in your posts
https://github.com/prtksxna/a-sticky-note
gutenberg-block gutenberg-blocks gutenberg-plugin wordpress-plugin
Last synced: 24 days ago
JSON representation
📝 Gutenberg block to create sticky notes in your posts
- Host: GitHub
- URL: https://github.com/prtksxna/a-sticky-note
- Owner: prtksxna
- License: gpl-2.0
- Created: 2020-04-10T17:53:48.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-01-06T03:43:51.000Z (almost 2 years ago)
- Last Synced: 2024-04-14T18:36:50.676Z (7 months ago)
- Topics: gutenberg-block, gutenberg-blocks, gutenberg-plugin, wordpress-plugin
- Language: JavaScript
- Homepage: https://wordpress.org/plugins/a-sticky-note/
- Size: 1.49 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# A Sticky Note




A Gutenberg block to add sticky notes to your blog posts. Put sticky notes in between content or put them inside a column widget to create a wall of sticky notes.
# Development
## Getting started
Use `npm install` to get all the dependencies and then `npm start` to watch the `src/` directory and build the files for use.
## Releasing
To cut a new release, first bump the version in:
1. `package.json`
2. `sticky-note-plugin.php`
Then, commit these changes with the following message:
```
chore: bump version to X.Y.Z
```
Finally, add the tag appropriate tag and push all the changes:
```
git tag -a vX.Y.Z -m "vX.Y.Z"
git push origin master
git push origin --tags
```
The *Deploy to WordPress.org* action should automatically push it to [WordPress](https://github.com/prtksxna/a-sticky-note).