Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/prtksxna/visualize
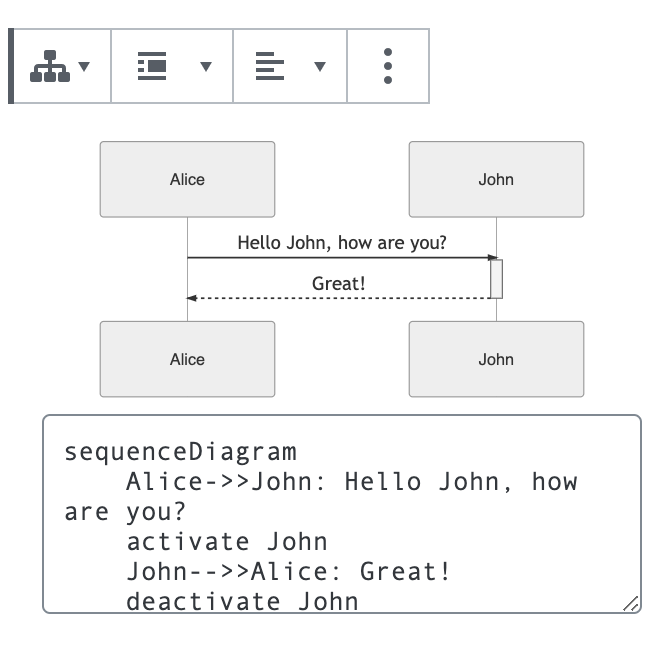
📈 Gutenberg block to create visualizations
https://github.com/prtksxna/visualize
gutenberg gutenberg-blocks gutenberg-plugin mermaid visualization visualizations wordpress wordpress-plugin
Last synced: 24 days ago
JSON representation
📈 Gutenberg block to create visualizations
- Host: GitHub
- URL: https://github.com/prtksxna/visualize
- Owner: prtksxna
- License: gpl-2.0
- Created: 2020-05-19T08:24:51.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-01-06T06:33:51.000Z (almost 2 years ago)
- Last Synced: 2024-04-14T18:37:37.719Z (7 months ago)
- Topics: gutenberg, gutenberg-blocks, gutenberg-plugin, mermaid, visualization, visualizations, wordpress, wordpress-plugin
- Language: JavaScript
- Homepage: https://wordpress.org/plugins/visualize/
- Size: 2.74 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Visualize




A Gutenberg block to add visualizations to your blog posts.
# Development
## Getting started
Use `npm install` to get all the dependencies and then `npm start` to watch the `src/` directory and build the files for use.
## Releasing
To cut a new release, first bump the version in:
1. `package.json`
2. `visualize.php`
Then, commit these changes with the following message:
```
chore: bump version to X.Y.Z
```
Finally, add the tag appropriate tag and push all the changes:
```
git tag -a vX.Y.Z -m "vX.Y.Z"
git push origin master
git push origin --tags
```
The *Deploy to WordPress.org* action should automatically push it to [WordPress](https://github.com/prtksxna/visualize).