https://github.com/pshihn/points-on-path
Estimate point on a SVG path
https://github.com/pshihn/points-on-path
Last synced: about 1 month ago
JSON representation
Estimate point on a SVG path
- Host: GitHub
- URL: https://github.com/pshihn/points-on-path
- Owner: pshihn
- License: mit
- Created: 2020-04-11T04:00:29.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2022-03-26T12:08:32.000Z (about 3 years ago)
- Last Synced: 2025-03-27T14:52:32.903Z (about 2 months ago)
- Language: TypeScript
- Size: 33.2 KB
- Stars: 40
- Watchers: 4
- Forks: 5
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# points-on-path
This package calculate the points on a SVG Path with a certain tolerance. It can also simplify the shape to use fewer points.
This can really usefule when estimating lines/polygons for paths in WebGL or for Hit/Cosllision detections.
This package essentially combines packages [path-data-parser](https://github.com/pshihn/path-data-parser) and [points-on-curve](https://github.com/pshihn/bezier-points)
## Install
From npm
```
npm install --save points-on-path
```
The package is distributed as an ES6 module.
## Usage
### pointsOnPath(path: string, tolerance?: number, distance?: number): PathPoints
Pass in a SVG path string and get back a `PathPoints` object. A `PathPoints` gives you a list of points (each being a an array of 2 numbers `[x, y]`), and a flag telling you if the path is actually composed of multiple disconnected paths.
```javascript
PathPoints {
points: Point[];
continuous: boolean;
}
```
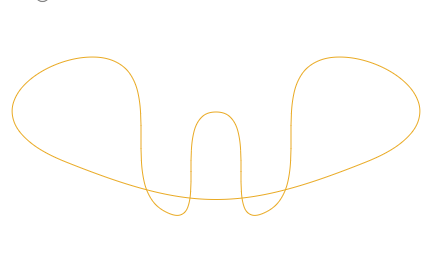
Take this path for example:

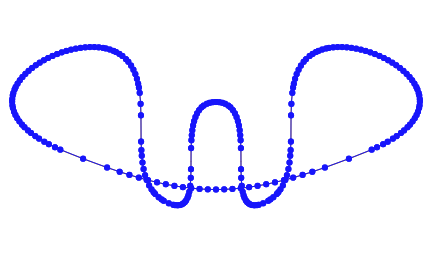
and estimate the points on the path
```javascript
import { pointsOnPath } from 'points-on-path';
const points = pointsOnPath('M240,100c50,0,0,125,50,100s0,-125,50,-150s175,50,50,100s-175,50,-300,0s0,-125,50,-100s0,125,50,150s0,-100,50,-100');
// plotPoints(points);
```

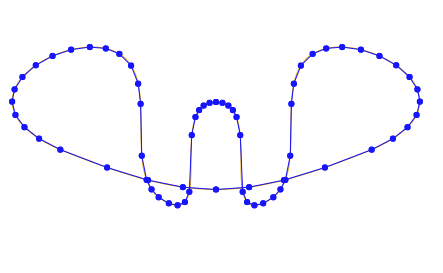
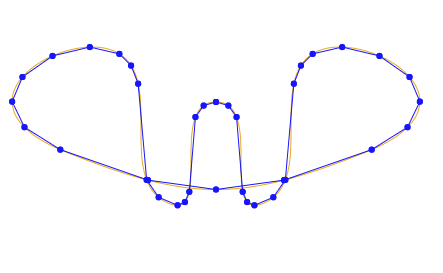
The method also accepts two optional values `tolerance` and `distance`. These are described by [points-on-curve](https://github.com/pshihn/bezier-points); to estimate more tolerant and fewer points.


## License
[MIT License](https://github.com/pshihn/points-on-path/blob/master/LICENSE)