https://github.com/ptkdev/chrome-extension-aspectratio219
🖥️ Fit the screen properly in fullscreen mode on monitor ultrawide with 21:9 aspect ratio (Netflix, Youtube, PrimeVideo, Crunchyroll)
https://github.com/ptkdev/chrome-extension-aspectratio219
aspect-ratio chrome chrome-extension chrome-extensions crunchyroll dailymotion disneyplus display edge-extension fullscreen fullscreen-mode microsoft-edge monitor netflix primevideo twitch ultrawide ultrawide-video video-player youtube
Last synced: about 2 months ago
JSON representation
🖥️ Fit the screen properly in fullscreen mode on monitor ultrawide with 21:9 aspect ratio (Netflix, Youtube, PrimeVideo, Crunchyroll)
- Host: GitHub
- URL: https://github.com/ptkdev/chrome-extension-aspectratio219
- Owner: ptkdev
- License: other
- Created: 2019-12-27T01:53:39.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-02-19T16:03:30.000Z (over 1 year ago)
- Last Synced: 2025-04-13T05:07:52.293Z (about 2 months ago)
- Topics: aspect-ratio, chrome, chrome-extension, chrome-extensions, crunchyroll, dailymotion, disneyplus, display, edge-extension, fullscreen, fullscreen-mode, microsoft-edge, monitor, netflix, primevideo, twitch, ultrawide, ultrawide-video, video-player, youtube
- Language: JavaScript
- Homepage: https://chrome.google.com/webstore/detail/aspect-ratio-219/mgpbkhkpghgmihmcfbndejmkaibbnljo
- Size: 2.38 MB
- Stars: 31
- Watchers: 3
- Forks: 4
- Open Issues: 30
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
Awesome Lists containing this project
README
[](https://chrome.google.com/webstore/detail/aspect-ratio-219/mgpbkhkpghgmihmcfbndejmkaibbnljo)
[](https://chrome.google.com/webstore/detail/aspect-ratio-219/mgpbkhkpghgmihmcfbndejmkaibbnljo) [](https://microsoftedge.microsoft.com/addons/detail/llplepgpoalnkeiofcdohpalgpccifbo)
# 🖥 Chrome & Edge Extension: Aspect Ratio 21:9
[](https://github.com/ptkdev/chrome-extension-aspectratio219/releases) [](https://github.com/ptkdev/chrome-extension-aspectratio219/blob/nightly/LICENSE.md) [](https://wikipedia.org/wiki/ECMAScript) [](https://snyk.io/test/github/ptkdev/chrome-extension-aspectratio219) [](http://discord.ptkdev.io)
> Fit the screen properly in fullscreen mode on monitor with 21:9 aspect ratio. Work on Netflix, Youtube, PrimeVideo, VVVVID, etc...
## 🎁 Support: Donate
> This project is **free**, **open source** and I try to provide excellent **free support**. Why donate? I work on this project several hours in my spare time and try to keep it up to date and working. **THANK YOU!**
[](https://www.paypal.me/ptkdev) [](https://www.patreon.com/ptkdev) [](https://github.com/sponsors/ptkdev/) [](https://ko-fi.com/ptkdev)
 
## 📎 Menu
- 💡 [Features](#-features)
- 👔 [Screenshot](#-screenshot)
- 🚀 [How to use](#-installation)
- ⌨️ [Shortcuts](#-shortcuts)
- 🔨 [Developer mode](#-developer-mode)
- 📚 [Documentation](#-documentation)
- ❤️ [Contributing](#-contributing)
- 🐛 [Known Bugs](https://github.com/ptkdev/chrome-extension-aspectratio219/issues?q=is%3Aopen+is%3Aissue+label%3Abug)
- 🍻 Community:
-  [Discord](http://discord.ptkdev.io) ([🇬🇧 English Channel](https://discord.gg/QAgZMvP) | [🇮🇹 Italian Channel](https://discord.gg/EQCk47M) | [🇵🇱 Polish Channel](https://discord.gg/VZkbFNa))
[Discord](http://discord.ptkdev.io) ([🇬🇧 English Channel](https://discord.gg/QAgZMvP) | [🇮🇹 Italian Channel](https://discord.gg/EQCk47M) | [🇵🇱 Polish Channel](https://discord.gg/VZkbFNa))
## 💡 Features
* [✔️] Easy to use
* [✔️] MIT License
* [✔️] Browser supported: Google Chrome and Microsoft Edge
* [✔️] Fix aspect ratio on 21:9 monitor (stretch / crop)
* [✔️] Customize Aspect ratio value (32:9 and 19:10 monitors)
* [✔️] Add custom domain and try fix size of player
* [✔️] ON / OFF buttons
* [✔️] Netflix (⚠️ Only with Chrome [#4](https://github.com/ptkdev/chrome-extension-aspectratio219/issues/4))
* [✔️] Youtube
* [✔️] Prime Video
* [✔️] Dailymotion
* [✔️] Vimeo
* [✔️] VVVVID
* [✔️] Crunchyroll
* [✔️] Twitch
* [✔️] Translations: 🇬🇧 🇮🇹 🇵🇱 🇪🇸
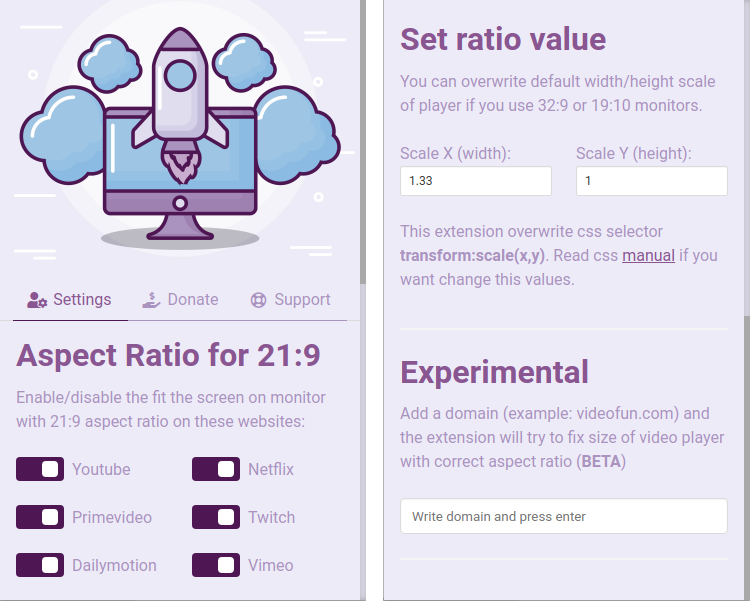
## 👔 Screenshot
[](https://raw.githubusercontent.com/ptkdev/chrome-extension-aspectratio219/nightly/.github/assets/screenshot.png)
[](https://raw.githubusercontent.com/ptkdev/chrome-extension-aspectratio219/nightly/.github/assets/screenshot_example.png)
## 🚀 Installation
1. Install extension from [chrome store](https://chrome.google.com/webstore/detail/aspect-ratio-219/mgpbkhkpghgmihmcfbndejmkaibbnljo) or [edge store](https://microsoftedge.microsoft.com/addons/detail/llplepgpoalnkeiofcdohpalgpccifbo).
2. Open popup (click on icon of this extension)
3. Enable netflix
4. Go to netflix and open video
5. Bye bye side black bars!
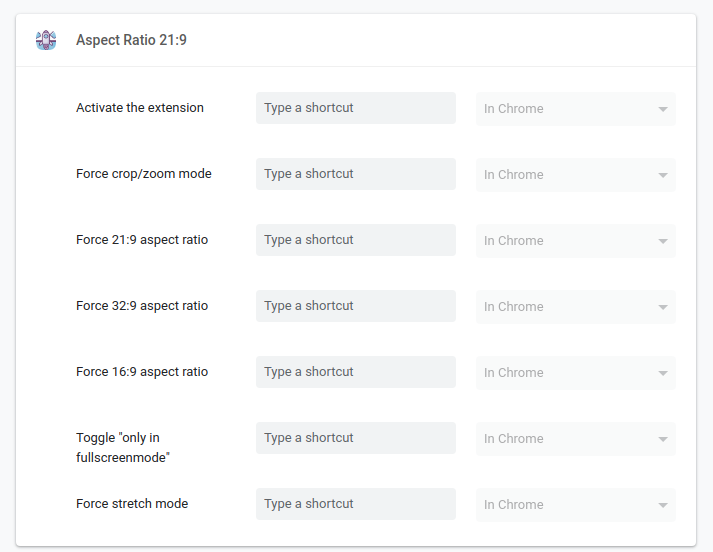
## ⌨️ Shortcuts
You can set shortcuts on `chrome://extensions/shortcuts`. No Default shortcuts available.
[](https://raw.githubusercontent.com/ptkdev/chrome-extension-aspectratio219/nightly/.github/assets/shortcuts.png)
## 🔨 Developer Mode
1. Download [stable](https://github.com/ptkdev/chrome-extension-aspectratio219/archive/master.zip), [beta](https://github.com/ptkdev/chrome-extension-aspectratio219/archive/beta.zip) or [nightly](https://github.com/ptkdev/chrome-extension-aspectratio219/archive/nightly.zip) and extract it.
2. Run `npm install`
3. Run `npm run dev`
2. Install Google Chrome.
3. Go to [extension page](chrome://extensions/).
4. Enable developer mode (top/right corner).
5. Load extension from folder.
6. Select `build` folder.
7. Go to netflix, open video, bye bye side black bars!
## 📚 Documentation
Run `npm run docs`
## 👑 Sponsors
Support this project by becoming a sponsor. 🙏 Become a sponsor on [patreon](https://www.patreon.com/join/ptkdev) or become top3 sponsor on [ko-fi](https://ko-fi.com/ptkdev). Your logo will show up here with a link to your website.
[](https://api.ptkdev.io/backers/sponsor1.html) [](https://api.ptkdev.io/backers/sponsor2.html) [](https://api.ptkdev.io/backers/sponsor-kofi1.html) [](https://api.ptkdev.io/backers/sponsor-kofi2.html) [](https://api.ptkdev.io/backers/sponsor-kofi3.html) [](https://api.ptkdev.io/backers/sponsor3.html) [](https://api.ptkdev.io/backers/sponsor4.html) [](https://api.ptkdev.io/backers/sponsor5.html) [](https://api.ptkdev.io/backers/sponsor6.html) [](https://api.ptkdev.io/backers/sponsor7.html) [](https://api.ptkdev.io/backers/sponsor8.html) [](https://api.ptkdev.io/backers/sponsor9.html) [](https://api.ptkdev.io/backers/sponsor10.html) [](https://api.ptkdev.io/backers/sponsor11.html) [](https://api.ptkdev.io/backers/sponsor12.html) [](https://api.ptkdev.io/backers/sponsor13.html) [](https://api.ptkdev.io/backers/sponsor14.html) [](https://api.ptkdev.io/backers/sponsor15.html)
## 🦄 Backers
Thank you to all our backers! 🙏 Become a backer on [patreon](https://www.patreon.com/join/ptkdev).
[](https://api.ptkdev.io/backers/backer1.html) [](https://api.ptkdev.io/backers/backer2.html) [](https://api.ptkdev.io/backers/backer3.html) [](https://api.ptkdev.io/backers/backer4.html) [](https://api.ptkdev.io/backers/backer5.html) [](https://api.ptkdev.io/backers/backer6.html) [](https://api.ptkdev.io/backers/backer7.html) [](https://api.ptkdev.io/backers/backer8.html) [](https://api.ptkdev.io/backers/backer9.html) [](https://api.ptkdev.io/backers/backer10.html) [](https://api.ptkdev.io/backers/backer11.html) [](https://api.ptkdev.io/backers/backer12.html) [](https://api.ptkdev.io/backers/backer13.html) [](https://api.ptkdev.io/backers/backer14.html) [](https://api.ptkdev.io/backers/backer15.html)
## ❤️ Contributing
I 💟 contributions! I will happily accept your pull request! Translations, grammatical corrections (GrammarNazi you are welcome! Yes my English is bad, sorry), etc... Do not be afraid, if the code is not perfect we will work together 👯 and remember to insert your name in `.all-contributorsrc` and `package.json` file.
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Patryk Rzucidło
💻 🌍

Angelica Losi
🌍

Michele Stefanelli
🌍
> 💰 In the future, if the donations allow it, I would like to share some of the success with those who helped me the most. For me open source is share of code, share development knowledges and share donations!
## 📲 Tools
[](https://ptk.dev/)
[](https://meingifs.pics/)
[](https://stickers.ptkdev.io/)
[](http://socialmanager.tools/)
[](https://github.com/ptkdev/chrome-extension-aspectratio219)
[](https://github.com/social-manager-tools/socialmanagertools-twbot)
[](https://github.com/social-manager-tools/socialmanagertools-fbbot)
[](https://github.com/social-manager-tools/socialmanagertools-tgbot)
## 💫 License
* Code and Contributions have **MIT License**
* Images and logos have **CC BY-NC 4.0 License** ([Freepik](https://it.freepik.com/) Premium License)
* Documentations and Translations have **CC BY 4.0 License**
###### Copyleft (c) 2020 [Patryk Rzucidło](https://ptk.dev) ([@PTKDev](https://twitter.com/ptkdev)) <[[email protected]](mailto:[email protected])>