https://github.com/ptkdev/vscode-theme-dark-blood
🎨 VSCode Theme: Dark Blood
https://github.com/ptkdev/vscode-theme-dark-blood
base16 base16-theme dark-theme theme themes vscode vscode-extension vscode-theme
Last synced: 4 months ago
JSON representation
🎨 VSCode Theme: Dark Blood
- Host: GitHub
- URL: https://github.com/ptkdev/vscode-theme-dark-blood
- Owner: ptkdev
- License: other
- Created: 2020-01-14T20:26:49.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2023-03-04T05:41:21.000Z (over 2 years ago)
- Last Synced: 2025-01-31T03:36:15.011Z (5 months ago)
- Topics: base16, base16-theme, dark-theme, theme, themes, vscode, vscode-extension, vscode-theme
- Language: Shell
- Homepage: https://marketplace.visualstudio.com/items?itemName=ptkdev.dark-blood-theme
- Size: 33.4 MB
- Stars: 17
- Watchers: 3
- Forks: 2
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
Awesome Lists containing this project
README
[](https://marketplace.visualstudio.com/items?itemName=ptkdev.dark-blood-theme)
# 🎨 vscode-theme-dark-blood
[](https://github.com/ptkdev/vscode-theme-dark-blood/blob/main/CHANGELOG.md) [](https://www.npmjs.com/package/@ptkdev/vscode-theme-dark-blood) [](https://github.com/ptkdev/vscode-theme-dark-blood/blob/main/LICENSE.md) [](https://code.visualstudio.com/api/working-with-extensions/publishing-extension) [](https://discord.ptkdev.io)
VSCode theme for the night work. Inspired by base16-dark
[](https://marketplace.visualstudio.com/items?itemName=ptkdev.dark-blood-theme)
## 🎁 Support: Donate
> This project is **free**, **open source** and I try to provide excellent **free support**. Why donate? I work on this project several hours in my spare time and try to keep it up to date and working. **THANK YOU!**
[](https://www.paypal.me/ptkdev) [](https://ko-fi.com/ptkdev) [](https://github.com/sponsors/ptkdev) [](https://www.patreon.com/join/ptkdev) [](https://ptk.dev/img/icons/menu/bitcoin_wallet.png) [](https://ptk.dev/img/icons/menu/ethereum_wallet.png)
## 📎 Menu
- 💡 [Features](#-features)
- 👔 [Screenshot](#-screenshot)
- 🚀 [How to use](#-installation)
- 🔨 [Developer mode](#-developer-mode)
- 📚 [Documentation](#-documentation)
- 👨💻 [Contributing](#-contributing)
- 🐛 [Known Bugs](https://github.com/ptkdev/vscode-theme-dark-blood/issues?q=is%3Aopen+is%3Aissue+label%3Abug)
- 🍻 Community:
-  Telegram ([🇬🇧 English](http://t.me/ptkdev_support) | [🇮🇹 Italian](http://t.me/ptkdev_support_italian))
Telegram ([🇬🇧 English](http://t.me/ptkdev_support) | [🇮🇹 Italian](http://t.me/ptkdev_support_italian))
-  [Discord](https://discord.ptkdev.io) ([🇬🇧 English](https://discord.gg/4zW4KNz) | [🇮🇹 Italian](https://discord.gg/4vggHge) | [🇵🇱 Polish](https://discord.gg/exnyeD4))
[Discord](https://discord.ptkdev.io) ([🇬🇧 English](https://discord.gg/4zW4KNz) | [🇮🇹 Italian](https://discord.gg/4vggHge) | [🇵🇱 Polish](https://discord.gg/exnyeD4))
-  [Twitter](http://twitter.com/ptkdevio)
[Twitter](http://twitter.com/ptkdevio)
## 💡 Features
- [✔️] Easy to use
- [✔️] MIT License
- [✔️] 5 Themes
- [✔️] Programming languages: all supported by visual studio code
- [✔️] Optimized languages: javascript/es6/nodejs, json, css/sass, html5, markdown, nunjucks, jsdoc
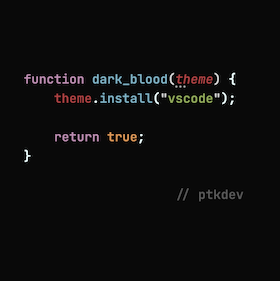
## 👔 Screenshot
### Blood - Default
### Blood - Type A
### Blood - Type B
### Blood - Type AB
### Blood - Type 0
## 🚀 Installation
1. Install extension from [vscode marketplace](https://marketplace.visualstudio.com/items?itemName=ptkdev.dark-blood-theme).
2. Open VSCode, go to extensions list and find "Dark Blood Theme"
3. Click to `Set Color Theme` and confirm theme.
🧩 Extra: if you want exactly what the screenshots look like (icons, hexcode colors preview, etc), install these extensions:
- Set font: **[Fira Code Medium](https://github.com/tonsky/FiraCode/wiki/VS-Code-Instructions)** or **[JetBrains Mono Medium](https://www.jetbrains.com/lp/mono/#how-to-install)** (13.5px size and 500 weight + ligatures).
- `ext install pkief.material-icon-theme`
- `ext install naumovs.color-highlight`
- `ext install wiggin77.codedox`
- `ext install gruntfuggly.todo-tree`
- `ext install esbenp.prettier-vscode`
- `ext install dbaeumer.vscode-eslint`
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
VSCode `settings.json`:
```json
{
"editor.fontFamily": "JetBrains Mono Medium, JetBrains Mono, Fira Code Retina,Fira Code Medium, Fira Code,Cascadia Code",
"editor.fontLigatures": true,
"workbench.colorTheme": "Dark Blood",
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 30000,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.format.enable": true,
"[javascript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[svelte]": {
"editor.defaultFormatter": "svelte.svelte-vscode"
},
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"svelte"
],
"eslint.options": {
"extensinons": [".ts", ".js", ".tsx", ".jsx", ".svelte"]
},
"todo-tree.highlights.customHighlight": {
"TODO": {
"foreground": "black",
"background": "#82AAFF",
"icon": "tag",
"iconColour": "#82AAFF",
"gutterIcon": true
},
"BUG": {
"foreground": "white",
"background": "#AC4142",
"icon": "bug",
"iconColour": "#AC4142",
"gutterIcon": true
},
"FIXME": {
"foreground": "black",
"background": "#FFCC00",
"iconColour": "#FFCC00",
"icon": "alert",
"gutterIcon": true
}
},
"todo-tree.highlights.defaultHighlight": {
"type": "text-and-comment"
},
"material-icon-theme.folders.associations": {
"wordpress": "wordpress",
"modules": "App",
"desktop": "Container",
"dist-desktop": "Dist",
"dist-client": "Dist",
"dist-mobile": "Dist",
"webcomponent": "Middleware",
"webcomponents": "Middleware",
"interfaces": "Include",
"interface": "Include",
"logger": "Log",
"mode": "Class",
"types": "Typescript",
"ISSUE_TEMPLATE": "Template"
}
}
```
## 🔨 Developer Mode
1. Download [nightly](https://github.com/ptkdev/vscode-theme-dark-blood/archive/nightly.zip), [beta](https://github.com/ptkdev/vscode-theme-dark-blood/archive/beta.zip) or [stable](https://github.com/ptkdev/vscode-theme-dark-blood/archive/main.zip).
2. Run `npm run init`
3. Run `npm run pack`
4. Install VSCode
5. Open extension list, click on `...` on right/up corner
6. Select `Install from VSIX`
7. Choose `/dist/dark-blood-theme-X.X.X.vsix`
8. Go to extensions list and find "Dark Blood Theme"
9. Click to `Set Color Theme` and confirm theme.
## 📚 Documentation
Run `npm run docs`
## 👑 Backers and Sponsors
Thanks to all our backers! 🙏 Donate 3$ or more on [paypal](https://www.paypal.me/ptkdev), [ko-fi](https://ko-fi.com/ptkdev), [github](https://github.com/sponsors/ptkdev) or [patreon](https://www.patreon.com/join/ptkdev) and send me [email](mailto:[email protected]) with your avatar and url.
[](https://api.ptkdev.io/backers/sponsor1.html) [](https://api.ptkdev.io/backers/sponsor2.html) [](https://api.ptkdev.io/backers/sponsor-kofi1.html) [](https://api.ptkdev.io/backers/sponsor-kofi2.html) [](https://api.ptkdev.io/backers/sponsor-kofi3.html) [](https://api.ptkdev.io/backers/sponsor3.html) [](https://api.ptkdev.io/backers/sponsor4.html) [](https://api.ptkdev.io/backers/sponsor5.html) [](https://api.ptkdev.io/backers/sponsor6.html) [](https://api.ptkdev.io/backers/sponsor7.html) [](https://api.ptkdev.io/backers/sponsor8.html) [](https://api.ptkdev.io/backers/sponsor9.html) [](https://api.ptkdev.io/backers/sponsor10.html) [](https://api.ptkdev.io/backers/sponsor11.html) [](https://api.ptkdev.io/backers/sponsor12.html) [](https://api.ptkdev.io/backers/sponsor13.html) [](https://api.ptkdev.io/backers/sponsor14.html) [](https://api.ptkdev.io/backers/sponsor15.html) [](https://api.ptkdev.io/backers/backer1.html) [](https://api.ptkdev.io/backers/backer2.html) [](https://api.ptkdev.io/backers/backer3.html) [](https://api.ptkdev.io/backers/backer4.html) [](https://api.ptkdev.io/backers/backer5.html) [](https://api.ptkdev.io/backers/backer6.html) [](https://api.ptkdev.io/backers/backer7.html) [](https://api.ptkdev.io/backers/backer8.html) [](https://api.ptkdev.io/backers/backer9.html) [](https://api.ptkdev.io/backers/backer10.html) [](https://api.ptkdev.io/backers/backer11.html) [](https://api.ptkdev.io/backers/backer12.html) [](https://api.ptkdev.io/backers/backer13.html) [](https://api.ptkdev.io/backers/backer14.html) [](https://api.ptkdev.io/backers/backer15.html) [](https://api.ptkdev.io/backers/backer16.html) [](https://api.ptkdev.io/backers/backer17.html) [](https://api.ptkdev.io/backers/backer18.html) [](https://api.ptkdev.io/backers/backer19.html) [](https://api.ptkdev.io/backers/backer20.html) [](https://api.ptkdev.io/backers/backer21.html) [](https://api.ptkdev.io/backers/backer22.html) [](https://api.ptkdev.io/backers/backer23.html) [](https://api.ptkdev.io/backers/backer24.html) [](https://api.ptkdev.io/backers/backer25.html) [](https://api.ptkdev.io/backers/backer26.html) [](https://api.ptkdev.io/backers/backer27.html) [](https://api.ptkdev.io/backers/backer28.html) [](https://api.ptkdev.io/backers/backer29.html)
## 👨💻 Contributing
I ❤️ contributions! I will happily accept your pull request! Translations, grammatical corrections (GrammarNazi you are welcome! Yes my English is bad, sorry), etc... Do not be afraid, if the code is not perfect we will work together 👯 and remember to insert your name in `.all-contributorsrc` and `package.json` file.
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):
> 💰 In the future, if the donations allow it, I would like to share some of the success with those who helped me the most. For me open source is share of code, share development knowledges and share donations!
## 🦄 Other Projects
[](https://ptk.dev/)
[](https://github.com/ptkdev/ptkdev-logger) [](https://github.com/ptkdev/all-shields-cli) [](https://github.com/ptkdev/chrome-extension-aspectratio219) [](https://availableon.badge.ptkdev.io/) [](https://github.com/ptkdev/json-token-replace) [](https://github.com/ptkdev/eslint-plugin-snakecasejs)
[](https://github.com/ptkdev-components/webcomponent-instagram-widget) [](https://github.com/ptkdev-components/webcomponent-patreon-box) [](https://github.com/ptkdev-components/webcomponent-carousel-slideshow)
[](https://github.com/ptkdev/vscode-theme-dark-blood) [](https://t.me/gamebookchatbot) [](https://github.com/ptkdev-boilerplate?q=svelte) [](https://github.com/ptkdev-boilerplate?q=webcomponent) [](https://github.com/ptkdev-boilerplate?q=bot) [](https://github.com/ptkdev-boilerplate?q=node) [](https://meingifs.pics/) [](https://github.com/ptkdev/ptkdev-stickers#-install-free)
## 💫 License
- Code and Contributions have **MIT License**
- Images and logos have **CC BY-NC 4.0 License**
- Documentations and Translations have **CC BY 4.0 License**
###### Copyleft (c) 2021 [Patryk Rzucidło](https://ptk.dev) ([@PTKDev](https://twitter.com/ptkdev)) <[[email protected]](mailto:[email protected])>