https://github.com/ptmt/react-native-touchbar
TouchBar for react-native-macos
https://github.com/ptmt/react-native-touchbar
Last synced: 10 months ago
JSON representation
TouchBar for react-native-macos
- Host: GitHub
- URL: https://github.com/ptmt/react-native-touchbar
- Owner: ptmt
- Created: 2016-10-28T14:35:57.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2018-03-14T08:47:57.000Z (almost 8 years ago)
- Last Synced: 2024-10-14T12:36:27.091Z (over 1 year ago)
- Language: Objective-C
- Homepage:
- Size: 7.81 KB
- Stars: 757
- Watchers: 18
- Forks: 25
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-list - react-native-touchbar - native-macos | ptmt | 760 | (Objective-C)
README
```js
import React from 'react';
import { View } from 'react-native-macos';
import TouchBar from 'react-native-touchbar';
export default myApp = () => (
alert('Hello, vim!')}/>
Welcome to React Native macOS!
To get started, edit index.macos.js
Press Cmd+R to reload,{'\n'}
Or use Developer Menu
)
```

You need Xcode 8.1 on macOS Sierra 10.12.1 (12B2657) or later.
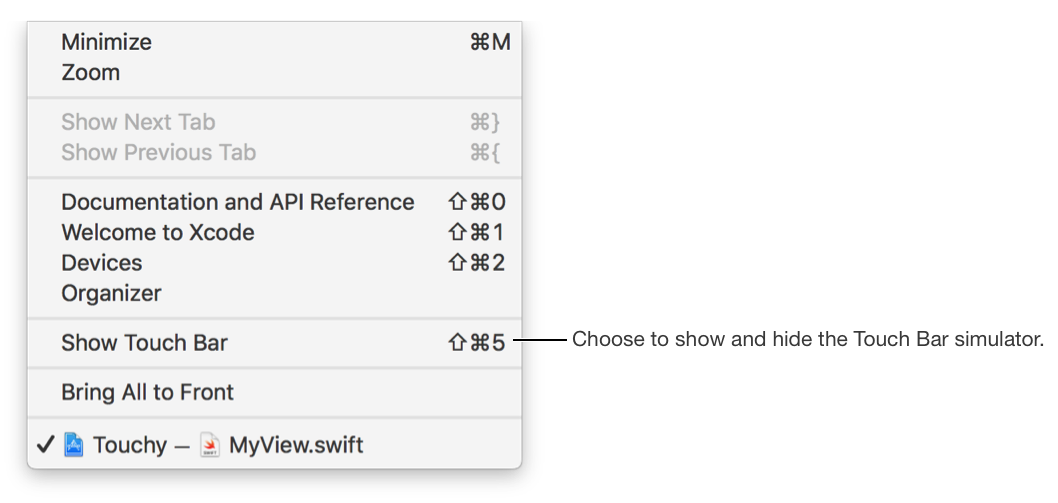
Enable Touchbar simulator in Xcode -> Windows menu:

TODO:
- [ ] Different native TouchBarItems (like segmented controls)
- [ ] Inner touchbar (touchbar inside touchbars)
- [ ] Customization
- [ ] Several Touchbar instances per app