https://github.com/pugson/react-farcaster-embed
Display an embedded cast from Farcaster in your React app. Works with Next.js SSR.
https://github.com/pugson/react-farcaster-embed
farcaster nextjs react warpcast
Last synced: 2 months ago
JSON representation
Display an embedded cast from Farcaster in your React app. Works with Next.js SSR.
- Host: GitHub
- URL: https://github.com/pugson/react-farcaster-embed
- Owner: pugson
- License: unlicense
- Created: 2023-12-28T17:51:41.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-10-16T23:46:59.000Z (about 1 year ago)
- Last Synced: 2025-03-28T21:06:25.824Z (9 months ago)
- Topics: farcaster, nextjs, react, warpcast
- Language: TypeScript
- Homepage: https://npm.im/react-farcaster-embed
- Size: 89.8 KB
- Stars: 80
- Watchers: 4
- Forks: 8
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
Awesome Lists containing this project
- awesome-farcaster-dev - `react-farcaster-embed` - farcaster-embed) (Uncategorized / Uncategorized)
- awesome-farcaster - pugson/react-farcaster-embed
README

# react-farcaster-embed
Display an embedded cast from Farcaster in your React app. Works with Next.js SSR.
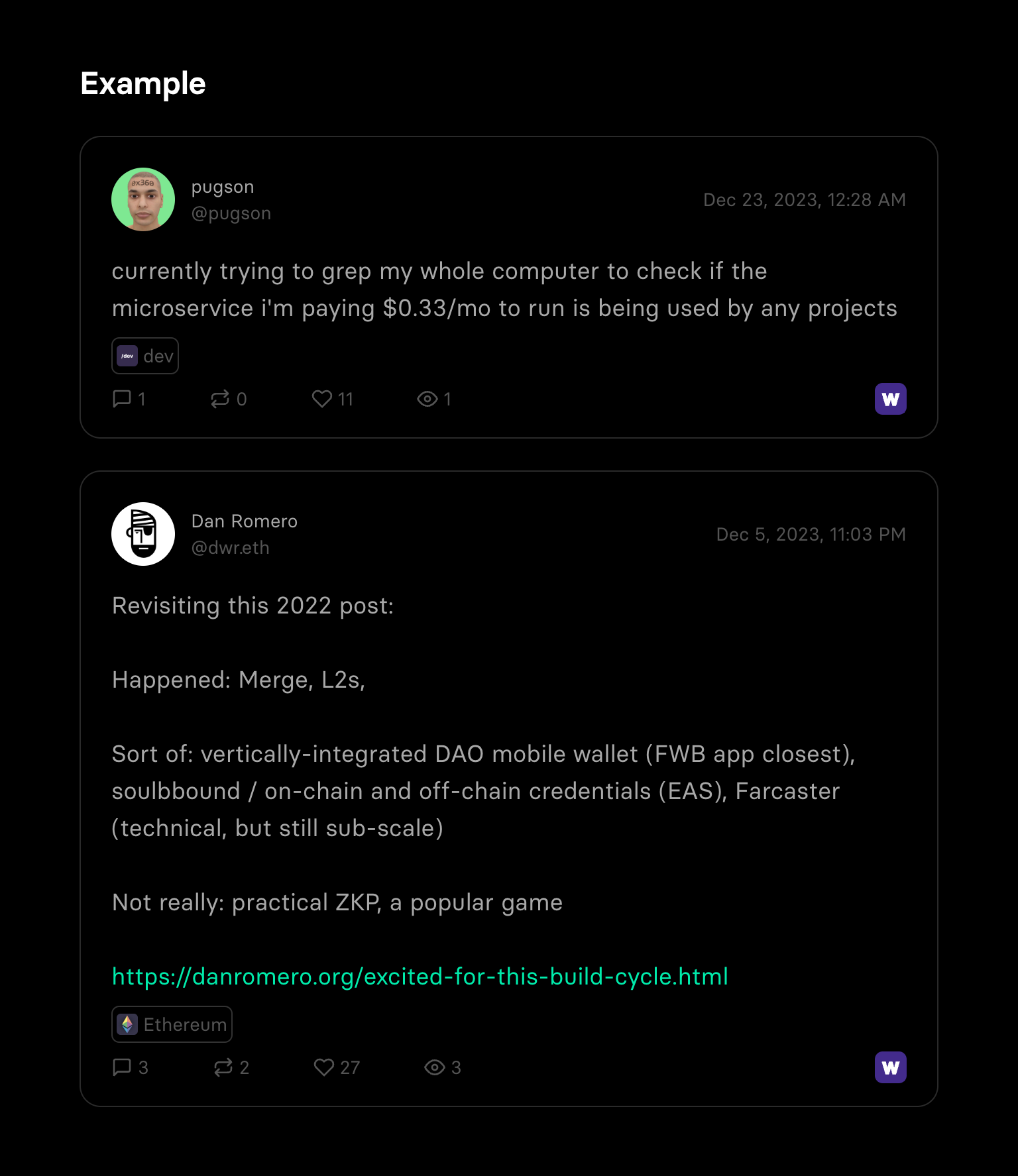
## Examples
[Live Demo](https://wojtek.im/journal/react-farcaster-embed-casts-in-your-react-app)
Regular casts

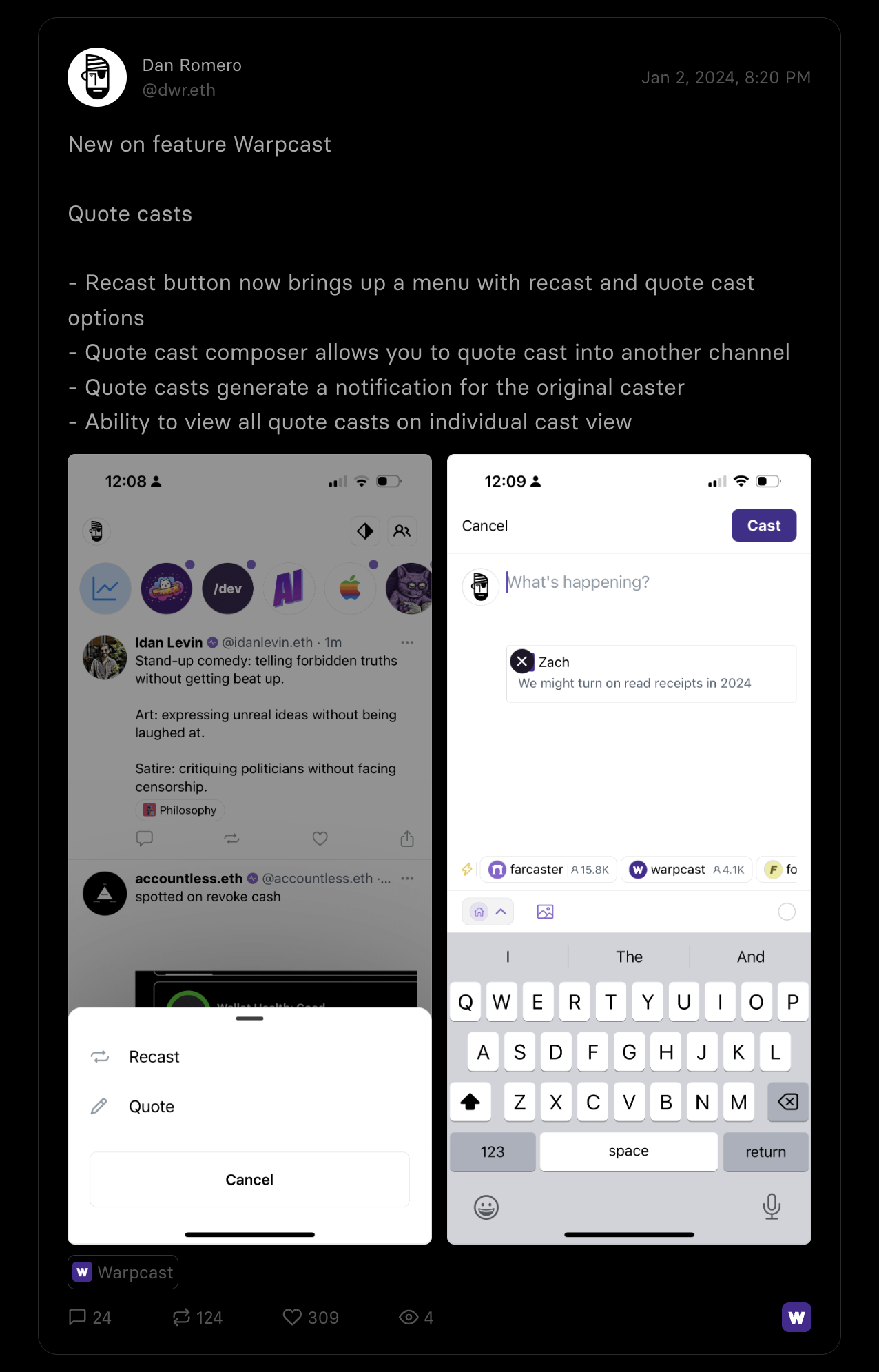
Quoted casts

With images

With video

With link previews

## Features
- [x] Supports server components and client components
- [x] Shows the cast's author, their avatar and username, date when the cast was posted
- [x] Renders the cast's content with links
- [x] Shows the channel name and avatar
- [x] Shows counts for replies, likes, recasts + quotes, watches
- [x] Adds a link to the cast on Farcaster
- [x] Renders images inline
- [x] Renders videos inline
- [x] Renders rich embeds for links
- [x] Renders quoted casts with images and videos
- [ ] Renders a frame preview with buttons
## Installation
```shell
npm i react-farcaster-embed
# or
yarn add react-farcaster-embed
# or
pnpm add react-farcaster-embed
```
## Usage
### React Server Components / Next.js App Router
Add these imports inside your server component:
```jsx
import { FarcasterEmbed } from "react-farcaster-embed";
import "react-farcaster-embed/dist/styles.css"; // include default styles or write your own
// use farcaster url
// or username and hash of the cast
```
### Client Components / Next.js Pages Router
Add the CSS import inside `_app.tsx` if you are using Next.js Pages Router:
```tsx
import "@/styles/globals.css";
import "react-farcaster-embed/dist/styles.css";
import type { AppProps } from "next/app";
export default function App({ Component, pageProps }: AppProps) {
return ;
}
```
And then use the component in your client component using a special import:
```jsx
import { FarcasterEmbed } from "react-farcaster-embed/dist/client";
// use farcaster url
// or username and hash of the cast
```
## Styling
The embed will inherit your body color by default when you import the default stylesheet.
You can change the color of the component by changing its parent's color or adding custom CSS:
```css
.farcaster-embed-container {
color: purple;
}
```
## Custom Endpoint
In case you need to self host the Farcaster Client API proxy, you can [fork this repo](https://github.com/pugson/farcaster-api-proxy) and set the `customEndpoint` option in the `FarcasterEmbed` component.
Easiest way to do this is to make a wrapper component with that option applied. Example:
```jsx
import { FarcasterEmbed as FCEmbed } from "react-farcaster-embed";
export const FarcasterEmbed = (props) => (
);
```
Casts will be fetched from your custom proxy instead of the default one using this URL structure. Make sure your proxy supports it.
```jsx
await fetch(`${options?.customEndpoint}/${username}/${hash}`);
```
## Feeding your own cast JSON into the component
Farcaster's API will not return anything when the cast has been deleted, so this is useful if you want to display deleted casts from archival data using your own indexer. Use the `castData` prop to pass in the cast's JSON into the component to render.
```jsx
const data = {
/* cast data coming from your own indexer or Neynar */
};
;
```
## Prevent errors for deleted casts
You can use the `silentError` option to prevent errors from being thrown when the cast is deleted or unable to be fetched.
Easiest way to do this is to make a wrapper component with that option applied. Example:
```jsx
import { FarcasterEmbed as FCEmbed } from "react-farcaster-embed";
export const FarcasterEmbed = (props) => (
);
```
## Hide Farcaster branding
You can hide the Farcaster logo link by setting the `hideFarcasterLogo` option to `true`.
```jsx
```
## Found it useful?
Follow me on [Farcaster](https://farcaster.xyz/pugson) or [Twitter](https://twitter.com/pugson).
Send me a tip in ETH or $DEGEN to
- `pugson.eth`
- `0x96a77560146501eAEB5e6D5B7d8DD1eD23DEfa23`
### Other projects
You might also like [ENS Data](https://ensdata.net) for getting ENS records and avatars or [ABI Data](https://abidata.net) for grabbing smart contract ABIs remotely.