https://github.com/pyanfield/StackScrollView
Stack Scroll View Panel like Twitter Ipad app for iOS developers [iPad]
https://github.com/pyanfield/StackScrollView
Last synced: 9 months ago
JSON representation
Stack Scroll View Panel like Twitter Ipad app for iOS developers [iPad]
- Host: GitHub
- URL: https://github.com/pyanfield/StackScrollView
- Owner: pyanfield
- License: other
- Fork: true (raweng/stack-scroll-view)
- Created: 2011-11-13T12:38:42.000Z (about 14 years ago)
- Default Branch: master
- Last Pushed: 2011-11-17T06:27:19.000Z (about 14 years ago)
- Last Synced: 2024-11-05T11:53:17.552Z (about 1 year ago)
- Language: Objective-C
- Homepage: http://www.raweng.com
- Size: 3.67 MB
- Stars: 3
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.mdown
- License: License
Awesome Lists containing this project
- awesome - StackScrollView - Stack Scroll View Panel like Twitter Ipad app for iOS developers [iPad] (etc)
README
StackScrollView Like Twitter iPad App
============================================================
StackScrollView project is a demo app for creating view like twitter app for ipad, created by the mobile development team at [raw engineering][]. Also checkout our [FlipView Project][]
Note: this project is only for iPad under Xcode version 3.2.5
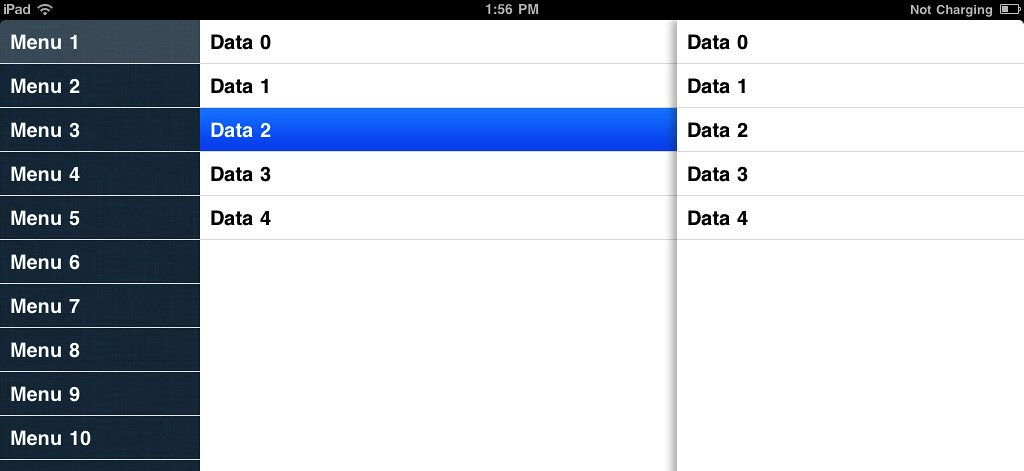
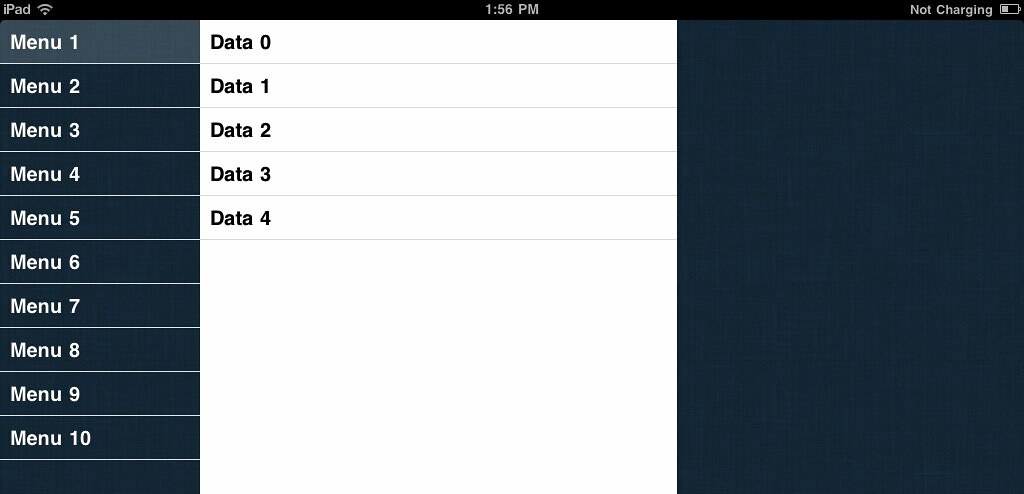
StackScrollView is a simple way to present a sliding view interface similar to Twitter's iPad App. It comprises of three classes, RootViewController,MenuViewController and StackScrollViewController.
StackScrollView supports :
- Orientation (both Landscape & Portrait)
- Swipe Gestures
- Bouncing Effect
[](http://farm6.static.flickr.com/5027/5702558111_f122930337_b.jpg)
[](http://farm3.static.flickr.com/2268/5703108996_27ee68a5ff_b.jpg)
[](http://farm3.static.flickr.com/2352/5702551281_2de9ec82c7_b.jpg)
[](http://farm4.static.flickr.com/3238/5703122950_d0a341bf74_b.jpg)
Installation
==============================
Add RootViewController,MenuViewController and StackScrollViewController files to your Xcode project.
Getting Started
==============================
StackScrollViewController is a main content area, to add view in StackScrollViewController you need to add your controller object in its method named
- (void) addViewInSlider:(UIViewController*)controller invokeByController:(UIViewController*)invokeByController isStackStartView:(BOOL)isStackStartView;
parameter:
- controller : object of a controller whose view should be added
- invokeByController: object of a controller from where it has been invoked
- isStackStartView : set this to TRUE/YES if you need to place this controller's view at very first position (Note: all the other view in view stack will be removed), set this to FALSE/NO if you need to place this controller's view in stack hierarchy
Help
=========
Please submit your questions to the blog link provided below:
* [raw engineering blog][]
[raw engineering]:http://www.raweng.com
[raw engineering blog]:http://www.raweng.com/blog/stack-scroll-view/
[FlipView Project]:https://github.com/raweng/FlipView