Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/qiuxiang/react-native-baidumap-sdk
React Native BaiduMap SDK for Android + iOS
https://github.com/qiuxiang/react-native-baidumap-sdk
baidu-map baidumap geolocation location maps mapview react-native
Last synced: 3 days ago
JSON representation
React Native BaiduMap SDK for Android + iOS
- Host: GitHub
- URL: https://github.com/qiuxiang/react-native-baidumap-sdk
- Owner: qiuxiang
- License: mit
- Created: 2018-01-08T12:59:49.000Z (about 7 years ago)
- Default Branch: main
- Last Pushed: 2021-12-16T09:18:08.000Z (about 3 years ago)
- Last Synced: 2025-01-25T09:16:07.476Z (11 days ago)
- Topics: baidu-map, baidumap, geolocation, location, maps, mapview, react-native
- Language: Kotlin
- Homepage:
- Size: 10.5 MB
- Stars: 331
- Watchers: 18
- Forks: 71
- Open Issues: 112
-
Metadata Files:
- Readme: readme.md
- License: license
Awesome Lists containing this project
README
**注意:该项目已暂停维护**
# react-native-baidumap-sdk [![npm version][version-badge]][npm] [![build status][build-badge]][build]
React Native BaiduMap SDK for Android + iOS.
你可以下载安装 [example.apk](https://github.com/qiuxiang/react-native-baidumap-sdk/releases/download/v0.5.0/example.apk) 看看实际中的效果。
## 安装
- [安装说明](docs/installation.md)
- [项目示例运行说明](docs/setup.md)
## 用法
### 基本用法
```javascript
import { MapView } from 'react-native-baidumap-sdk'
render() {
return
}
```
### 显示卫星图
```javascript
```

### 监听地图事件
```javascript
import { MapView } from 'react-native-baidumap-sdk'
render() {
return (
console.log('onLoad')}
onClick={point => console.log(point)}
onStatusChange={status => console.log(status)}
/>
)
}
```

### 定位并关联定位图层
```javascript
import { MapView, Location } from 'react-native-baidumap-sdk'
await Location.init()
Location.addLocationListener(location => this.setState({ location }))
Location.start()
state = { location: null }
render() {
return
}
```

### 添加标记
```javascript
```

### 添加自定义图片标记
```javascript
```

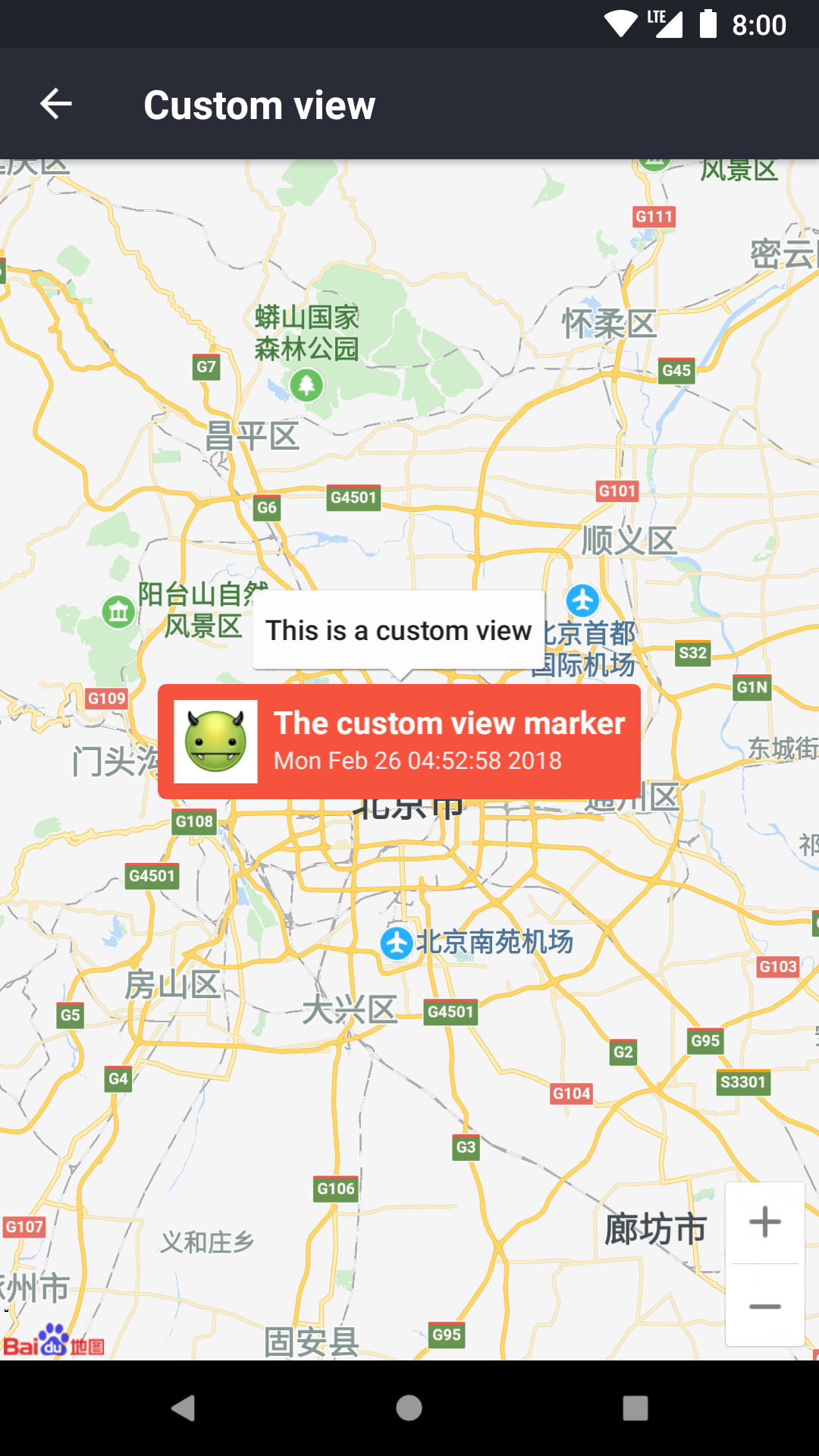
### 添加自定义 View 标记
```javascript
(
This is a custom marker
)}
/>
```

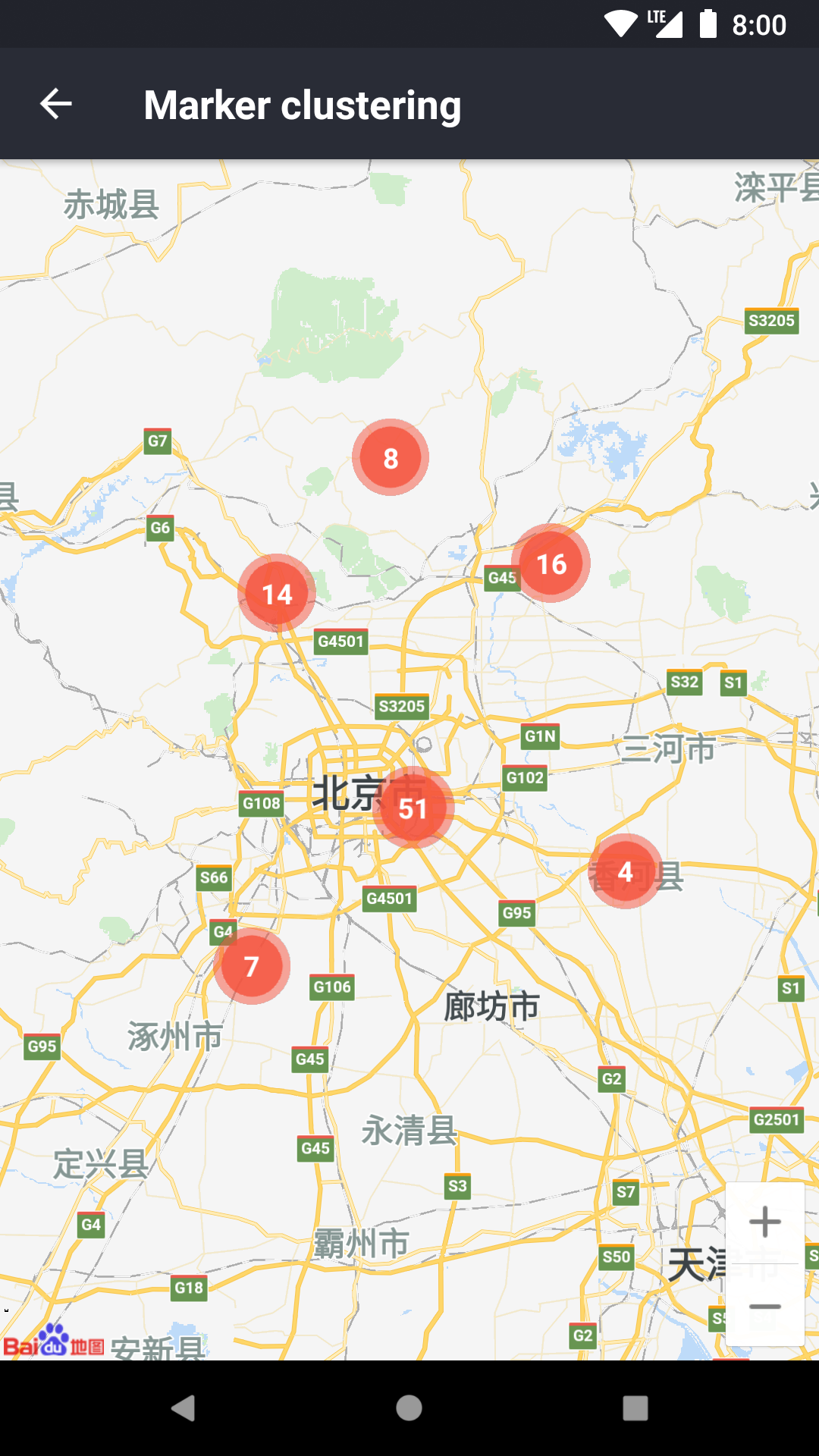
### 点聚合
```javascript
onStatusChange = status => this.cluster.update(status)
renderMarker = item => (
)
render() {
return (
this.cluster = ref}
markers={this.markers}
renderMarker={this.renderMarker}
/>
)
}
```


### 显示热力图
```javascript
points = [
{
latitude: 39,
longitude: 113,
intensity: 16,
},
...
]
```

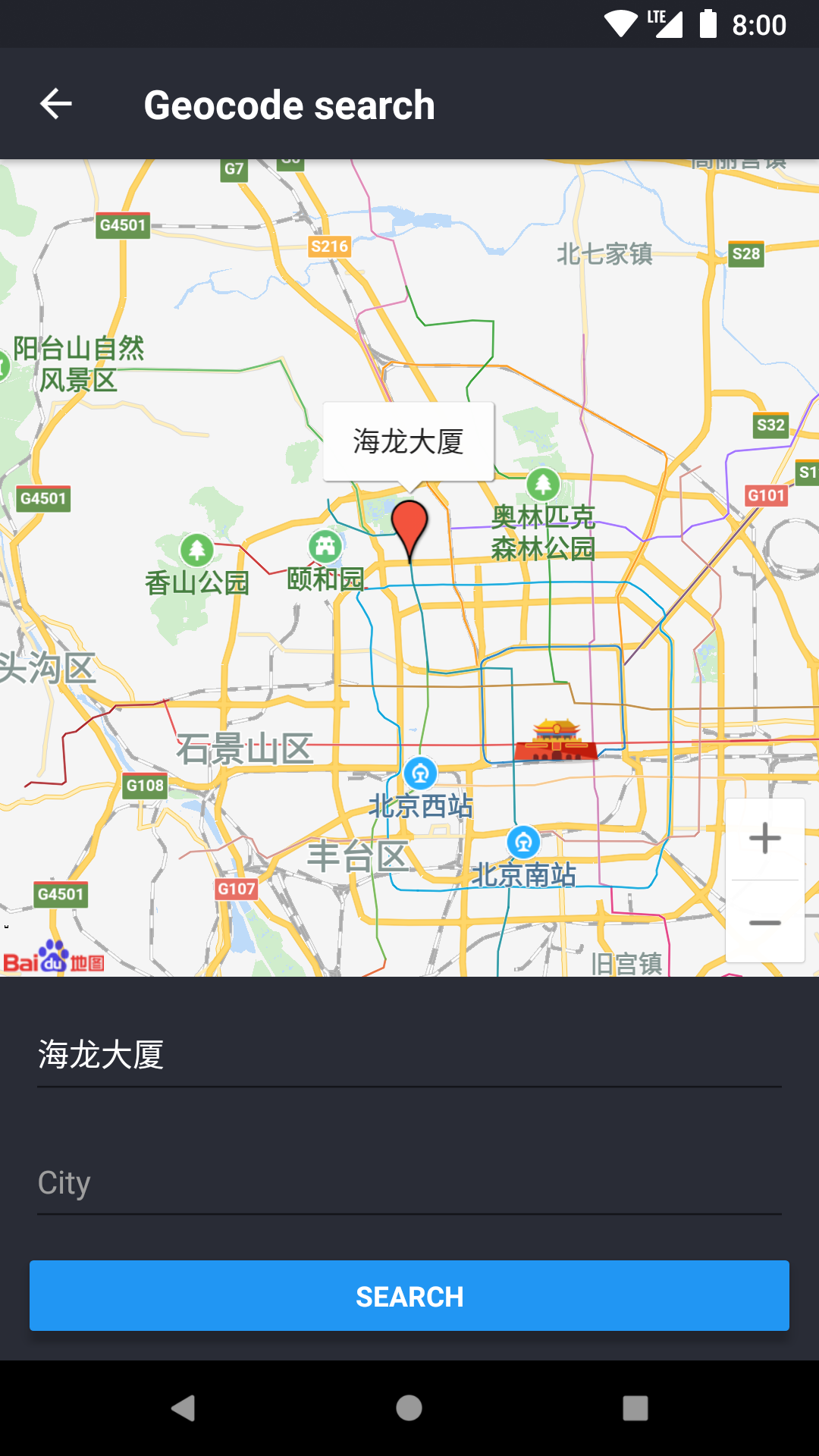
### 地理编码/逆地理编码
```javascript
import { Geocode } from 'react-native-baidumap-sdk'
const searchResult = await Geocode.search('海龙大厦')
const reverseResult = await Geocode.reverse({ latitude: 39, longitude: 113 })
```

需要注意,以上例子简写了一些属性,并不能直接使用,更多实际的例子请参考:[example](https://github.com/qiuxiang/react-native-baidumap-sdk/tree/master/example)。
## 接口文档
- [MapView](docs/map-view.md)
- [Marker](docs/marker.md)
- [Polyline](docs/polyline.md)
- [Polygon](docs/polygon.md)
- [Circle](docs/circle.md)
- [HeatMap](docs/heat-map.md)
- [Cluster](docs/cluster.md)
- [Location](docs/location.md)
- [Geocode](docs/geocode.md)
[npm]: https://www.npmjs.com/package/react-native-baidumap-sdk
[version-badge]: https://badge.fury.io/js/react-native-baidumap-sdk.svg
[build-badge]: https://travis-ci.org/qiuxiang/react-native-baidumap-sdk.svg?branch=master
[build]: https://travis-ci.org/qiuxiang/react-native-baidumap-sdk