Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/qrac/ie-buster
Save web creators with Chrome link popup for IE.
https://github.com/qrac/ie-buster
ie ie11 japanese javascript
Last synced: 14 days ago
JSON representation
Save web creators with Chrome link popup for IE.
- Host: GitHub
- URL: https://github.com/qrac/ie-buster
- Owner: qrac
- License: mit
- Created: 2018-08-20T01:53:54.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2024-09-24T22:50:11.000Z (about 2 months ago)
- Last Synced: 2024-10-03T07:35:05.780Z (about 1 month ago)
- Topics: ie, ie11, japanese, javascript
- Language: JavaScript
- Homepage: https://ie-buster.qranoko.jp
- Size: 1.39 MB
- Stars: 73
- Watchers: 3
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

# IE Buster
## Site & Documentation
https://ie-buster.qranoko.jp
## Quick Test
https://codepen.io/qrac/pen/MWbrZNQ
## About

IE Buster(アイイーバスター)は、IE ユーザーに Chrome を促す軽量なポップアップ JS です。Web 制作者みんなを救うために開発しました。
多くの場合、IE ユーザーはブラウザの種類を認識していません。IE を強烈に否定しても「IE?なんのこっちゃ?」と暖簾に腕押し状態となってしまうので、もっと自然な移行シーンを増やそうと考えました。そこで、開発したのが IE Buster です。
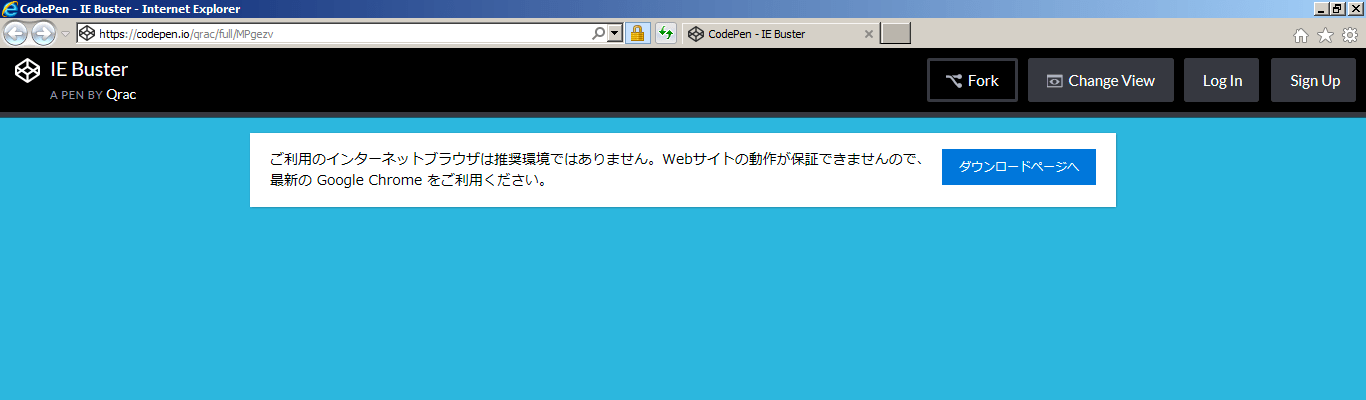
IE Buster を導入して IE11 でアクセスすると、自動的に Chrome ダウンロードを促すポップアップが表示されます。UI は Microsoft 風でオフィシャル感を意識。
閉じるボタンはありません。推奨環境でないブラウザで閲覧を続けられては困るからです。真っ当な提案を、できるだけ礼儀正しく IE ユーザーに届けます。
ネーミング程の破壊力はないかもしれませんが、IE Buster が Web 制作者を救う一手になれば幸いです。
## How To Use
### [CDN](https://www.jsdelivr.com/package/npm/ie-buster)
```html
ieBuster.init()
```
`` に `nomodule` を付与すると、ES Modules に対応しているモダンブラウザで JavaScript の読み込み自体をキャンセルできます。
### [npm](https://www.npmjs.com/package/ie-buster)
```bash
$ npm install ie-buster
```
```js
import ieBuster from "ie-buster"
// Use
ieBuster.init()
// OR (If window becomes undefined)
process.browser && ieBuster.init()
// OR (If process is not defined)
useEffect(() => {
ieBuster.init()
}, [])
```
TypeScript 向けに型情報も提供しています。
## Methods
| Method | Result |
| ------------------- | ----------------------------------------------- |
| `ieBuster.init()` | 通常の実行:IE 検出をしてポップアップ表示 |
| `ieBuster.check()` | IE 検出のみ:付随する処理を同時に行う場合に使う |
| `ieBuster.create()` | ポップアップ表示のみ:IE 検出を含まない |
| `ieBuster.clear()` | ポップアップをすべて削除 |
## Options
<!-- prettier-ignore -->
```js
// Example
ieBuster.init({
appId: "your-custom-id",
mainText: "ご利用の Internet Explorer は推奨環境ではありません。最新の Firefox を推奨します。",
linkText: "Download",
linkUrl: "https://www.mozilla.org/ja/firefox/new/",
linkNewTab: false,
appStyles: { top: "auto", bottom: "0" },
cardStyles: { maxWidth: "540px", borderRadius: "8px" },
textStyles: { fontWeight: "700" },
linkStyles: { background: "purple", borderRadius: "4px" },
})
```
<!-- prettier-ignore -->
| Option | Type | Default |
| ------- | -------- | ----------------- |
| `appId` | `string` | `ie-buster-app` |
| `parentSelector` | `string` | `body` |
| `mainText` | `string` | `ご利用のインターネットブラウザは推奨環境ではありません。Webサイトの動作が保証できませんので、最新の Google Chrome をご利用ください。` |
| `linkText` | `string` | `ダウンロードページへ` |
| `linkUrl` | `string` | `https://www.google.com/chrome/` |
| `linkNewTab` | `boolean` | `true` |
| `appStyles` | `{}` | CSS Objects |
| `cardStyles` | `{}` | CSS Objects |
| `textStyles` | `{}` | CSS Objects |
| `linkStyles` | `{}` | CSS Objects |
`appStyles`・`cardStyles`・`textStyles`・`linkStyles` は `camelCaseKey: value` 形式のオブジェクトを設定することでデフォルトの CSS を上書きできます。CSS Injection 攻撃を防ぐため、`value` に `url(...)` を設定することはできません。
## WordPress

[WP IE Buster](https://wordpress.org/plugins/wp-ie-buster/) として WordPress プラグインをリリースしました 🎉
## Support
- IE 11
## License
- MIT
## Credit
- Author: [Qrac](https://qrac.jp)
- Illustration: [Mainoko](https://mainoko.jp)
- Organization: [QRANOKO](https://qranoko.jp)


