https://github.com/qrac/minista-sitemap
React component to easily create a sitemap for delivery in minista
https://github.com/qrac/minista-sitemap
coding japanese jsx minista minista-sitemap react sitemap
Last synced: 8 months ago
JSON representation
React component to easily create a sitemap for delivery in minista
- Host: GitHub
- URL: https://github.com/qrac/minista-sitemap
- Owner: qrac
- License: mit
- Created: 2021-07-29T04:53:10.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2022-05-18T10:22:41.000Z (over 3 years ago)
- Last Synced: 2025-02-28T11:18:19.583Z (8 months ago)
- Topics: coding, japanese, jsx, minista, minista-sitemap, react, sitemap
- Language: TypeScript
- Homepage:
- Size: 685 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
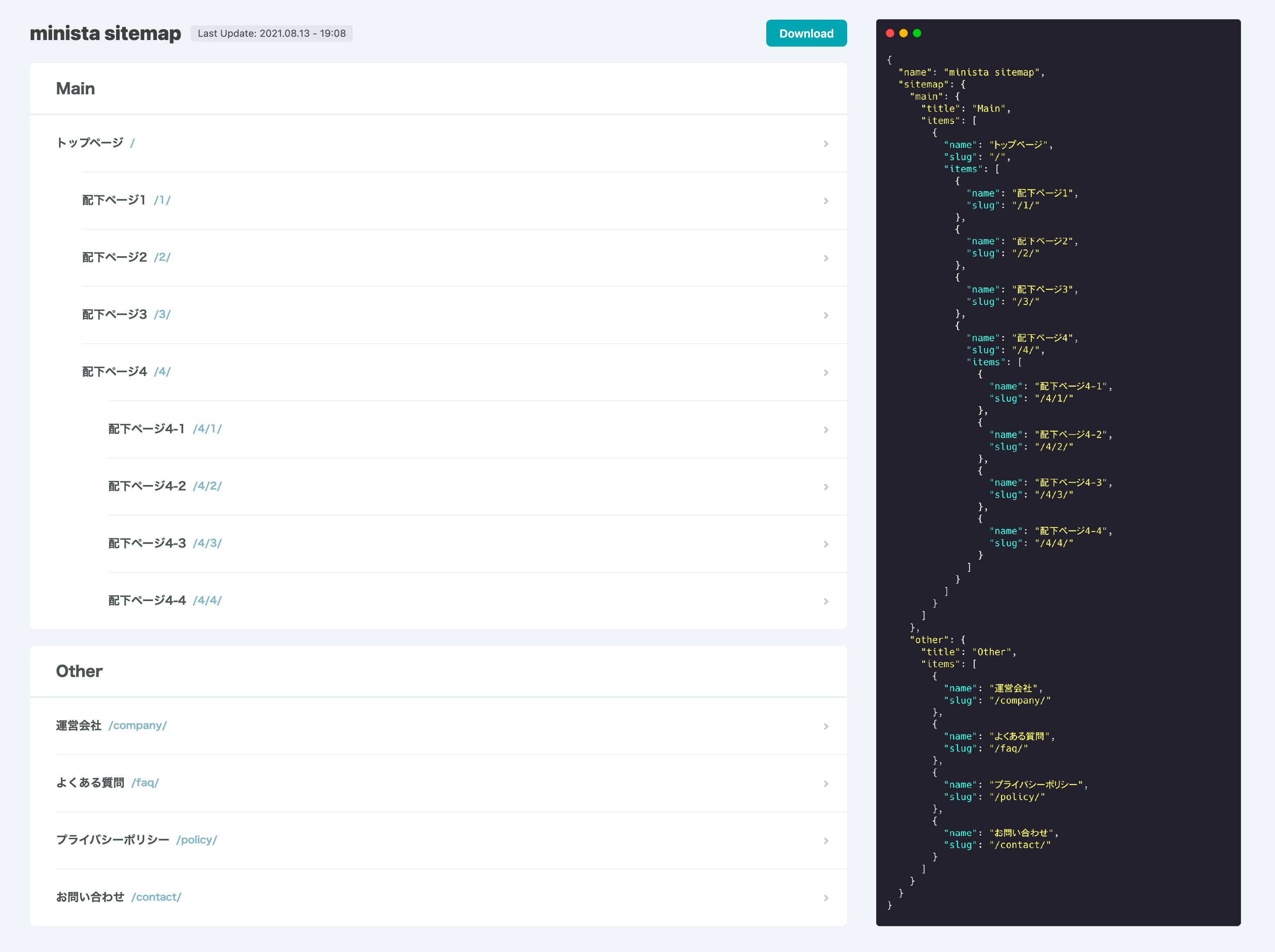
# minista sitemap

## About
[minista](https://github.com/qrac/minista) で納品用のサイトマップを簡単に作るための React コンポーネント。
- 納品物に追加の CSS や JavaScript をバンドルさせない
- 無制限に入れ子リストを作れる
## How To Use
### [npm](https://www.npmjs.com/package/minista-sitemap)
```bash
$ npm install minista-sitemap
```
```js
import { Wrapper, Style, Header, Main, Nav, List } from "minista-sitemap"
```
example: [page](https://github.com/qrac/minista-sitemap/blob/main/test/src/pages/index.tsx) / [json](https://github.com/qrac/minista-sitemap/blob/main/test/project.json)
### Dark Mode
ダークモード `@media (prefers-color-scheme: dark)` 用の CSS Variables を追加する場合は、Style コンポーネントに `darkMode={true}` を付与します。
```js
```
### Default Dark
基本色をダークテーマにする場合は、Style コンポーネントに `defaultDark={true}` を付与します。
```js
```
## Support
| Chrome | Firefox | Safari |
| :----: | :-----: | :----: |
| Newest | Newest | Newest |
## License
- MIT
## Credit
- Author: [Qrac](https://qrac.jp)
- Organization: [QRANOKO](https://qranoko.jp)


