https://github.com/quack-ai/companion-vscode
VSCode extension of Quack Companion 💻 Turn your team insights into a portable plug-and-play context for code generation. Alternative to GitHub Copilot powered by OSS LLMs (Mistral, Gemma, etc.), served with Ollama.
https://github.com/quack-ai/companion-vscode
ai api code-assistant code-quality code-review deep-learning developer-tools electron github-api llm open-source openai programming self-hosted typescript visual-studio-code vscode
Last synced: 8 months ago
JSON representation
VSCode extension of Quack Companion 💻 Turn your team insights into a portable plug-and-play context for code generation. Alternative to GitHub Copilot powered by OSS LLMs (Mistral, Gemma, etc.), served with Ollama.
- Host: GitHub
- URL: https://github.com/quack-ai/companion-vscode
- Owner: quack-ai
- License: apache-2.0
- Archived: true
- Created: 2023-08-07T06:51:07.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-10-01T04:06:14.000Z (about 1 year ago)
- Last Synced: 2024-11-01T06:30:58.204Z (about 1 year ago)
- Topics: ai, api, code-assistant, code-quality, code-review, deep-learning, developer-tools, electron, github-api, llm, open-source, openai, programming, self-hosted, typescript, visual-studio-code, vscode
- Language: TypeScript
- Homepage: https://docs.quackai.com
- Size: 1.38 MB
- Stars: 227
- Watchers: 3
- Forks: 12
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Codeowners: .github/CODEOWNERS
- Security: .github/SECURITY.md
Awesome Lists containing this project
README
Quack Companion - IDE extension
API ・
VSCode extension ・
Documentation
Smart linting and code chat overcharged by your team insights in VSCode
https://github.com/quack-ai/companion-vscode/assets/26927750/019a0610-2bca-48a4-ad35-e0a8241617d5
## Quick Tour
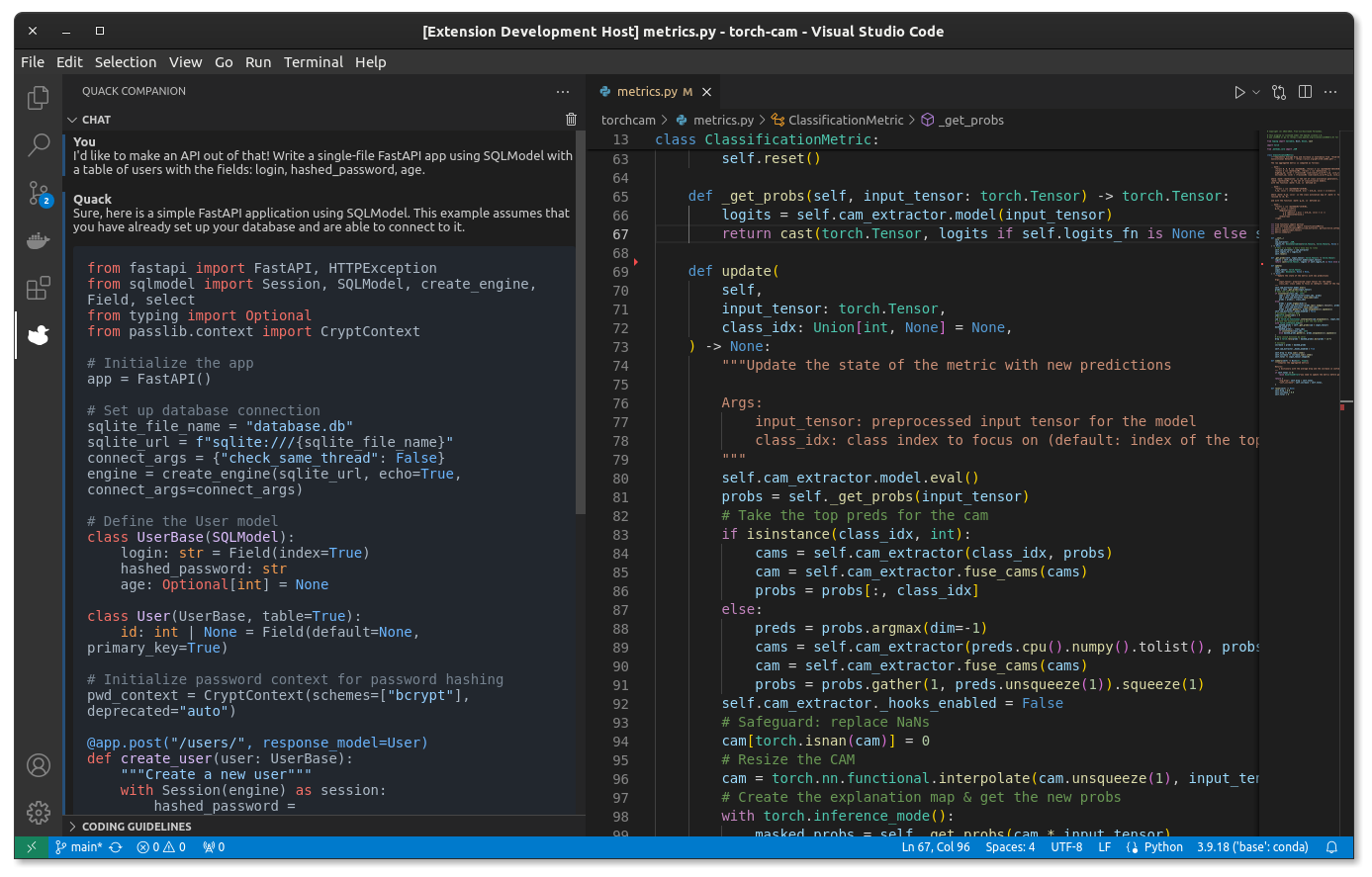
### Code chat

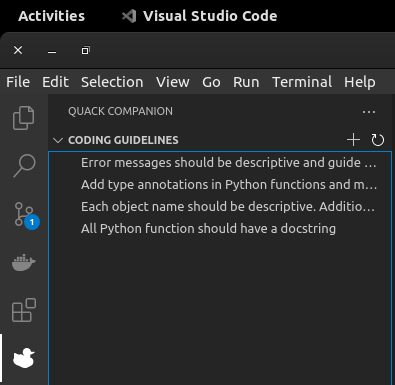
### Coding guideline curation

Once installed, when you open a project, the extension will give you a new tab where you'll find:
- **Guideline curation**: curate your software insights with your team
- **Code chat**: ChatGPT but for developers
- **Smart linting** (temporarily disabled)
- **Code completion** (coming soon)
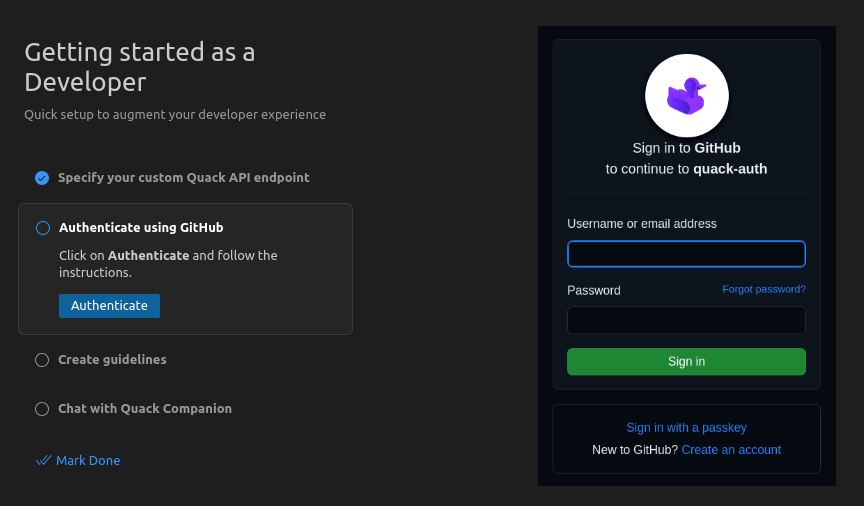
### Walthrough tutorial

With our walkthrough tutorial, you're only a few clicks away from having your own coding companion.
## Setup
### Prerequisites
Install [VSCode](https://code.visualstudio.com/Download)
### Install the extension
Either:
- Follow the instructions on the online [VS Marketplace page](https://marketplace.visualstudio.com/items?itemName=quackai.quack-companion)
- In VSCode, click on Extensions in the sidebar, search for "Quack Companion" and click on "Install"
## Roadmap
The ultimate goal for this extension is to offer a smooth contribution experience for any developer.
The development efforts will be focused on achieving the following milestones:
- 🤝 Turn contribution guidelines into a live pair coding experience (code completion & code chat)
- 🐣 Help any developer find a starter contribution opportunity
- ⚖️ Ensure alignment between the contribution goal and the project's priorities
## Telemetry
### Why we collect information
Quack is dedicated to transform the contribution workflow of developers. Developer tools are among the most difficult types of product to build and we need to better understand where to allocate/reduce our efforts over time.
Since we want to keep providing free options for our services in the future, and since we don't want to rely on advertising, we humbly ask you to share limited usage data so that we can improve the products and services that we offer.
### What we collect
For each event, here is the largest amount of data we collect:
- Event identifiers: the event type (e.g.`fetch-guidelines`) and potentially the scope (e.g. the repository)
- User information: depending on the telemetry setting, either your GitHub username or an anonymized UUID specific to you (created when you first activate the extension).
And since the extension is open source, you can navigate the codebase to verify the above information if you feel like it ;)
### What you can do about it
This data collection is done using [Posthog](https://posthog.com/) and can be:
- 😟 anonymized: by default we'll identify your actions with your GitHub username. We'll keep an option to prevent that identification, as we understand it's important for developers to have this choice.
- 😭 disabled: like in most VSCode extensions, you have the ability to disable telemetry completely.
## Copying & distribution
Copyright (C) 2023-2024, Quack AI.
This program is licensed under the Apache License 2.0.
See LICENSE or go to for full license details.
## Contributing
Feeling like improving the interface? Or perhaps submitting a new feature idea? Any sort of contribution is greatly appreciated!
You can find a short guide in [`CONTRIBUTING`](CONTRIBUTING.md) to help grow this project! And if you're interested, you can join us on [](https://discord.gg/E9rY3bVCWd)