https://github.com/quanghoang0101/hpgradientloading
The library for loading activity with cool animation, blur and gradient, easy integrate and custom for iOS application.
https://github.com/quanghoang0101/hpgradientloading
activity animation ios loading loading-activity loading-animations loading-views swift
Last synced: 21 days ago
JSON representation
The library for loading activity with cool animation, blur and gradient, easy integrate and custom for iOS application.
- Host: GitHub
- URL: https://github.com/quanghoang0101/hpgradientloading
- Owner: quanghoang0101
- License: mit
- Created: 2019-04-25T09:08:27.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2019-05-07T08:19:10.000Z (about 6 years ago)
- Last Synced: 2025-06-14T02:04:49.890Z (about 1 month ago)
- Topics: activity, animation, ios, loading, loading-activity, loading-animations, loading-views, swift
- Language: Swift
- Homepage:
- Size: 130 KB
- Stars: 5
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# HPGradientLoading
[](https://developer.apple.com/iphone/index.action)
[](https://developer.apple.com/swift)
[](https://cocoapods.org/pods/HPGradientLoading)
[](http://mit-license.org)
[](https://github.com/quanghoang0101/HPGradientLoading/issues?state=open)

[](https://codecov.io/gh/quanghoang0101/HPGradientLoading)
HPGradientLoading is awesome library for loading activity in iOS application

# Installation
#### CocoaPods
```
pod 'HPGradientLoading'
```
#### Manually
Copy the `HPGradientLoading` folder to your project.
## Conguration
* Enable blur background
```Swift
var isBlurBackground: Bool
```
* Enable blur loading activity
```Swift
var isBlurLoadingActivity: Bool
```
* Enable dismiss loading when tap
```Swift
var isEnableDismissWhenTap: Bool
```
* Size of loading activity
```Swift
var sizeOfLoadingActivity: CGFloat
```
* Gradient from color
```Swift
var fromColor: UIColor
```
* Gradient to color
```Swift
var toColor: UIColor
```
* Duration animation
```Swift
var durationAnimation: TimeInterval
```
* Blur color tinr loading activity
```Swift
var blurColorTintActivity: UIColor
```
* Blur color tint alpha for loading activity
```Swift
var blurColorTintAlphaActivity: CGFloat
```
* Blur radius loading activity
```Swift
var blurRadiusActivity: CGFloat
```
* Corner radius for loading activity
```Swift
var cornerRadiusActivity: CGFloat
```
* Gradient line width for loading activity
```Swift
var gradientLineWidth: CGFloat
```
* Blur color tint for background
```Swift
var blurColorTintBackground: UIColor
```
* Blur color tint alpha for background
```Swift
var blurColorTintAlphaBackground: CGFloat
```
* Blur radius background
```Swift
var blurRadiusBackground: CGFloat
```
* Color for title loading
```Swift
var colorTitleLoading: UIColor
```
* Font for title loading
```Swift
var fontTitleLoading: UIFont
```
* Color for processing loading
```Swift
var colorTitleProcessing: UIColor
```
* Font for title processing
```Swift
var fontTitleProcessing: UIFont
```
## Actions
* Show loading
```Swift
func showLoading(with title: String? = nil)
```
* Show processing
```Swift
func showProcessing(with loadingTitle: String? = nil, percent: CGFloat, duration: TimeInterval = 0.1)
```
* Update processing
```Swift
func updateProcessing(with percent: CGFloat, duration: TimeInterval = 0.1)
```
* Dismiss loading
```Swift
func dismiss()
```
## Usage
### Setup
Add `import HPGradientLoading` in your file
```Swift
import UIKit
import HPGradientLoading
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
HPGradientLoading.shared.configation.isEnableDismissWhenTap = true
HPGradientLoading.shared.configation.isBlurBackground = true
HPGradientLoading.shared.configation.durationAnimation = 1.0
HPGradientLoading.shared.configation.fontTitleLoading = UIFont.systemFont(ofSize: 20)
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
HPGradientLoading.shared.dismiss()
}
// MARK: - Actions
@IBAction private func showLoadingWithTitle(_ sender: Any) {
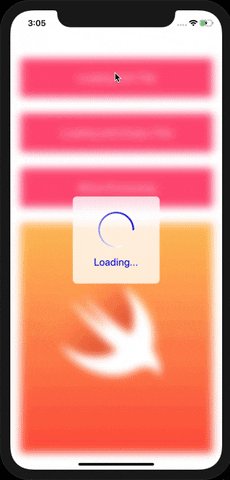
HPGradientLoading.shared.showLoading(with: "Loading...")
}
@IBAction private func showLoadingWithEmptyTitle(_ sender: Any) {
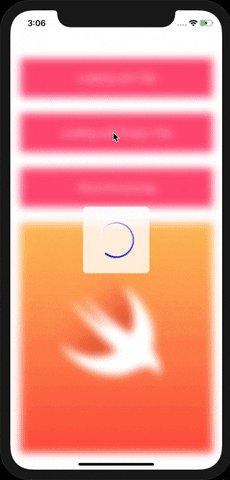
HPGradientLoading.shared.showLoading()
}
@IBAction private func showProcessing(_ sender: Any) {
self.percent = 0
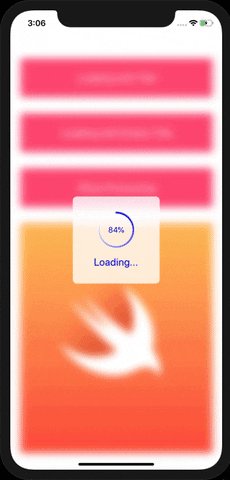
HPGradientLoading.shared.showProcessing(with: "Loading...", percent: self.percent, duration: 0.15)
self.timer = Timer.scheduledTimer(withTimeInterval: 0.1, repeats: true, block: { (timer) in
self.percent += 4
self.percent = self.percent > 100 ? 100 : self.percent
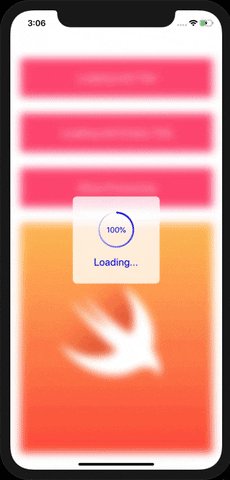
HPGradientLoading.shared.updateProcessing(with: self.percent)
if self.percent == 100 {timer.invalidate()}
})
}
}
```
## Requirements
Swift 5.0
iOS 10.0+
Xcode 10.2+
## Contributing
Forks, patches and other feedback are welcome.
## Creator
### HPGradientLoading
[Quang Hoang](https://github.com/quanghoang0101)
[Blog](https://medium.com/@phanquanghoang)
## License
HPGradientLoading is available under the MIT license. See the [LICENSE](./LICENSE) file for more info.