Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/quark-engine/quark-script-visualization
https://github.com/quark-engine/quark-script-visualization
Last synced: 12 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/quark-engine/quark-script-visualization
- Owner: quark-engine
- License: mit
- Created: 2023-12-04T15:57:01.000Z (12 months ago)
- Default Branch: main
- Last Pushed: 2023-12-06T09:07:49.000Z (12 months ago)
- Last Synced: 2023-12-07T09:27:24.923Z (12 months ago)
- Language: Vue
- Size: 86.9 KB
- Stars: 0
- Watchers: 3
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: License
Awesome Lists containing this project
README
# Quark Script Visualization
Introduction of the Program
----------------------------
Quark Script is a powerful tool for detecting and analyzing mobile security. However, it can be complex and challenging for user who are not familiar with programming. To overcome this challenge, we are pleased to announce our plan to develop a visual programming tool that simplifies the Quark Script organization process, making it easy for anyone to organize Quark Script using a simple UI interface.
Goal of the Program
--------------------
We aim to make Quark Script programming accessible to everyone and remove the barriers that often come with traditional programming languages. So we design a new visual tool for Quark Script organization. It would be more intuitive, time-saving, and effort-saving for users, even if they are not familiar with programming.
Web Design Layout
------------------
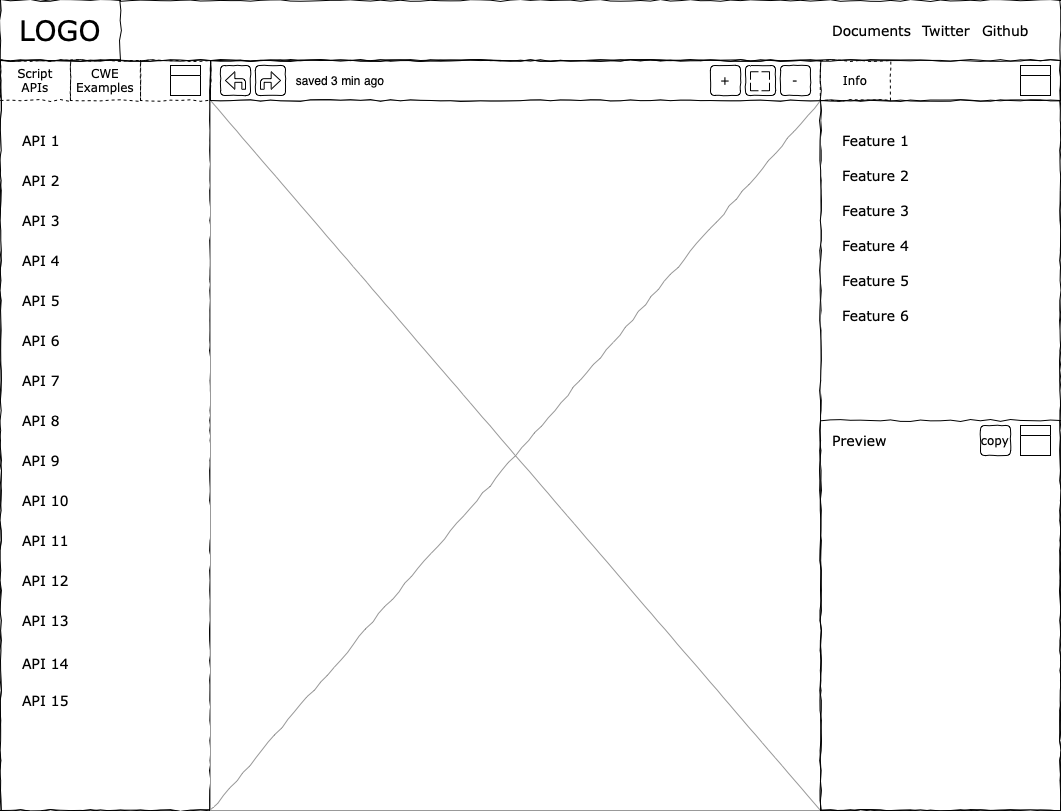
The initial draft of the web design is as below.
Design by: [@Commuter95](https://github.com/Commuter95>)

The website's initial design concept
-------------------------------------
We structure the website into five distinct sections, which are as follows:
1. At the top area, the navigation bar displays links to documents and social media accounts.
2. On the top right, you can fine-tune the parameters of the APIs.
3. In the bottom right, you can copy the resulting program and run it on your computer.
4. In the center, you can seamlessly drag and assemble Quark Script APIs from the left.
5. On the left area, you can select a CWE example as a template and choose Quark Script APIs to add.
## License
[MIT](LICENSE)