https://github.com/quocanh189/discord_clone
This Next.js-based Discord Clone replicates key features of Discord, providing real-time messaging, voice channels, and seamless user interaction with a modern web experience.
https://github.com/quocanh189/discord_clone
docker livekit mongodb nextjs prisma reactjs socket-io tailwindcss uploadthing
Last synced: 3 months ago
JSON representation
This Next.js-based Discord Clone replicates key features of Discord, providing real-time messaging, voice channels, and seamless user interaction with a modern web experience.
- Host: GitHub
- URL: https://github.com/quocanh189/discord_clone
- Owner: QuocAnh189
- License: other
- Created: 2024-04-13T05:18:11.000Z (about 1 year ago)
- Default Branch: master
- Last Pushed: 2024-10-30T08:43:21.000Z (8 months ago)
- Last Synced: 2025-01-13T19:47:14.017Z (5 months ago)
- Topics: docker, livekit, mongodb, nextjs, prisma, reactjs, socket-io, tailwindcss, uploadthing
- Language: TypeScript
- Homepage: https://discord-clone-eta-taupe.vercel.app
- Size: 192 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Discord Clone
===========================================================
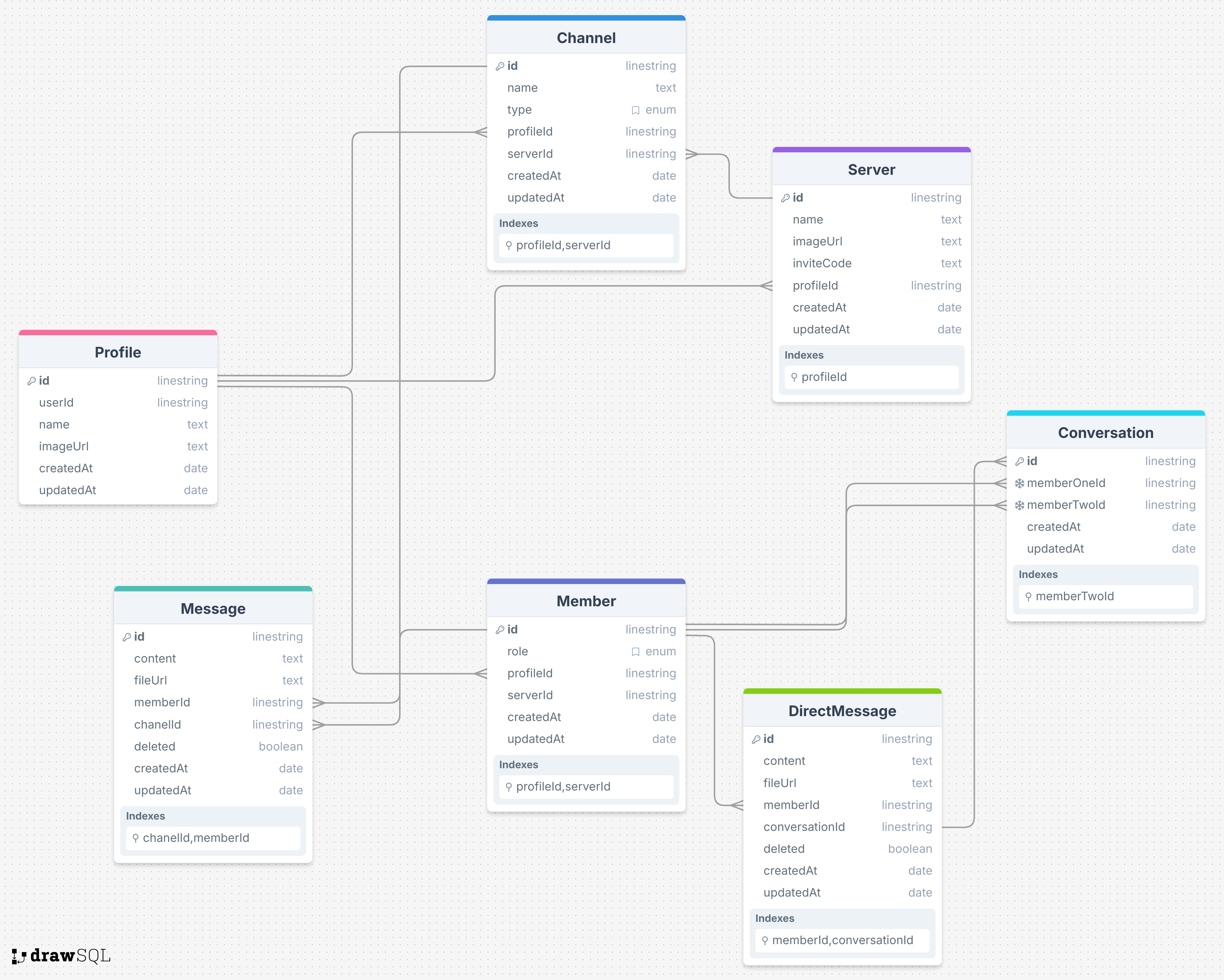
#### Database :

### Features :
- Real-time messaging using Socket.io
- Send attachments as messages using UploadThing
- Delete & Edit messages in real time for all users
- Create Text, Audio and Video call Channels
- 1:1 conversation between members
- 1:1 video calls between members
- Member management (Kick, Role change Guest / Moderator)
- Unique invite link generation & full working invite system
- Infinite loading for messages in batches of 10 (tanstack/query)
- Server creation and customization
- Beautiful UI using TailwindCSS and ShadcnUI
- Full responsivity and mobile UI
- Light / Dark mode
- Websocket fallback: Polling with alerts
- ORM using Prisma
- MySQL database using Planetscale
- Authentication with Clerk
# 1. How to run the app (Development Environment)
1. Clone the repo and cd into it
2. Run `npm i` local dev environment
3. Setup Prisma with `npx prisma generate` and `npx prisma db push`
4. Rename or copy `.env.example` file to `.env`
5. Run `npm run dev` to visit `localhost:3000` in your browser
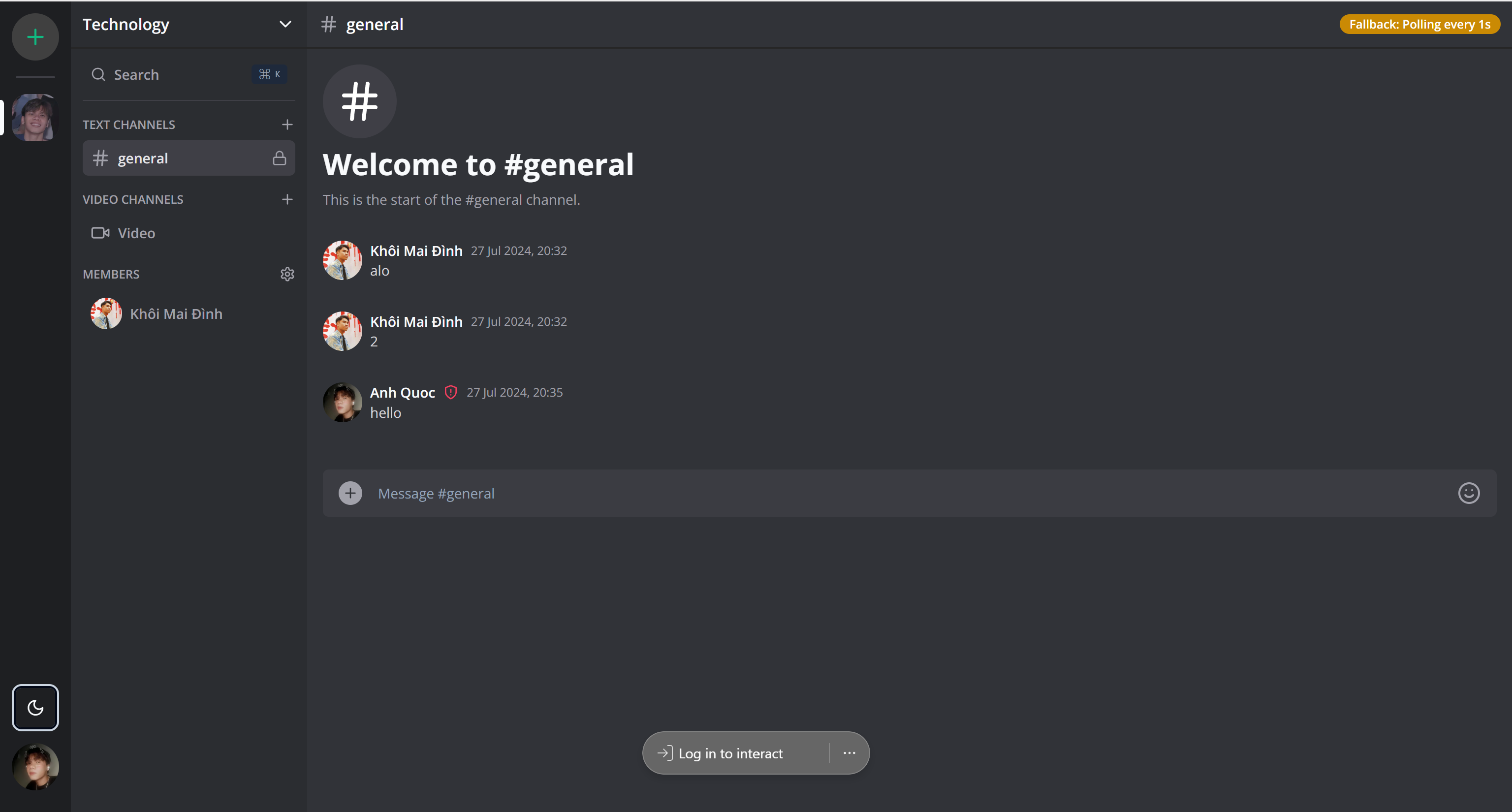
#### App demo :
[AppDemo](https://anhquocdev-discord.vercel.app/)
### Screen :

### Read the documentation
Read [the documentation of next.js](https://nextjs.org/).
Read [the documentation of react](https://react.dev/)
## Author Contact
Contact me with any questions!
Email: [email protected]
Facebook: https://www.facebook.com/tranphuocanhquoc2003
Thank You so much for your time !!!