https://github.com/raathigesh/jest-tools
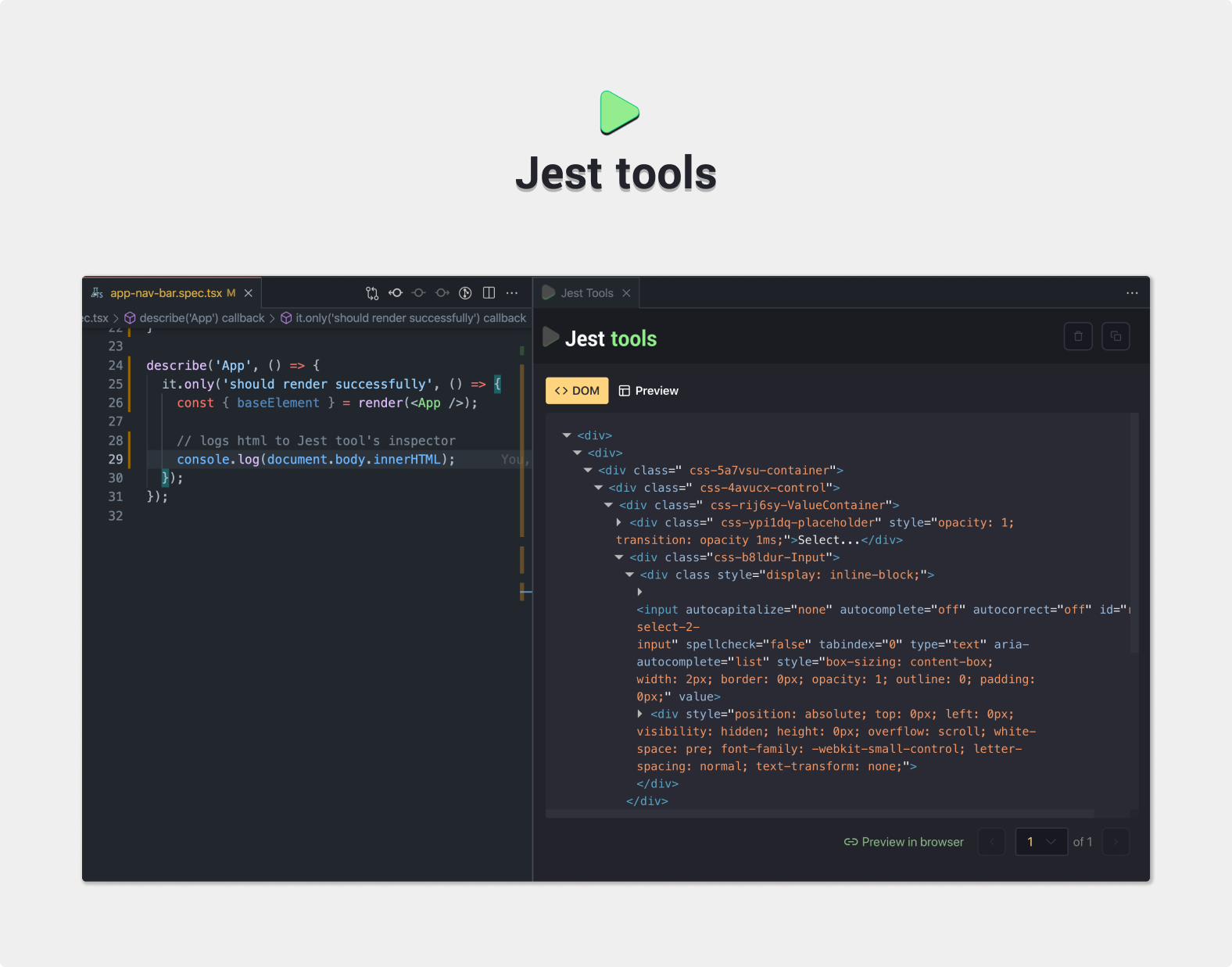
🔧 VSCode extension for inspecting DOM of Jest tests
https://github.com/raathigesh/jest-tools
developer-tools dx jest
Last synced: 8 months ago
JSON representation
🔧 VSCode extension for inspecting DOM of Jest tests
- Host: GitHub
- URL: https://github.com/raathigesh/jest-tools
- Owner: Raathigesh
- License: mit
- Created: 2021-07-26T10:36:57.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2021-08-02T09:21:46.000Z (over 4 years ago)
- Last Synced: 2025-02-26T05:41:30.464Z (10 months ago)
- Topics: developer-tools, dx, jest
- Language: TypeScript
- Homepage:
- Size: 2.22 MB
- Stars: 8
- Watchers: 3
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Contributing: contributing.md
- License: LICENSE
Awesome Lists containing this project
README

Jest tools let you inspect html from your Jest tests with ease when logging to console is not enough.
### Getting started
- Install the [VSCode extension.](https://marketplace.visualstudio.com/items?itemName=Raathigeshan.jest-tools)
- From VSCode's command palette, run the `Jest tools: Start jest tools` command.
- This will show you the Jest tools UI. **The initial screen will ask you to start Jest with additional command line arguments (A custom jest reporter to capture console logs).**
- Then simply `console.log()` a html string and it will appear in the inspector.
#### An example usage
Logging the entire body content after rendering a component.
```javascript
import { render } from '@testing-library/react';
test('should work', () => {
render();
console.log(document.body.innerHtml); // this html will appear in jest tools
});
```
### Contributors
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!