https://github.com/rafa-kozand/ignite_react.js_challenge_07
React JS challenge done with 'Rocketseat' Ignite course. ("Desafio: Upload de imagens")
https://github.com/rafa-kozand/ignite_react.js_challenge_07
ignite ignite-reactjs ignite-rocketseat javascript nextjs reactjs rocketseat scss typescript
Last synced: 8 months ago
JSON representation
React JS challenge done with 'Rocketseat' Ignite course. ("Desafio: Upload de imagens")
- Host: GitHub
- URL: https://github.com/rafa-kozand/ignite_react.js_challenge_07
- Owner: Rafa-KozAnd
- Created: 2023-01-04T19:59:34.000Z (almost 3 years ago)
- Default Branch: master
- Last Pushed: 2023-04-24T20:33:58.000Z (over 2 years ago)
- Last Synced: 2025-01-10T20:17:13.000Z (10 months ago)
- Topics: ignite, ignite-reactjs, ignite-rocketseat, javascript, nextjs, reactjs, rocketseat, scss, typescript
- Language: TypeScript
- Homepage:
- Size: 158 KB
- Stars: 3
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README






# Ignite_React.js_Challenge_07
React JS challenge done with 'Rocketseat' Ignite course. ("Desafio: Upload de imagens")
## 💻 Sobre o desafio
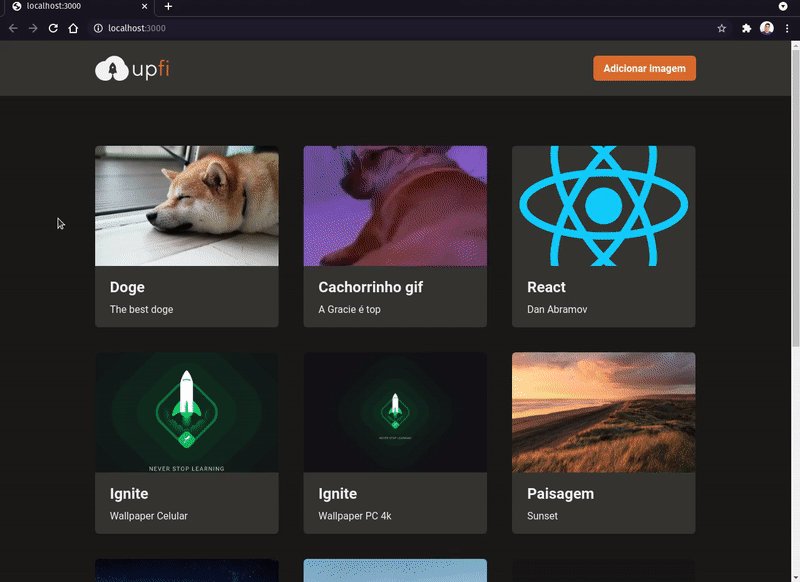
Nesse desafio, você deverá criar uma aplicação para treinar o que aprendeu até agora no ReactJS
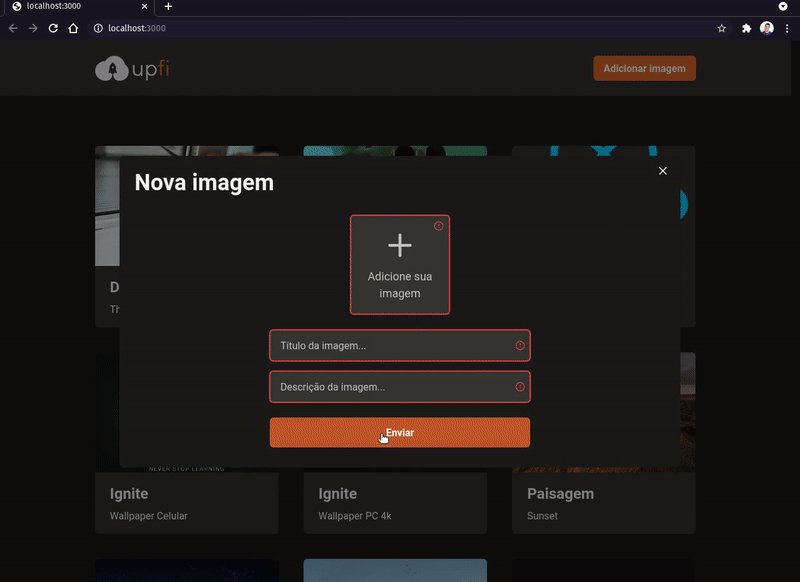
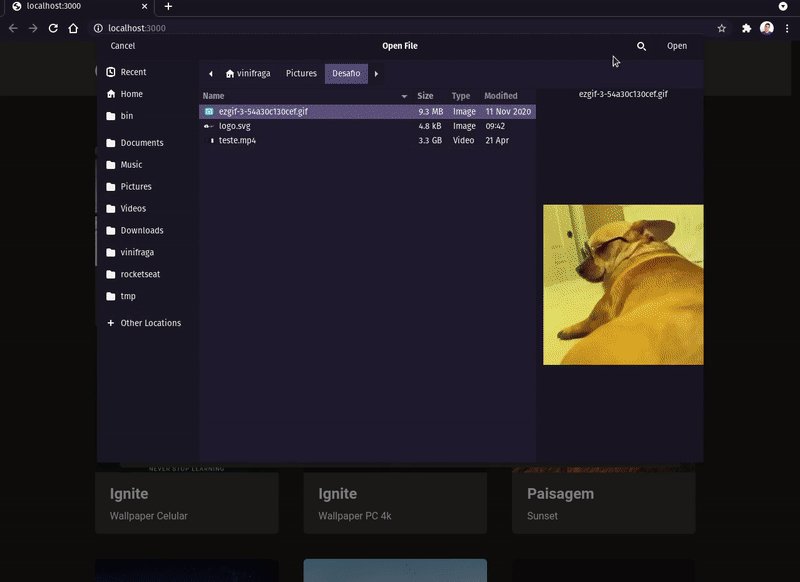
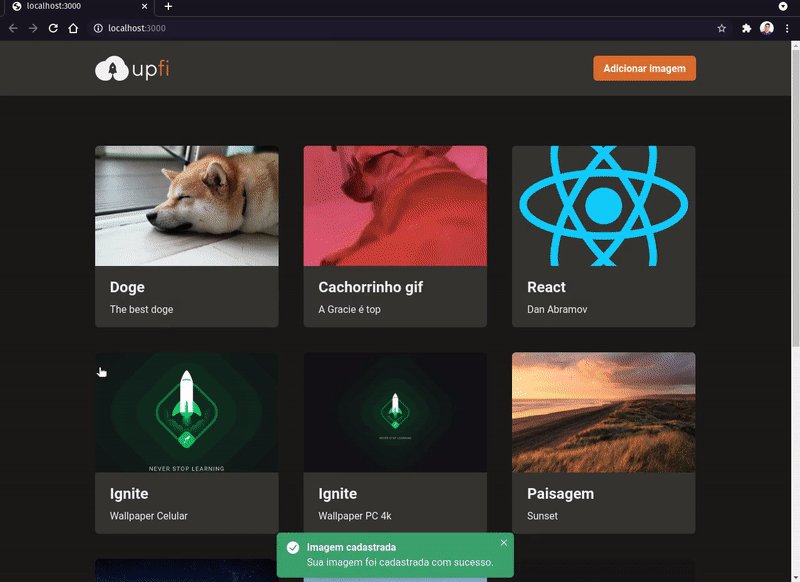
Essa será uma aplicação onde o seu principal objetivo é adicionar alguns trechos de código para que a aplicação de upload de imagens funcione corretamente. Você vai receber uma aplicação com muitas funcionalidades e estilizações já implementadas. Ela deve realizar requisições para sua própria API Next.js que vai retornar os dados do FaunaDB (banco de dados) e do ImgBB (serviço de hospedagem de imagens). A interface implementada deve seguir o layout do Figma. Você terá acesso a 4 arquivos para implementar:
- Infinite Queries e Mutations com React Query;
- Envio de formulário com React Hook Form;
- Exibição de Modal e Toast com Chakra UI;
- Entre outros.
This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app).
## Getting Started
First, run the development server:
```bash
npm run dev
# or
yarn dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
You can start editing the page by modifying `pages/index.js`. The page auto-updates as you edit the file.
[API routes](https://nextjs.org/docs/api-routes/introduction) can be accessed on [http://localhost:3000/api/hello](http://localhost:3000/api/hello). This endpoint can be edited in `pages/api/hello.js`.
The `pages/api` directory is mapped to `/api/*`. Files in this directory are treated as [API routes](https://nextjs.org/docs/api-routes/introduction) instead of React pages.
## Learn More
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome!
## Deploy on Vercel
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js.
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.
##