Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rafaellaurindo/todo-app-com-vuejs
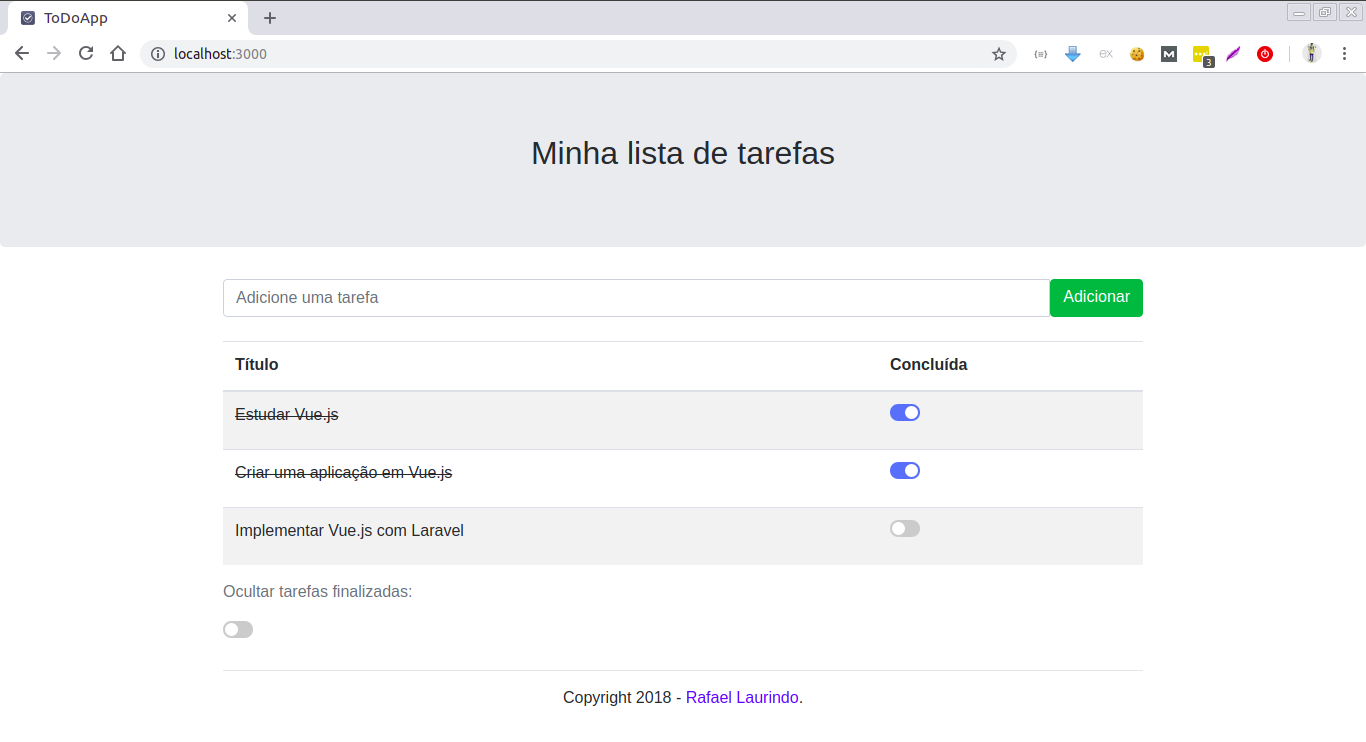
Minha primeira aplicação com Vue.js
https://github.com/rafaellaurindo/todo-app-com-vuejs
expressjs gulp nodejs vuejs
Last synced: about 1 month ago
JSON representation
Minha primeira aplicação com Vue.js
- Host: GitHub
- URL: https://github.com/rafaellaurindo/todo-app-com-vuejs
- Owner: rafaellaurindo
- Created: 2018-09-08T17:51:29.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2018-09-08T21:06:32.000Z (over 6 years ago)
- Last Synced: 2024-11-11T08:51:09.714Z (3 months ago)
- Topics: expressjs, gulp, nodejs, vuejs
- Language: JavaScript
- Size: 158 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# ToDoApp com Vue.js
Minha primeira aplicação com Vue.js
### Principais tecnologias utilizadas:
Veja as principais tecnologias utilizadas nesse projeto.
| Ferramenta | Site oficial |
| ------ | ------ |
| Express | [http://expressjs.com/](http://expressjs.com) |
| Gulp.js | [https://gulpjs.com/](https://gulpjs.com) |
| NodeJS | [https://nodejs.org/](https://nodejs.org) |
| Vue.js | [https://vuejs.org/](https://vuejs.org/)|
#### Como usar ?
1. Clone o projeto do [repositório](https://github.com/rafaelfilholm/todo-app-com-vuejs), ou baixe o projeto zipado clicando [aqui](https://github.com/rafaelfilholm/todo-app-com-vuejs/archive/master.zip).
2. Navegue até a pasta do projeto:
- Caso tenha clonado o projeto: `` $ cd todo-app-com-vuejs/``
- Caso tenha baixado o projeto zipado: `` $ cd todo-app-com-vuejs-master/``
3. Inicie o servidor web, executando o comando: `` $ npm start ``.
4. Se tudo ocorrer bem, será exibida a seguinte mensagem no console:\
\
A porta será definida com base na variável de ambiente PORT, ou caso ela não exista, será definida a porta 3000.
5. Abra no navegador o endereço: http://localhost:_port_/ (Substituir _port_ pela porta que o servidor está rodando).\

#### Contribuições
Sinta-se à vontade se deseja contribuir com novas funcionalidades, sugestões e/ou correções.