Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/rafaelmartins92/ecoleta
♻️ Application developed based on Next Level Week #01 from Rocketseat
https://github.com/rafaelmartins92/ecoleta
developer javascript mobile nextlevelweek nodejs react react-native rocketseat typescript web
Last synced: about 2 months ago
JSON representation
♻️ Application developed based on Next Level Week #01 from Rocketseat
- Host: GitHub
- URL: https://github.com/rafaelmartins92/ecoleta
- Owner: rafaelmartins92
- License: mit
- Created: 2020-06-02T10:31:18.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-01-11T02:56:54.000Z (about 2 years ago)
- Last Synced: 2023-03-07T15:49:24.264Z (almost 2 years ago)
- Topics: developer, javascript, mobile, nextlevelweek, nodejs, react, react-native, rocketseat, typescript, web
- Language: TypeScript
- Homepage: https://www.linkedin.com/feed/update/urn:li:activity:6675926867742076928/
- Size: 5.63 MB
- Stars: 10
- Watchers: 1
- Forks: 0
- Open Issues: 46
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

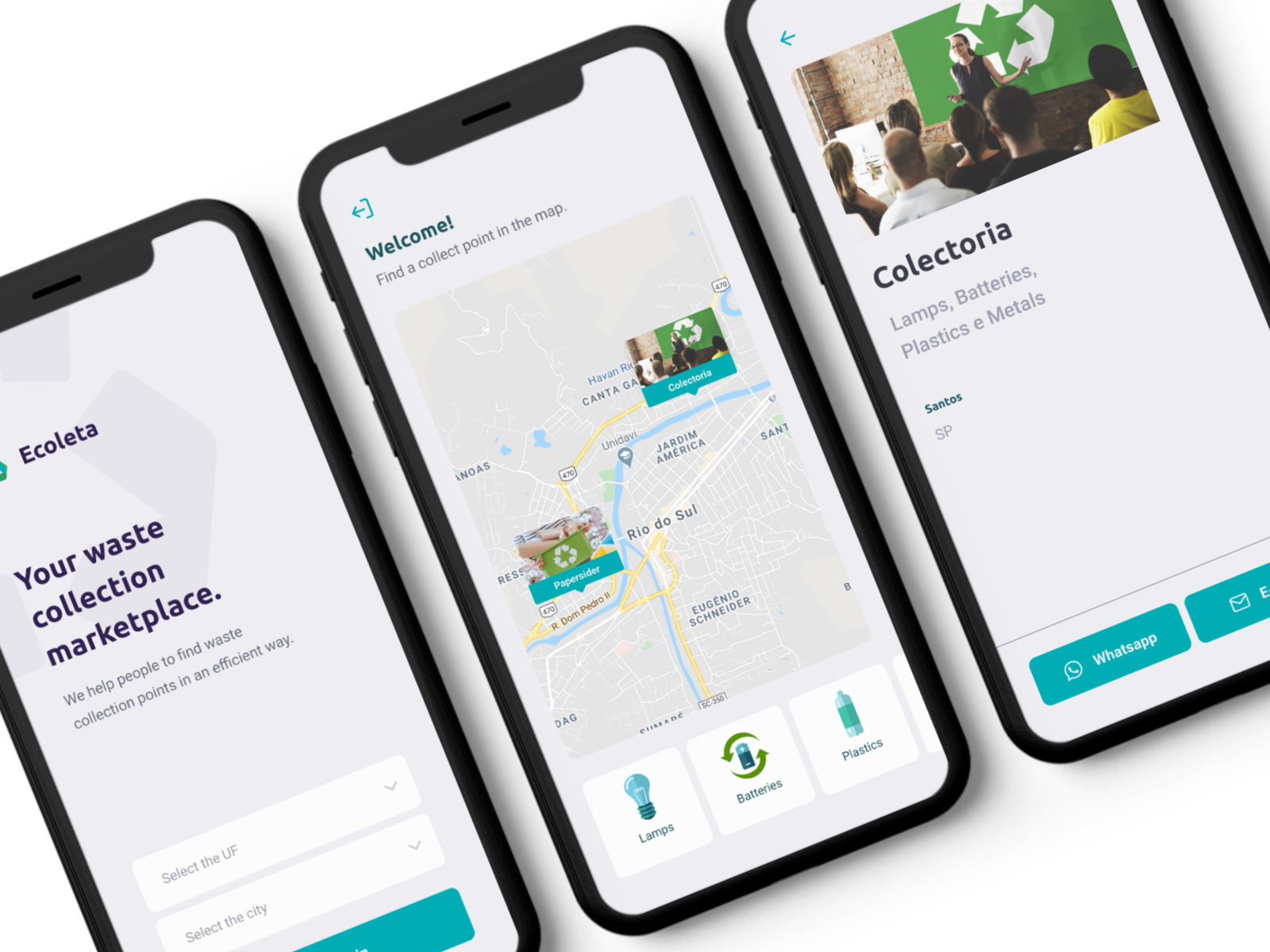
Your waste collection point is here!
The main idea is to help people find waste collection points in an efficient way.
This application was based on Next Level Week #01 from Rocketseat.
Technologies |
How To Use |
How To Contribute |
License


## :rocket: Technologies
This project was developed with the following technologies:
- [Node](https://nodejs.org/en/docs/)
- [Express](https://expressjs.com/pt-br/)
- [Cors](https://www.npmjs.com/package/cors)
- [Knex](https://knexjs.org/)
- [SQLite](https://www.sqlite.org/version3.html)
- [React](https://reactjs.org/docs/getting-started.html)
- [React Icons](https://react-icons.github.io/react-icons/)
- [React Leaflet](https://react-leaflet.js.org/docs/en/installation)
- [Axios](https://www.npmjs.com/package/axios)
- [Sweet Alert](https://sweetalert2.github.io/)
- [Expo](https://docs.expo.io/)
- [React Navigation](https://reactnavigation.org/)
- [React Native Gesture Handler](https://kmagiera.github.io/react-native-gesture-handler/)
- [React Native Maps](https://www.npmjs.com/package/react-native-maps)
- [React Native SVG](https://www.npmjs.com/package/react-native-svg)
- [React Native Picker Select](https://www.npmjs.com/package/react-native-picker-select)
- [Mail Composer](https://docs.expo.io/versions/latest/sdk/mail-composer/)
- [Constants](https://docs.expo.io/versions/latest/sdk/constants/)
- [VS Code][vc]
## :information_source: How to use
To clone and run this application, you'll need [Git](https://git-scm.com), [Node.js][nodejs] + [Yarn][yarn] installed on your computer.
From your command line:
### Install Dependencies
```bash
# Clone this repository
$ git clone https://github.com/rafaelmartins92/ecoleta.git
# Go into the repository
$ cd ecoleta
# Install dependencies
$ npm install
```
### Install API
```bash
# Move yourself to the backend folder
$ cd ..
$ cd backend
# Run migrates
$ npm knex:migrate
# Run seeds
$ npm knex:seed
# Start server
$ npm dev
# Now the server is running on port:3333 - To access it go to http://localhost:3333
```
### Start Web Application
```bash
# Move yourself to the web folder
$ cd ..
$ cd web
# Run application
$ yarn start
# The web application will open on port:3000 - To access it go to http://localhost:3000
```
### Start Mobile Application
```bash
# Move yourself to the mobile folder
$ cd ..
$ cd mobile
# Run application
$ yarn start
# Expo will open, just scan the qrcode on terminal or in the expo page
# Also you can run in Xcode or Android Studio if you have any of them
# If some problem with fonts, execute:
$ expo install expo-font @expo-google-fonts/ubuntu @expo-google-fonts/roboto
```
## :thumbsup: How To Contribute
- Make a fork;
- Create a branch with your feature: `git checkout -b my-feature`;
- Commit changes: `git commit -m 'feat: My new feature'`;
- Make a push to your branch: `git push origin my-feature`.
After merging your receipt request to done, you can delete a branch from yours.
## :memo: License
This project is under the MIT license. See the [LICENSE](https://github.com/rafaelmartins92/ecoleta/blob/master/LICENSE) for more information.
---
Made with ♥ by Rafael Martins 👋 Get in touch!
[nodejs]: https://nodejs.org/
[yarn]: https://yarnpkg.com/
[vc]: https://code.visualstudio.com/
[vceditconfig]: https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig
[vceslint]: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint




