https://github.com/raidendotai/openv0
AI generated UI components
https://github.com/raidendotai/openv0
ai generative javascript react tailwind typescript ui
Last synced: 9 months ago
JSON representation
AI generated UI components
- Host: GitHub
- URL: https://github.com/raidendotai/openv0
- Owner: raidendotai
- License: mit
- Created: 2023-09-19T16:12:31.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-09-19T02:49:32.000Z (over 1 year ago)
- Last Synced: 2025-05-09T10:08:04.255Z (9 months ago)
- Topics: ai, generative, javascript, react, tailwind, typescript, ui
- Language: TypeScript
- Homepage:
- Size: 36 MB
- Stars: 3,852
- Watchers: 41
- Forks: 342
- Open Issues: 35
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ai - openv0 - AI generated UI components (Uncategorized / Uncategorized)
- awesome - raidendotai/openv0 - AI generated UI components (TypeScript)
README
# Note :
**openv0** is no longer maintained , the new project is [**Cofounder**](https://github.com/raidendotai/cofounder)
---
# openv0
project website - [openv0.com](https://openv0.com)
**openv0** is a generative UI component framework
It allows you to AI generate and iterate on UI components, with live preview.
- **openv0** makes use of open source component libraries and icons to build a library of assets for the generative pipeline.
- **openv0** is highly modular, and structured for elaborate generative processes
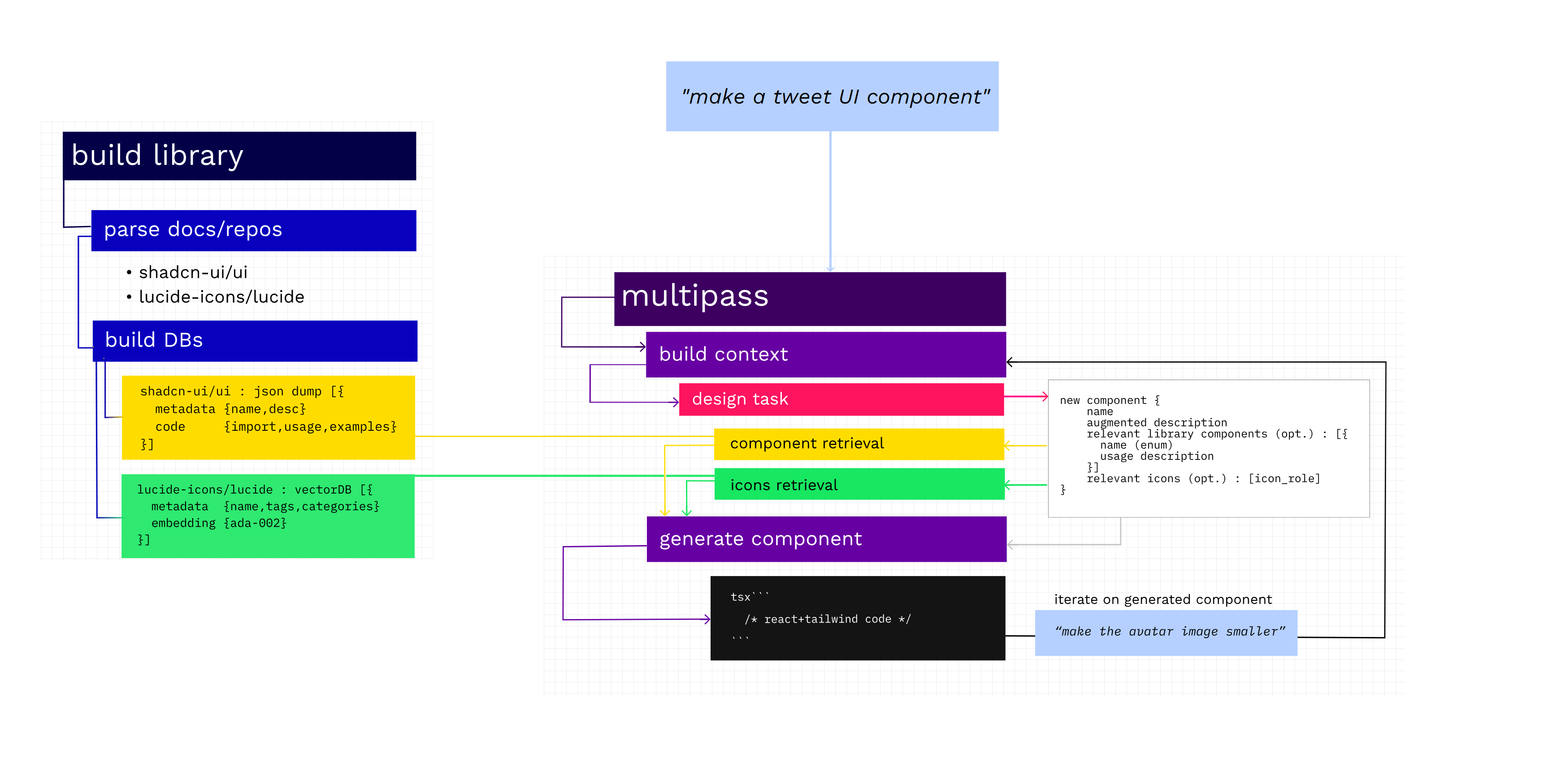
- Component generation is a multipass pipeline - where every pass is a fully independent plugin
(say hi [@n_raidenai](https://twitter.com/n_raidenai) 👋)

---
# Currently Supported
* Frontend frameworks
* React
* Next.js
* Svelte
* UI libraries
* NextUI
* Flowbite
* Shadcn
* Icons libraries
* Lucide
The latest **openv0** update makes it easier to integrate new frameworks, libraries and plugins.
Docs & guides on how to do so will be soon posted.
Next updates :
- public explore+share web app on [openv0.com](https://openv0.com) *(you can use the openv0 share API already)*
- multimodal `UIray` vision model *(more details soon)*
- better validation passes, more integrations & plugins
---
# Demos
## Current version
https://github.com/raidendotai/openv0/assets/127366981/a249cf0d-ae44-4155-a5c1-fc2528bf05b5
## Previous version
[openv0_demo.webm](https://github.com/raidendotai/openv0/assets/127366981/53b14c27-22ec-40a3-a431-539daf197f49)
---
# Install
* Open your terminal and run
```sh
npx openv0@latest
```
It will download openv0, configure it based on your choices & install dependencies. Then :
* Start the local server + webapp
* start server `cd server && node api.js`
* start webapp `cd webapp && npm run dev`
* Open you web browser, go to `http://localhost:5173/`
That is all. Have fun 🎉
---
**Alternatively** - you can also clone this repo and install manually
To do so :
* Clone repo, run `npm i` in `server/`
* Unzip `server/library/icons/lucide/vectordb/index.zip` into that same folder
* Configure your OpenAI key in `server/.env`
* Web apps starter templates are in `webapps-starters/`
* run `npm i` in the web app starter of your choice
* make sure that `WEBAPP_ROOT` variable `server/.env` matches your webapp folder path
* Start the server with `node api.js` and the web app with `npm run dev`
---
# Try openv0
You can try openv0 (using React as a framework) with minimal configuration below
### Replit
[](https://replit.com/@n-raidenai/openv0-react)
### StackBlitz
[](https://stackblitz.com/~/github.com/raidendotai/openv0/pull/9)
---
# How It Works
### Multipass Workflow
A simple explanation is the following image

### Codebase
Youtube video by user [@elie2222](https://www.youtube.com/@elie2222) explains parts of the previous openv0 code base
[](https://www.youtube.com/watch?v=fAEH2ZBO6BA)